注:使用的cocos2dx版本为3.10
所谓plist文件有两种不同的含义,第一种就是我们今天要说的合图,第二种就是粒子特效
今天我们用到的plist文件是我从别的博主那里下载的 ->下载链接
我们先把解压出来的plist文件和合图放到我们的资源目录
1.在我们的HelloWorld::init() 中(自己写也ok,不过这里用这个演示了)
2.先获得一个cache
auto cache = SpriteFrameCache::getInstance();3.将plist文件加入到cache中来
cache->addSpriteFramesWithFile("Walk.plist");4.添加一个精灵,并且设置他的默认图案
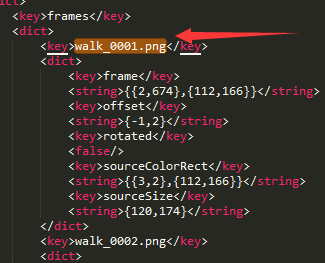
Sprite* walk = Sprite::createWithSpriteFrameName("walk_0001.png");注意:这里的文件名需要去plist文件里面去看,夹在两个key中间的那个就是你的图片名字
比如说我的plist文件:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








