去官网下了个待办事项的样例参考一下代码,想比着复刻一个,但是在过程中出了点小问题:在编写TodoItem组件中的点击事件时,预想的功能是点击这个组件会将组件中的 isComplete 变量的值取反,即 this.isComplete = !this.isComplete 然而在 Previewer 中测试运行时却发现点击事件生效了,但是变量的值并没有修改。我加入了一行代码到点击事件中:
console.log(this.isComplete ? "1" : "0");
无论怎样点击控制台输出全部为 0。在不懈努力之下,终于发现声明变量时用的是Boolean 而非 boolean ,导致 isComolete 的值为 undefined,因此被认为是 false
注意控制台输出语句中包含布尔类型变量时,会输出 true 或者 false 的字符串,因此可以直接使用下面的代码来debug
console.log(this.isComplete + "");
在此之上,又试了一下其他几个常见数据类型
@Entry
@Component
struct Index {
@State name: String = 'yaoye222'
@State money: Number = 0
@State isVip: Boolean = false
@State is: boolean = false;
build() {
Column() {
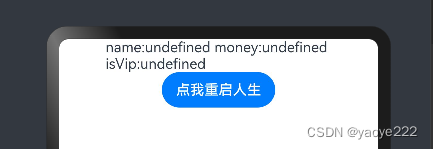
Text('name:'+this.name+' money:'+this.money+' isVip:'+this.isVip)
Button('点我重启人生')
.onClick(() => {
this.name = 'yaoye'
this.money = 9999999999
this.isVip = true
})
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
}
}
运行结果

然而在组件外声明变量时使用Boolean却没有问题

控制台输出

所以在组件中声明变量时注意数据类型首字母没有大写






















 1124
1124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








