记一次vue-cli前端项目打包到spring boot生成jar包,生成软件安装包的过程
1、vue打包之前的配置
在工程的config目录下的index.js文件配置build如下:
build: {
// Template for index.html
index: path.resolve(__dirname, '../../static/public/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../../static/public'),
assetsSubDirectory: 'static',
assetsPublicPath: '/css-code-building-api/public/',
/**
* Source Maps
*/
productionSourceMap: false,
// https://webpack.js.org/configuration/devtool/#production
devtool: 'source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report || false
}
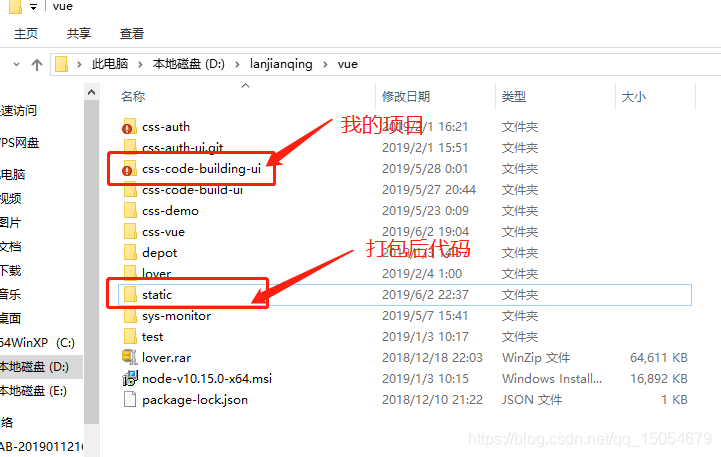
