创建vue3项目
1.首先把vue-cli更新到4.5版本
npm i -g @vue/cli
2.vue create xxxx

1.路由
(1).路由需要安装Vue Router 4.0
npm install vue-router@next
(2).创建路由文件router/index.js

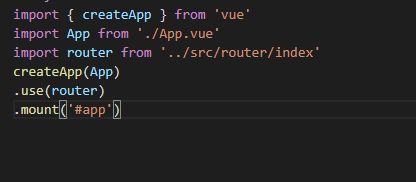
(3)去main.js挂载上路由

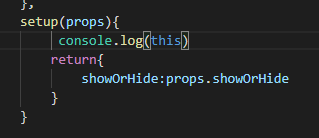
2.生命周期


setup 里面拿不到this


3.vue3优点
按需引用
组合式api:更加接近原生js,更加直观
没有this,更有效的降低了代码的耦合性
4.vue3启动方式
var app = createApp(App);
app.use(router).use(store).mount("#app")

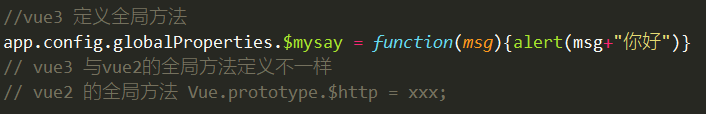
5.vue3全局定义方法
app.config.globalProperties.$mysay = function(){}

6.setup组合api
(1)ref 定义引用类型的数据

(2)reactive 定义引用类型数据

(3)导入与使用
import {ref,reactive} from 'vue'
set(){
const num = ref(5);
const list = reactive(["vue","react","angular"])
return {num,list}
}
(4)数组遍历
{{num}}
<p v-for="item in list">






















 8814
8814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








