在程序开发中,为了界面更加美观,我们需要设置各种背景,比如布局背景、按钮背景等,但在不同屏幕尺寸的情况下,我们的背景图片可能要进行缩放,已适应新的屏幕显示,但这肯定就带来一个图片失真的问题,而这又将造成用户对产品的统一性体验较差,幸好Android对这方面早有考虑,那就是9Patch图片。本文将结合官方文档,来介绍下这方面的知识,算作自己的笔记。
9Patch图片是一种可缩放的位图文件,使用时Android系统将根据以该9Patch图片作为背景的View的内容来自动缩放9Patch背景图片。在Android系统中9Patch图片最常见的例子是Android Buttons。9patch虽以.9.png作为文件名后缀但其仍然是一种标准的PNG图片,它的特别之处就在于在PNG图片四周围有一个宽度为1像素的边框,正是这4条边框决定了9Patch图片的缩放规则和内容显示规则。其中左上两侧的像素直线分别决定纵向和横向的缩放区域,而右下两侧的像素直线则共同决定了图片的内容显示区域。
要制作自己的9Patch图片,可以使用Android提供的9Patch命令行工具,该工具位于android sdk 安装路径下的tools目录下,可以通过双击draw9Patch.bat文件或者命令行来启动该工具。
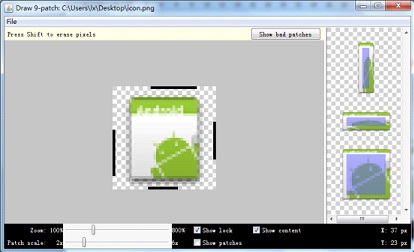
打开draw9patch工具后可以将png图片拖进来,或者通过File>Open 9-patch...来添加要制作的png图片。

左侧窗格显示要制作9Patch的图片,可以看到图片的四周分别有1像素宽的边框,就是在这个边框中进行缩放和内容显示的设置。右侧窗格中的三幅图为效果预览,当你在左侧选定缩放区域和内容设置之后,就立刻会在右侧看到预览效果,这三幅图中,最上的用于纵向缩放效果预览、中间的用于水平方向的效果预览、最下的用于整体效果预览。
在左侧窗格中,可以通过在左上两侧的像素边框中点鼠标左键绘制像素来分别设置纵向和横向的缩放区域,在绘制好的像素上点右键将取消像素绘制。

左上控制缩放区域

右下控制内容显示区域
这里就不具体举例子了。
还有点要说的就是draw9Patch工具中的一些控制操作。
Zoom:用于缩放左侧窗格中的显示
Patch scale:用于缩放右侧窗格的显示
Show lock:选中后,鼠标在左侧窗格的图片上移过的时候,会显示不可编辑区域
Show content:用于在右侧窗格总标注内容可显示区域
Show patches:用于在左侧窗格标注可扩展区域

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