然后执行npm run build或者cnpm run build,生成的目录在项目根目录同级的static文件夹下。我的如下图:

2、前后端合并
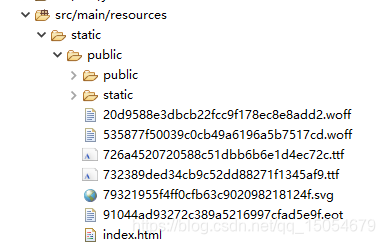
将vue压缩包放到spring boot如下图:

3、生成jar包
点击项目右键 Run As -> Maven clean,再右键Run As -> Maven install。
4、使用exe4j生成exe文件
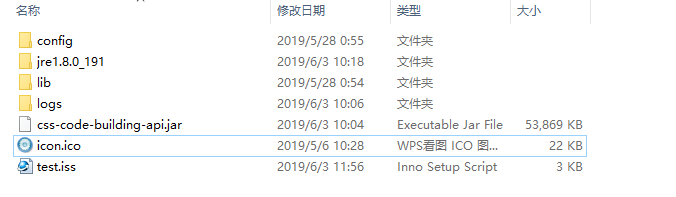
我的文件如下图:

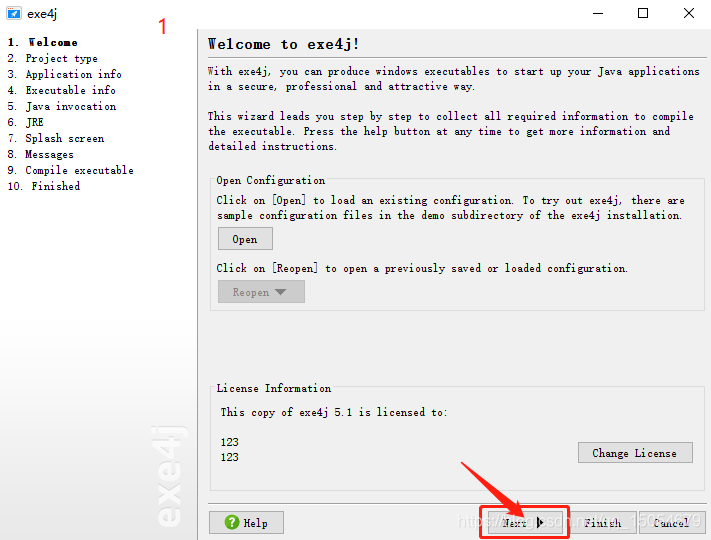
5、打开exe4j
