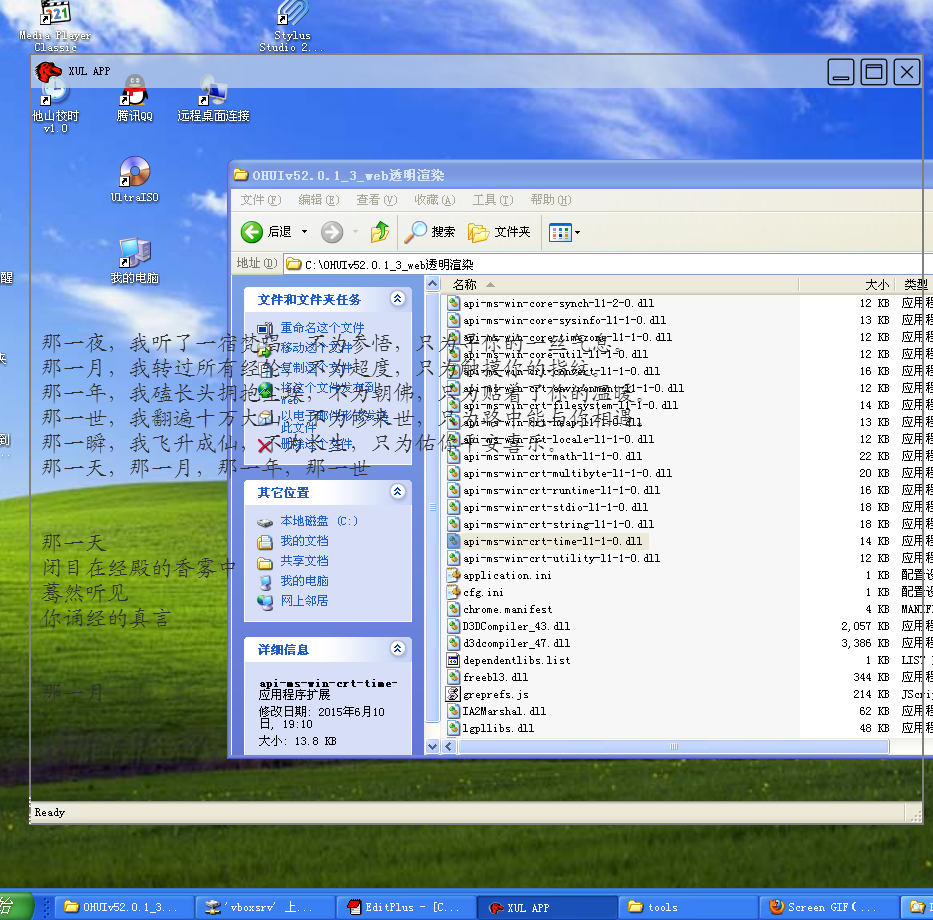
web 透明渲染,实现dom任意节点以任意透明度绘制到窗口上,以满足实际开发中特殊效果的需要。
下载(25.1MB): http://oltag.com:8080/yaolixing/18/11/00/OHUIv52.0.1_3_webTrans.rar
界面代码:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin" type="text/css"?>
<?xml-stylesheet href="chrome://global/content/xul.css" type="text/css"?>
<?xml-stylesheet href="chrome://xulApp/skin/index.css" type="text/css"?>
<xul:window id="test-window" title="XUL APP"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:xbl="http://www.mozilla.org/xbl"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns="http://www.w3.org/1999/xhtml"
drawintitlebar='true'
οnlοad='onload()'
>
<script type="application/javascript" src="chrome://xulApp/content/js/common.js" />
<script type="application/javascript" src="chrome://xulApp/content/js/global.js" />
<script type="application/javascript" src="chrome://xulApp/content/js/index.js" />
<xul:tooltip id="aHTMLTooltip" page="true"/>
<xul:hbox flex="1">
<xul:vbox width="2" style="background-color: grey;overflow: hidden;">
<xul:resizer dir="topleft" style="cursor: nw-resize;"/>
<xul:resizer dir="left" flex="1" style="cursor: w-resize;"/>
<xul:resizer dir="bottomleft" style="cursor: sw-resize;"/>
</xul:vbox>
<xul:vbox flex="1" >
<xul:vbox height='2px' style="background-color: grey; overflow: hidden;"><xul:resizer dir="top" style="cursor: n-resize;"/></xul:vbox>
<xul:vbox flex="1">
<xul:hbox id='tbar'>
<xul:hbox class='toolbar' >
<xul:label id="appicon" flex='1'/>
<xul:label id='apptitle' >XUL APP</xul:label>
</xul:hbox>
<xul:hbox class='toolbar' flex="1"><spacer id="titlebar-spacer" flex="1"/></xul:hbox>
<xul:hbox class='toolbar' >
<xul:label id="minimize" flex='1' tooltiptext="最小化"/>
<xul:deck class='toolbar-split'/>
<xul:label id="maximize" tooltiptext="最大化" />
<xul:deck class='toolbar-split'/>
<xul:label id="close" tooltiptext="关闭" title="关闭" />
</xul:hbox>
</xul:hbox>
<xul:hbox flex="1" style='background-color:transparent!important;'>
<xul:hbox flex="1" style="vertical-align:middle;color:#303030;font:normal 22px 方正静蕾简体,华文行楷,楷体_GB2312,arial, tahoma, helvetica, sans-serif;font-weight:100;border:0px solid red;">
<div style=' display:table-cell;align:center;padding:20px 10px 20px 10px;'>
<marquee direction='up' scrolldelay='500' style='height:600px;overflow: hidden;border:0px solid green;'>
<br />
那一夜,我听了一宿梵唱,不为参悟,只为寻你的一丝气息。<br />
那一月,我转过所有经轮,不为超度,只为触摸你的指纹。<br />
那一年,我磕长头拥抱尘埃,不为朝佛,只为贴着了你的温暖。<br />
那一世,我翻遍十万大山,不为修来世,只为路中能与你相遇。<br />
那一瞬,我飞升成仙,不为长生,只为佑你平安喜乐。<br />
那一天,那一月,那一年,那一世<br />
<br /><br />
那一天<br />
闭目在经殿的香雾中<br />
蓦然听见<br />
你诵经的真言<br />
<br /><br />
那一月<br />
我转动所有的经筒<br />
不为超度<br />
只为触摸你的指尖<br />
<br /><br />
那一年<br />
我磕长头匍匐在山路<br />
不为觐见<br />
