背景
参加了昇思的25天学习记录,这里给自己记录一下所学内容笔记。
创建环境
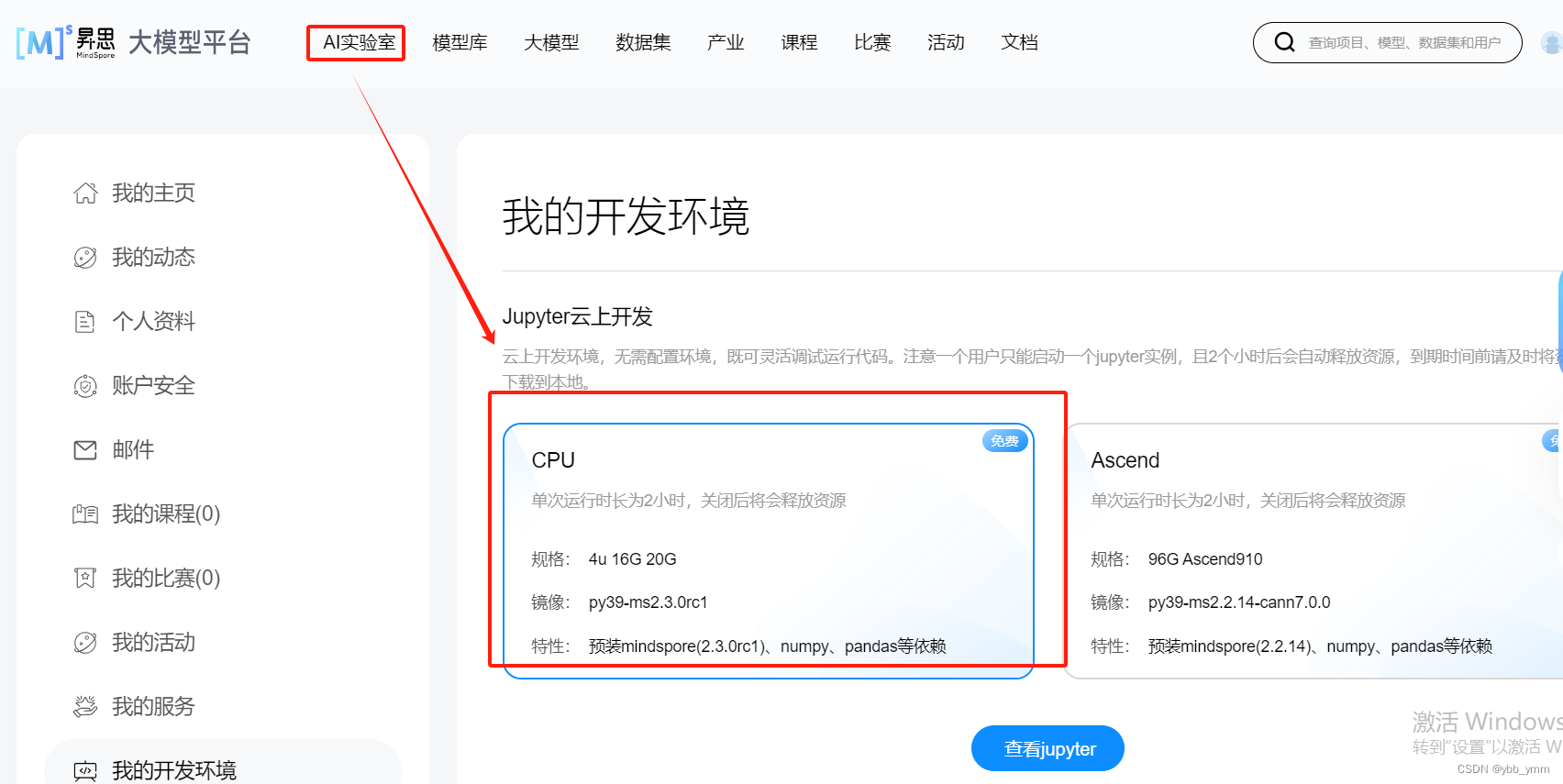
首先在平台注册账号,然后登录,按下图操作,创建环境即可