(1)exe4j注册码:L-g782dn2d-1f1yqxx1rv1sqd,可以解决.exe文件每次打开的时候都弹出this executable was created with an evaluation version of exe4j的问题。
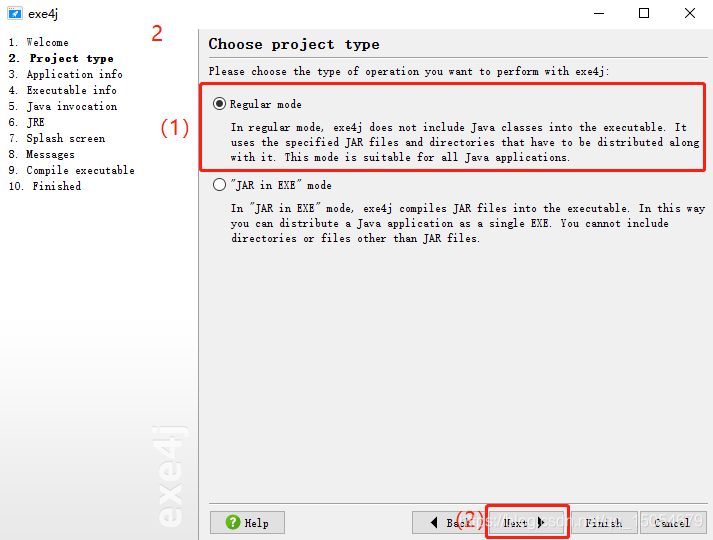
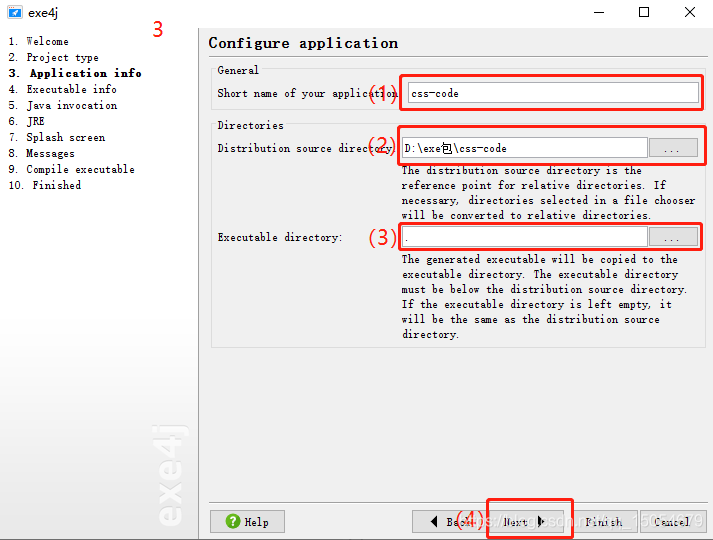
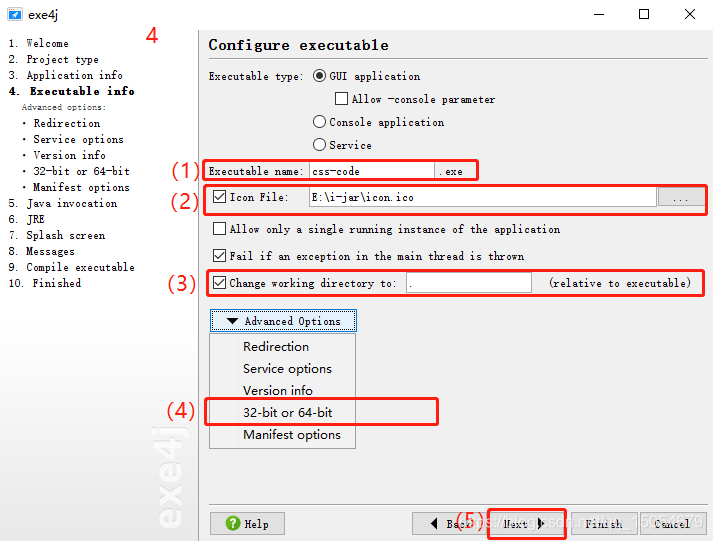
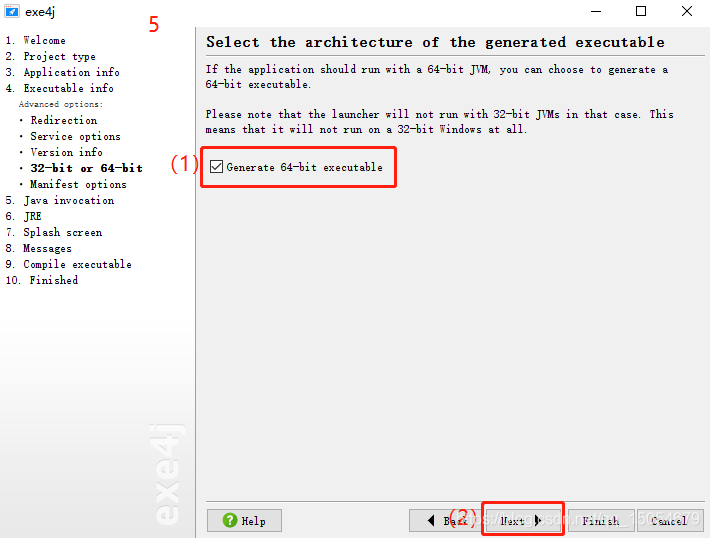
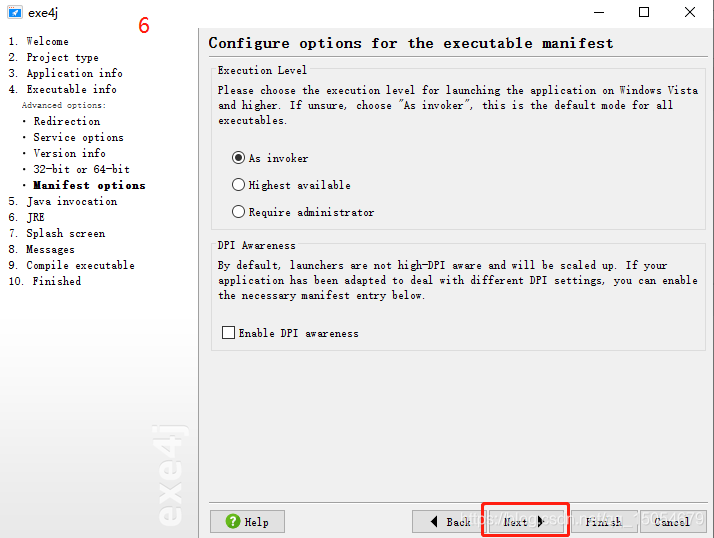
