任何CSS结构都必须通过一定的语法表现出来,语法帮助我们更好理解CSS.
CSS 的顶层样式表由两种规则组成的规则列表构成,一种是at-rule,由@和后面连续的快组成,都是一些高级特性;另一种是qualified-rule,普通规则则是由属性和选择器构成。
下面列出一些@规则,并简单解释:
- @charset CSS文件的字符编码方式。@charset "utf-8";
- @import 引入CSS文件。@import "mystyle.css";
- @media 针对不同设备类型设置样式。
@media screen {
body {
background-color: black;
}
}- @page 用于分页媒体访问时的设置
- @counter-style 产生一种数据,用于定义列表项的表现
- @key-frames 用于定义动画关键帧
- @font-face 定义一种字体
- @support 检查环境特性
- @namespace 跟XML命名空间配合
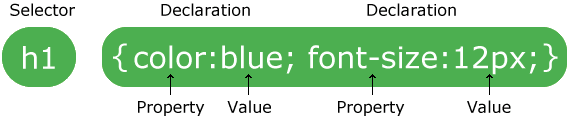
普通规则:包含选择器和属性,其中属性是由key-value类型

- CSS范围关键字,initial,unset,inherit
- 字符串,eg:content
- URL,使用url()函数的URL值
- 整数,eg:flex值
- 维度, position
- 颜色,eg:background-color
- 2D位置,eg:background-position
- 图片, eg:background-image
- 函数,eg:transform
CSS函数中定义了一些特定的计算函数,如calc(), max(), min()。例如calc支持四则运算,以及不同维度单位的计算.
width: calc(100%/3 - 2*1em - 2px)























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