只为贴着你的温暖<br />
<br /><br />
那一世<br />
我转山转水转佛塔呀<br />
不为修来世<br />
只为在途中与你相见<br />
<br /><br />
天空中洁白的仙鹤<br />
请将你的双翅借我<br />
我不往远处去飞<br />
只到理塘就回<br />
<br /><br />
</marquee>
</div>
</xul:hbox>
</xul:hbox>
<xul:hbox>
<xul:deck flex="1">
<xul:statusbar flex="1" id="statusbar"><xul:statusbarpanel flex="1">Ready</xul:statusbarpanel></xul:statusbar>
</xul:deck>
</xul:hbox>
</xul:vbox>
<xul:vbox height='2px' style="background-color: grey; overflow: hidden;"><xul:resizer dir="bottom" style="cursor: s-resize;"/></xul:vbox>
</xul:vbox>
<xul:vbox width="2" style="background-color: grey; overflow: hidden;">
<xul:resizer dir="topright" height="1" style="cursor: ne-resize;"/>
<xul:resizer dir="right" flex="1" style="cursor: e-resize;"/>
<xul:resizer dir="bottomright" height="1" style="cursor: se-resize;"/>
</xul:vbox>
</xul:hbox>
<script>
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
var oBtn;
function onload()
{
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
var aWidth=800;
var aHeight=600;
var xOffset = screen.availWidth/2 - aWidth/2;
var yOffset = screen.availHeight/2 - aHeight/2;
xOffset = xOffset > 0 ? xOffset : 0;
yOffset = yOffset > 0 ? yOffset : 0;
//align to screen
window.moveTo(xOffset, yOffset);
window.resizeTo(aWidth, aHeight);
var oBtn;
oBtn = Comm.$('minimize');
Comm.addEvent(oBtn, 'mouseup', function(){
window.minimize();
});
oBtn = Comm.$('close');
Comm.addEvent(oBtn, 'mouseup', function(){
window.close();
});
var otbar = Comm.$('tbar');
oBtn = Comm.$('maximize');
(function(){
var isFullScreen=false;
var oldX=0,oldY=0,oldWidth=0,oldHeight=0;
function windowToScreen()
{
if(isFullScreen)
{
isFullScreen=false;
window.moveTo(oldX, oldY);
window.resizeTo(oldWidth, oldHeight);
}else
{
isFullScreen=true;
oldX=window.screenX;
oldY=window.screenY;
oldWidth=window.outerWidth
oldHeight=window.outerHeight;
window.moveTo(0,0);
window.resizeTo(window.screen.availWidth, window.screen.availHeight);
//window.maximize();
}
}
Comm.addEvent(oBtn, 'mouseup', function(e){
windowToScreen();
});
Comm.addEvent(otbar, 'dblclick', function(){
windowToScreen();
});
})();
Comm.DragDropTitle(otbar);
}//onload()
</script>
<xul:keyset>
<xul:key id="key1" modifiers="control" key="Q" oncommand="alert('你按了快捷键crtl+Q')"/>
<xul:key id="key2" modifiers="control alt" key="C" oncommand="alert('你按了快捷键crtl+alt+C')"/>
<xul:key id="key3" keycode="VK_F5" oncommand="location.reload();" />
</xul:keyset>
</xul:window>
200行不到的代码,其中诗歌就占了40多行,试问当今何种框架可以与之比肩?如果可以实现如上效果,不论你用的是何种技术,使用何种框架 python,qt,c#,java,gtk,fltk,cef,directUI...只要200行代码能实现如此效果,就贴出代码比划比划。XUL封装了近100多种常用控件,每个控件都支持css,html,js的修改,这里展示的只是冰山之一角。

























 6741
6741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