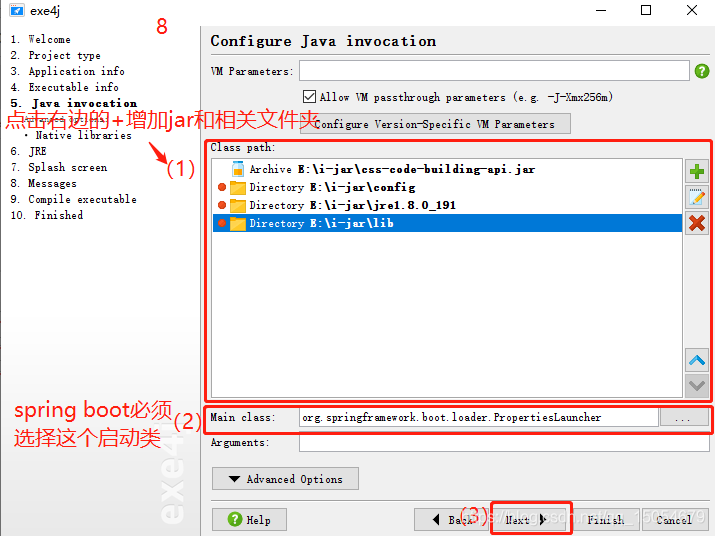
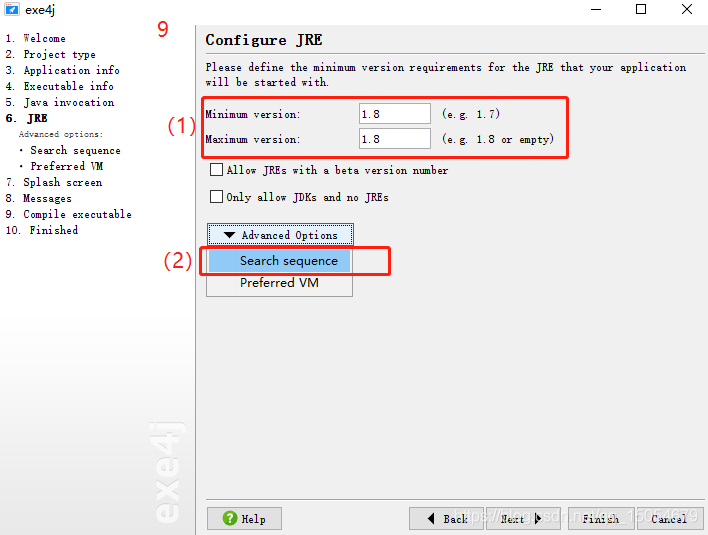
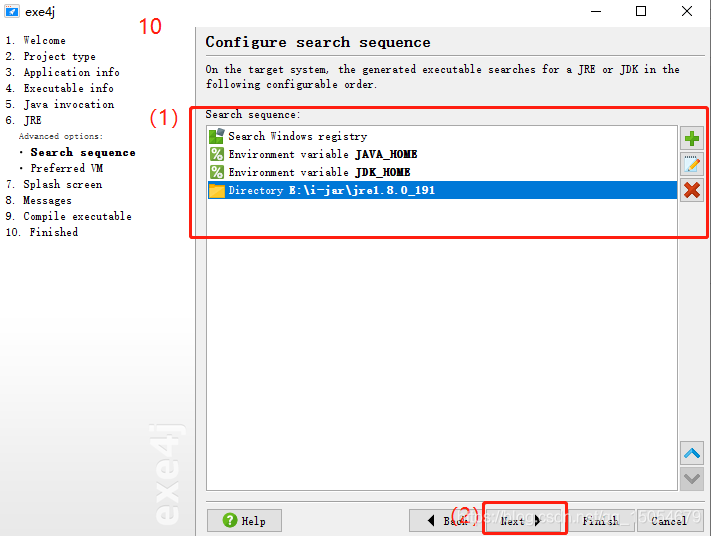
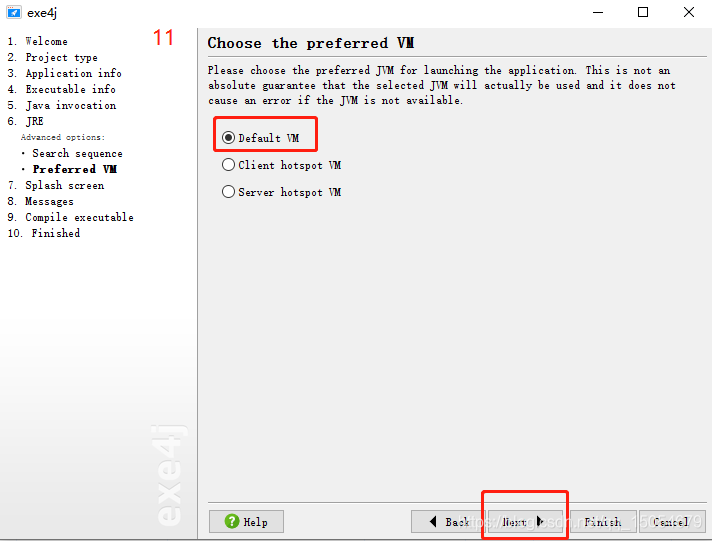
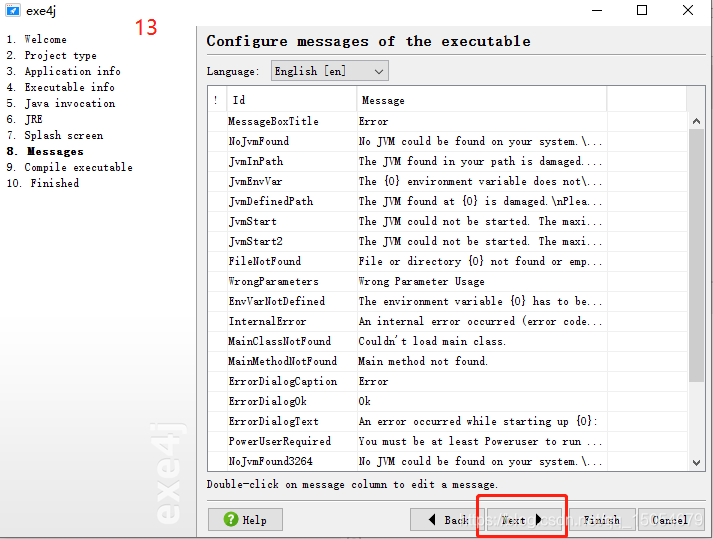
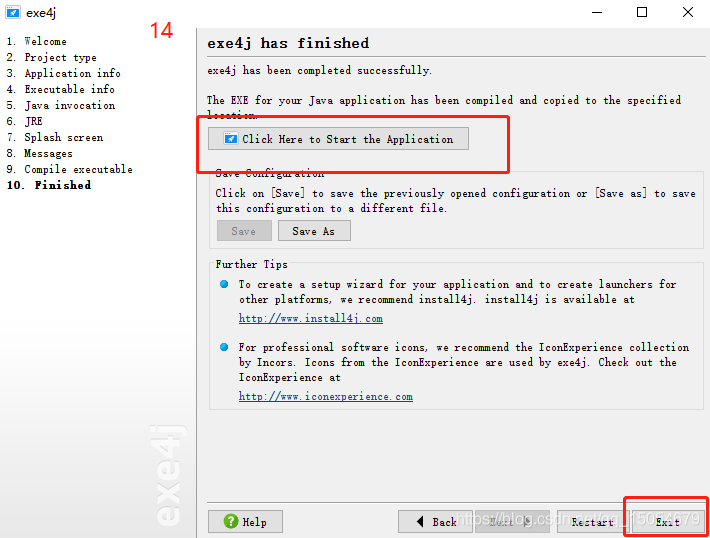
(2)生成exe文件如下:













