业务场景:
1github下载的项目,前后端分离,前端一个项目,后端一个项目,前端是vue,后端是springboot。
2由于服务器权限问题,不允许讲vue放到nginx下
解决办法
1把vue编译后的静态文件放到springboot项目的resources下面,即将index.html放到resources/templates下面,将static下面的文件放到resources/static下
2springboot打包jar,运行成功
3出现问题,页面打不开,查看问题,请求不到static下的文件
4观察发现,请求目录为ip:端口/static/js/xxx.js,请求不到,如果请求ip:端口/js/xxx.js的话,可以请求到
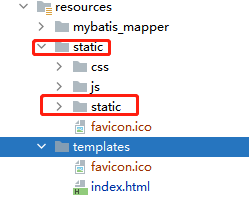
5问题解决,把vue的整个static文件夹放到springboot的static下面,目录结构成了resources/static/static/js/xxx.js,如下图

6问题解决




















 2630
2630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