创建好环境后进入即可,按照自己的学习方向选择对应文件夹,我这里选择了初学教程。
熟悉环境
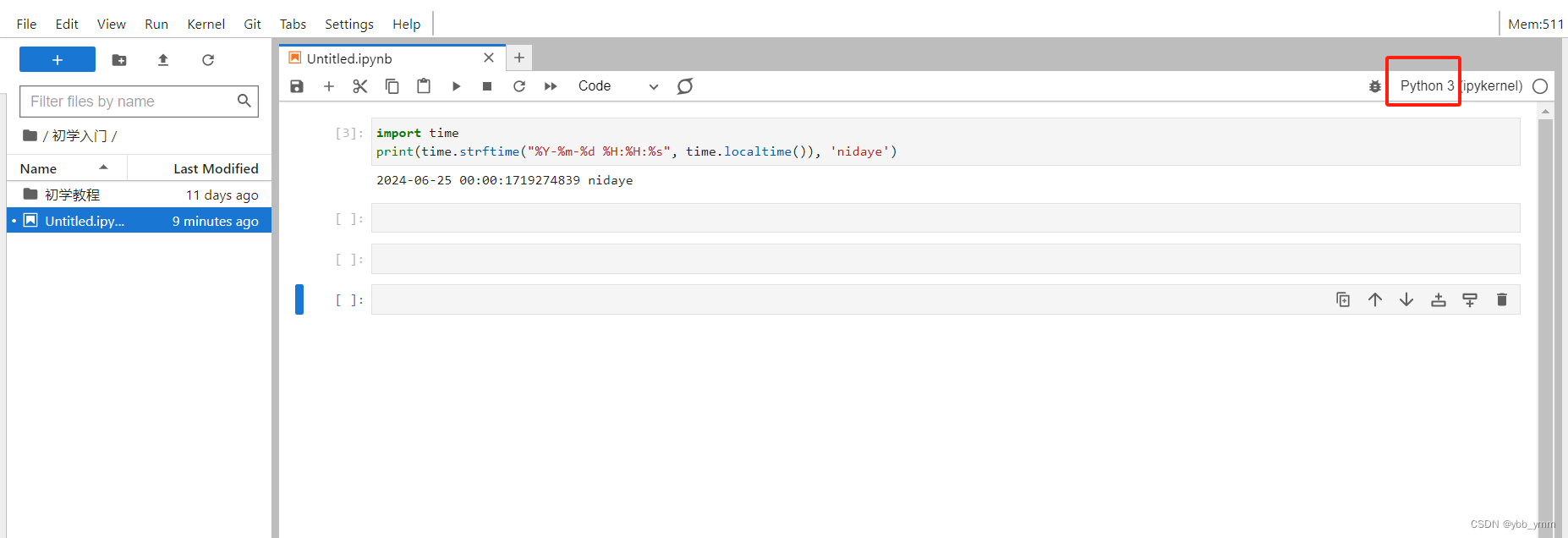
进来后,我们可以看到是一个在线编辑器。也就是平台给我们搭建的Python在线编辑器,如下图

完全可以按照我们所学的python知识在线编辑代码。
打卡记录
代码如下:
import time
print(time.strftime("%Y-%m-%d %H:%H:%s"time.localtime()),'nidaye')2024-06-25 00:00:1719274839 nidaye

学习总结
如此好用的在线编辑器,提供了提示功能。而且非常流畅。
在实践环节中,我尝试着自己动手完成代码的书写。通过不断地尝试以及调整参数,主键的找到了感觉。
虽然工具丰富易用。但也是有一些细节可以改进,比如优化代码结构及提示的效率和准确度。
展望未来
我是希望能够将所学知识应用到实际项目中,解决生活中的实际问题。同时,我也希望能够继续深入学习人工智能以及大模型的相关知识,以便更好地应对日益复杂和多样化的应用场景。
对于未来的学习以及发展方向,我认为我们都需要持续关注人工智能大模型的最新技术及应用场景。同时,也需要不断地去学习和实践新的知识、技能,以适应不断变化的市场需求及未来的技术发展。最后,希望与更多的学习者、开发者一起交流和分享经验心得,共同成长进步。






















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