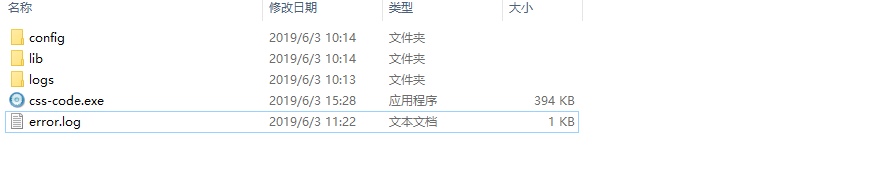
生成的exe文件如下:

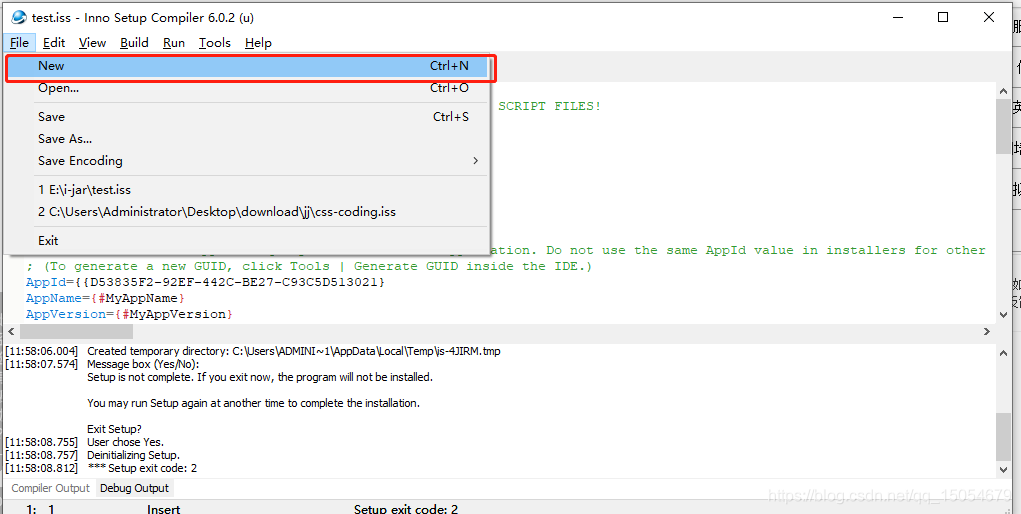
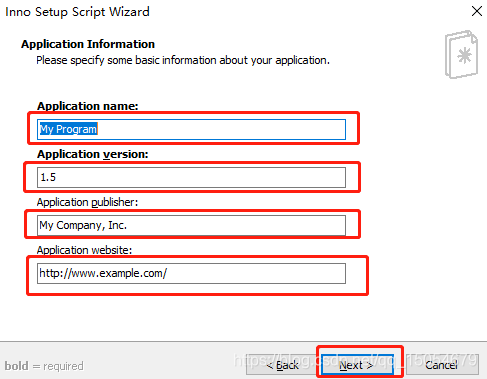
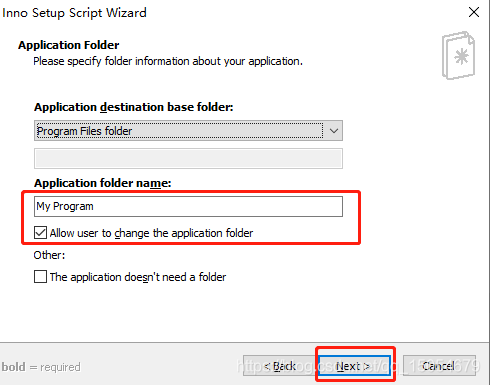
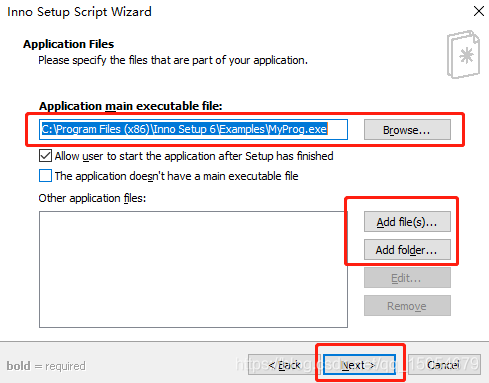
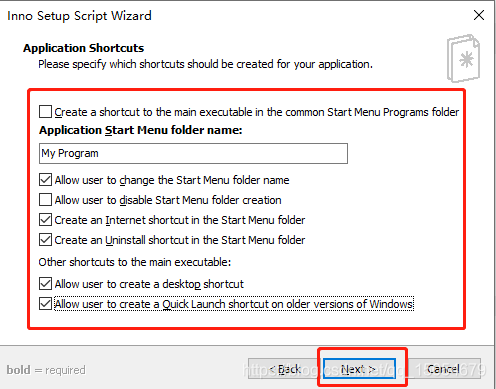
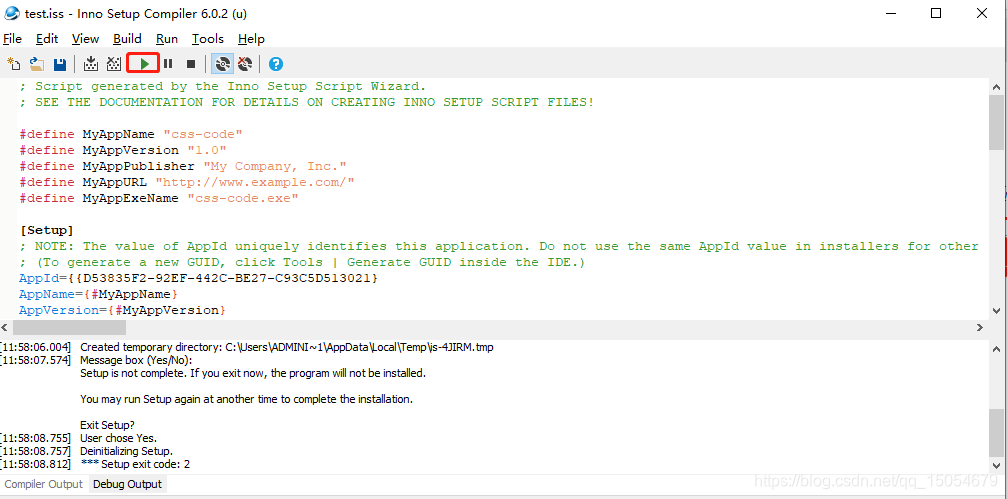
