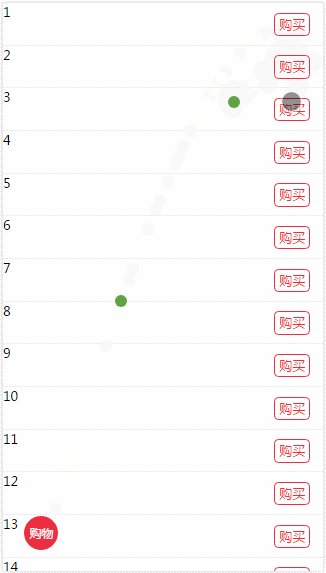
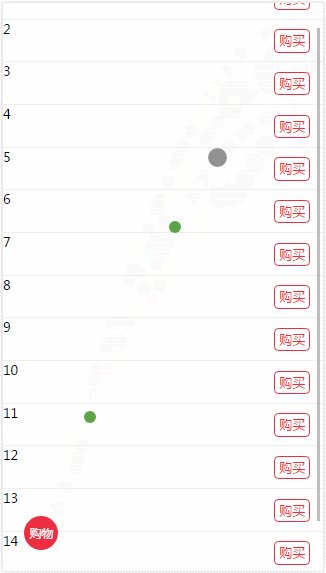
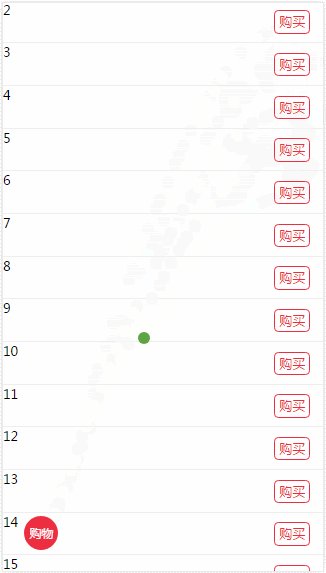
效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<meta content="telephone=no" name="format-detection" />
<title>CSS3 水平抛物线动画</title>
<script>
! function(n) {
var e = n.document,
t = e.documentElement,
i = 750,
d = i / 100,
o = "orientationchange" in n ? "orientationchange" : "resize",
a = function() {
var n = t.clientWidth || 320;
n > 750 && (n = 750), t.style.fontSize = n / d + "px"
};
e.addEventListener && (n.addEventListener(o, a, !1), e.addEventListener("DOMContentLoaded", a, !1))
}(window);
</script>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.main{
}
.product{
}
.product ul li{
font-size: 0.3rem;
position: relative;
height: 1rem;
}
.product ul li:after{
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
border-bottom: 1px solid #eeeeee;
}
.product ul li .buy{
position: absolute;
top: 0.23rem;
right: 0.3rem;
font-size: 0.3rem;
border: 1px solid #ed2e40;
color: #ed2e40;
border-radius: 0.1rem;
padding: 0 0.1rem;
height: 0.5rem;
line-height: 0.5rem;
}
.buyCar{
position: fixed;
bottom: 0.5rem;
left: 0.5rem;
font-size: 0.2rem;
width: 0.8rem;
text-align: center;
height: 0.8rem;
line-height: 0.8rem;
border-radius: 50%;
background-color: #ed2e40;
color: #fff;
z-index: 3;
}
#ball {
width:12px;
height:12px;
background: #5EA345;
border-radius: 50%;
position: fixed;
z-index: 2;
bottom: 0.6rem;
left: 0.6rem;
}
</style>
</head>
<body>
<div class="main">
<div class="product">
<ul id="ul">
<li><div class="con"></div><span class="buy" οnclick="buy()">购买</span></li>
</ul>
</div>
<div class="buyCar">购物车</div>
<!--<div id="ball"></div>-->
</div>
<script>
//生成HTML标签
document.getElementById('ul').innerHTML='';
for(var i=0;i<15;i++){
var newLi = document.createElement("li");
newLi.innerHTML = '<li><div class="con">'+(i+1)+'</div><span class="buy" οnclick="buy(this)">购买</span></li>';
document.getElementById('ul').appendChild(newLi)
}
//生成水平抛物线动画 var ball=parabolic(); ball(e); //传入点击标签
function parabolic() {
return function (e) {
//生成动画标签
var ball = document.createElement("div");
ball.id = 'ball';
document.body.appendChild(ball);
var rect = e.getBoundingClientRect(); //getBoundingClientRect获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
ball.style.top = (rect.top+rect.height/2)+'px';
ball.style.left = rect.left+'px';
ball.style.transition = 'left 0s, top 0s';
//获取购物车标签
var buyCar=document.getElementsByClassName('buyCar')[0].getBoundingClientRect();
setTimeout(()=>{
ball.style.top = window.innerHeight-(window.innerHeight-buyCar.top-buyCar.height/2)+'px';
ball.style.left = (buyCar.left+buyCar.height/2)+'px';
ball.style.transition = 'left 1s linear, top 1s ease-in';
}, 20)
//动画结束后自动删除
setTimeout(function () {
document.body.removeChild(ball);
},1050)
}
}
//
function buy(e) {
var ball=parabolic();
ball(e);
}
</script>
</body>
</html>






















 3738
3738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








