问题 1 ERROR in main Module not found: Error: Can‘t resolve ‘./src‘
解决 Webpack 中 ERROR in main Module not found: Error: Can‘t resolve ‘./src‘ 问题
黑马AJAX-Node.js-Webpack教学视频(BV1MN411y7pw 其中P98)中webpack部分,打包的时候出错

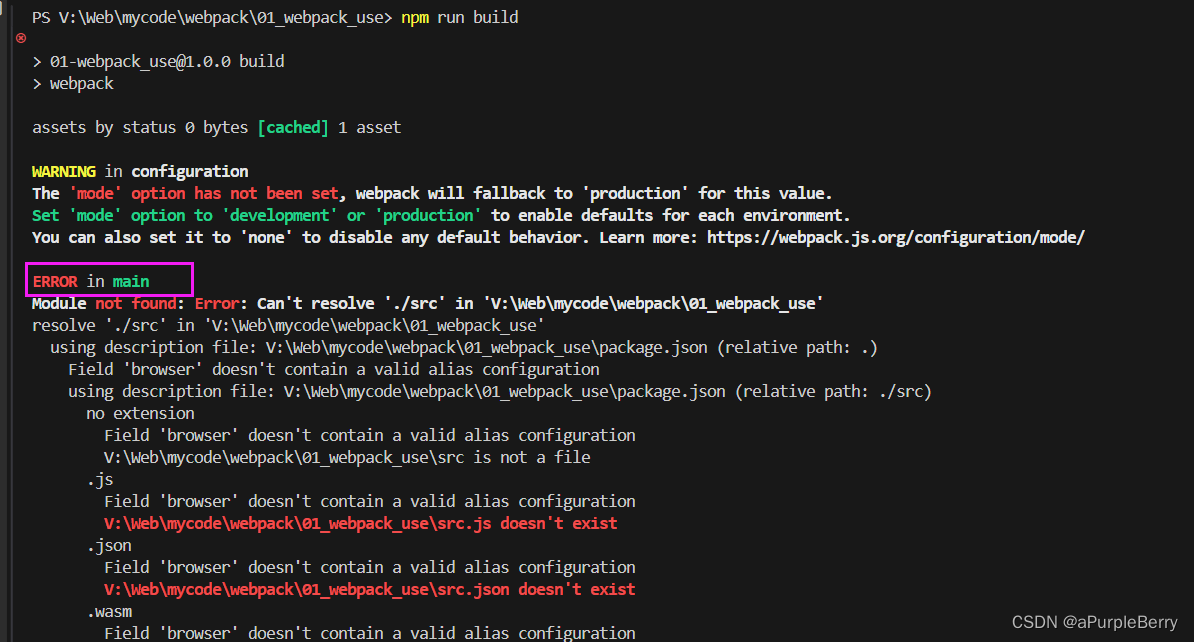
ERROR in main
Module not found: Error: Can't resolve './src' in 'V:\Web\mycode\webpack\01_webpack_use'
resolve './src' in 'V:\Web\mycode\webpack\01_webpack_use'
using description file: V:\Web\mycode\webpack\01_webpack_use\package.json (relative path: .)
Field 'browser' doesn't contain a valid alias configuration
using description file: V:\Web\mycode\webpack\01_webpack_use\package.json (relative path: ./src)
no extension
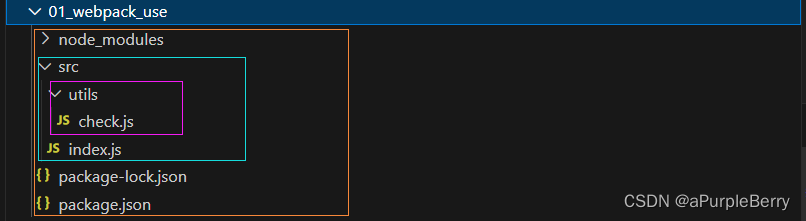
看了很多帖子,这个错误其实大概是路径写错。但是我重写了一次代码确保路径没有错。最终我发现是,index.html 被我命名为 test.html 从而出错。改回名字之后运行正确。
这个问题刚好对应到下一节视频内容,Webpack 入口(entry)的默认值是 ./src/index.js 。
- 通过修改之后文件名字之后打包成功。

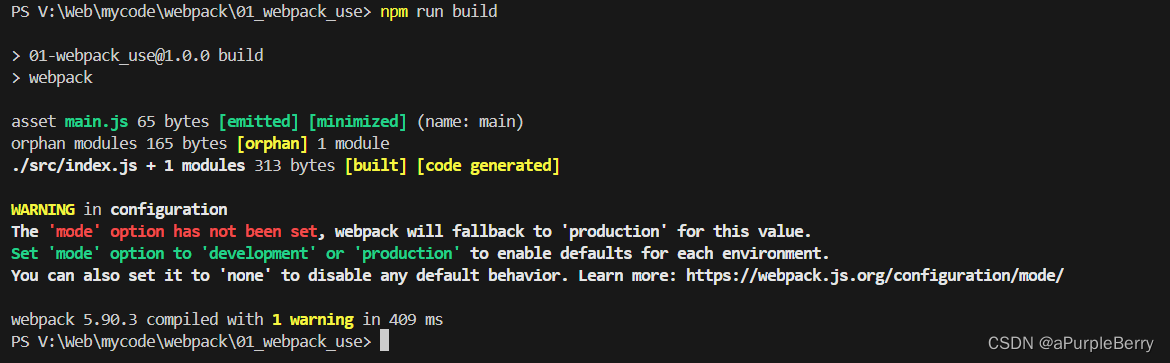
运行正确:

2 修改 Webpack 打包入口和出口 时出现问题
黑马AJAX-Node.js-Webpack教学视频(BV1MN411y7pw 其中P99),webpack打包的时候出错
报错出在:修改 Webpack 打包入口和出口 时出现问题,把入口的默认值 ./src/index.js改成 ./src/login/index.js,把出口的默认值 output.filename 修改成 filename: './login/index.js',后,打包出错
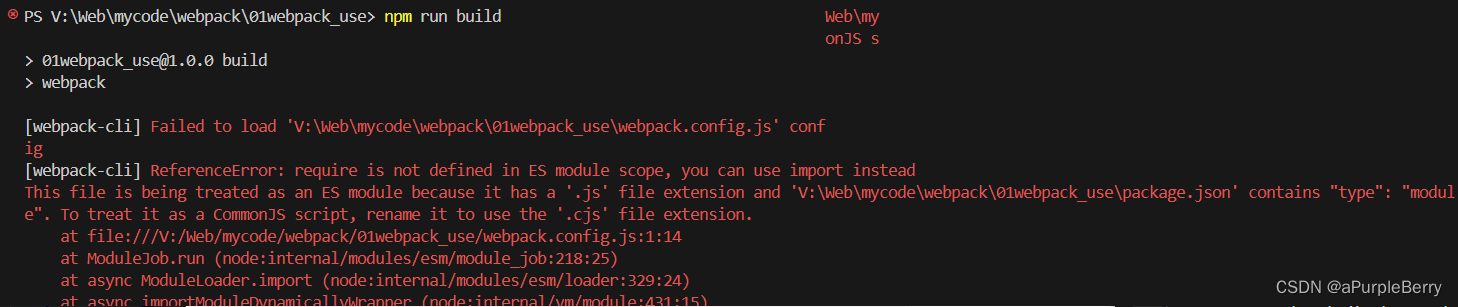
问题2.1 [webpack-cli] ReferenceError: require is not defined in Es module scope

[webpack-cli] Failed to load 'webpack.config.js' config
[webpack-cli] ReferenceError: require is not defined in ES module scope,you can use import instead
This file is being treated as an ES moule because it has a '.js' file extension and 'package.json' contains "type": "module". To treat it as a CommonJs script,rename it to use the '.cjs' file extension.
错误原因,我在package.json中添加了 ````“type”: “module”``导致文件被认为是 ES6标准,ES6规范和commonJS规范冲突,加了之后要使用ES6规范,但是我没有用,所以删除之后错误变成了下面这样:
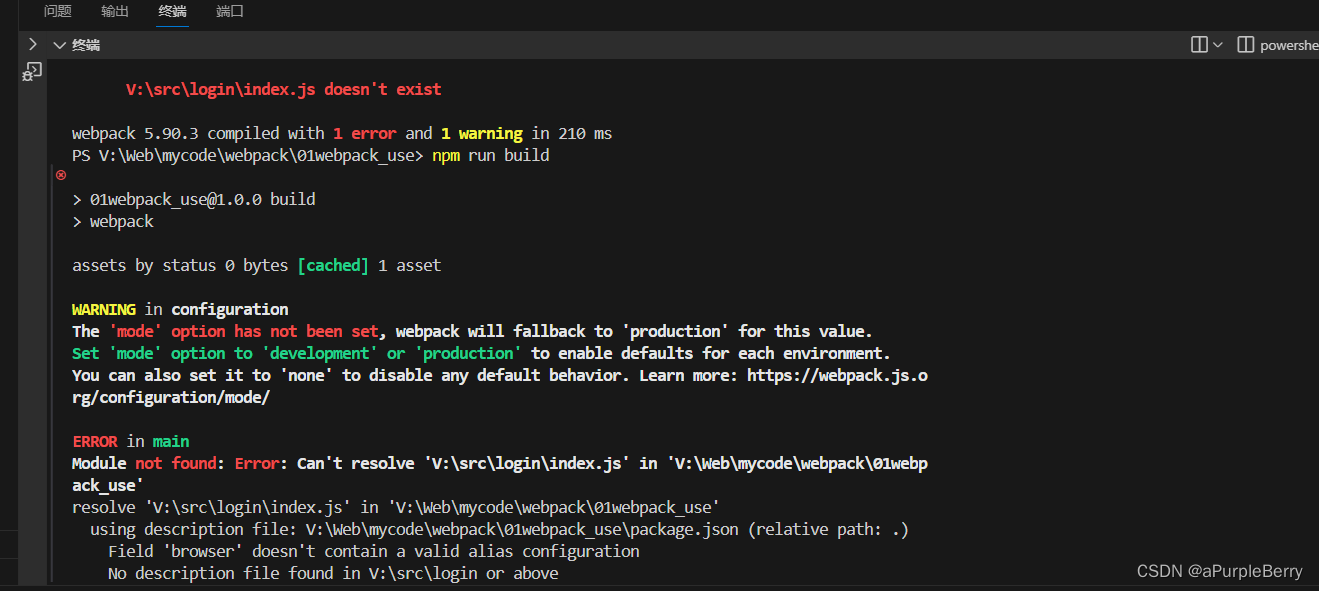
问题2.2 Error in main Module not found

这里是跟着黑马视频在 webpack.config.js 中 用了 path.resolve。最后改成path.join就可以了。
怎么发现是这里出错的? ——因为上图,报错提示最后有一句 No description file found in V:\src\login or above 这个路径明显不对,没有把绝对路径加上去,所以只能是拼接路径的时候出错。但我目前也不知道为什么黑马的视频能打包成功但我的不行。
























 3656
3656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