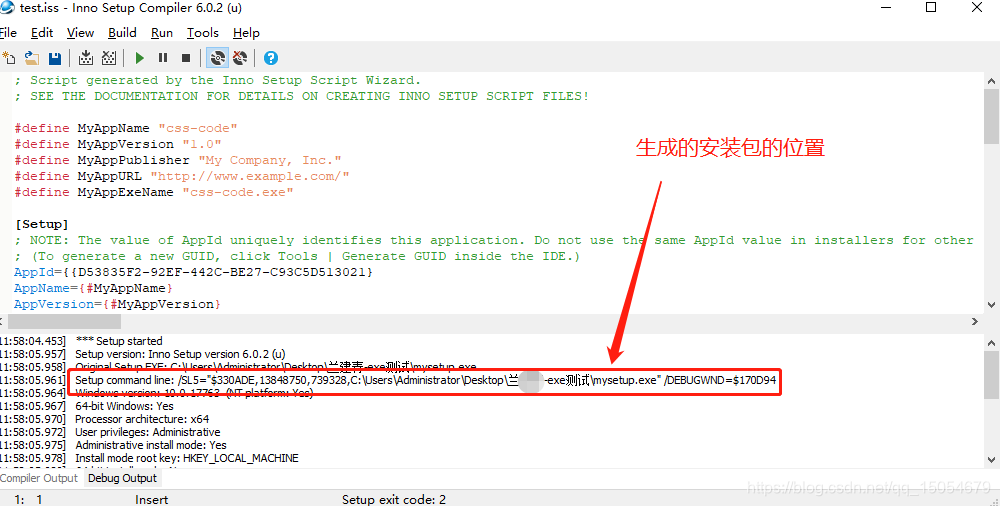
5、使用Inno Setup Compiler生成安装包








到此整个过程就结束了。
6、exe4j和Inno Setup Compiler安装包下载
(1)exe4j下载
(2)Inno Setup Compiler下载
7、参考
(1)https://blog.csdn.net/bananachong/article/details/82253866
























 2725
2725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








