Vue3简介
- 2020年9月18日,Vue.js发布了3.0版本,代号:One Piece(海贼王)
- 耗时2年多的时间,2600+次的提交、30+个RFC、600+的PR、99位贡献者
- github上的tags的地址: https://github.com/vuejs/vue-next/releases/tag/v3.0.0
Vue3带来了什么
性能的提升
- 打包的时候大小减少41%
- 初次进行渲染的时候快55%,更新渲染快了133%
- 内存减少了54%
……
源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重新虚拟DOM的实现和Tree-Shaking
……
拥抱TypeScript
- Vue3可以更好的支持TypeScript
新的特性
1、Composition API(组合API)
- setup配置
- ref和reactive
- watch和watchEffect
- provide和inject
- ……
2、新的内置组件 - Fragment
- Teleport
- Suspense
3、其他的改变 - 新的生命周期钩子
- data选项应始终被声明为一个函数
- 移除keyCode支持作为v-on的修饰符
- ……
Vue3.0工程
使用vue-cli创建
官方文档: https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue test
## 启动
cd vue_test
npm run serve
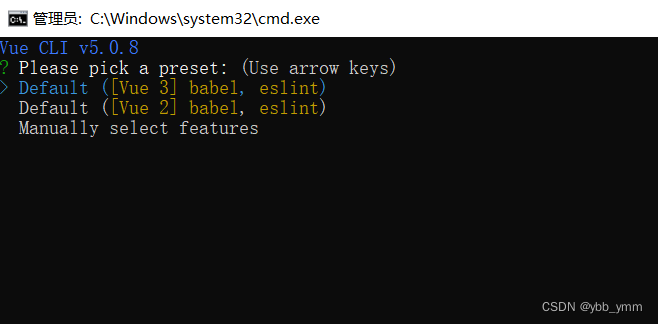
注意在创建项目的是会出现如下图所示

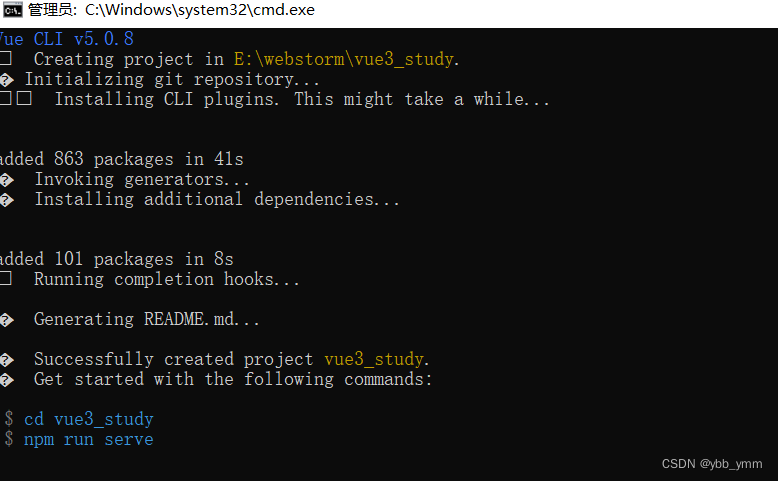
我们选择第1个即可,等待他执行完成就可以。

进入刚刚创建的vue3_study,
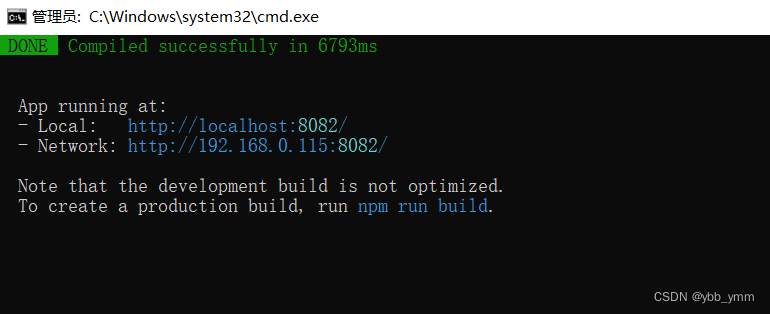
执行npm run serve命令

执行效果如下:

使用 vite 创建
官方文档: https://v3.cn.vuejs.org/guide/installation.htmi#vite
vite官网: https://vitejs.cn
什么是vite?
新一代前端构建工具
优势如下:
。开发环境中,无需打包操作,可快速的冷启动。
。轻量快速的热重载(HMR)。
真正的按需编译,不再等待整个应用编译完成。6
传统构建与 vite构建对比图
好了,今天的文章就到这里,大家喜欢的话,欢迎点击下方卡片,关注《coder练习生》
























 1467
1467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










