前言
最近,接了个小项目——学校食堂预约取餐系统。
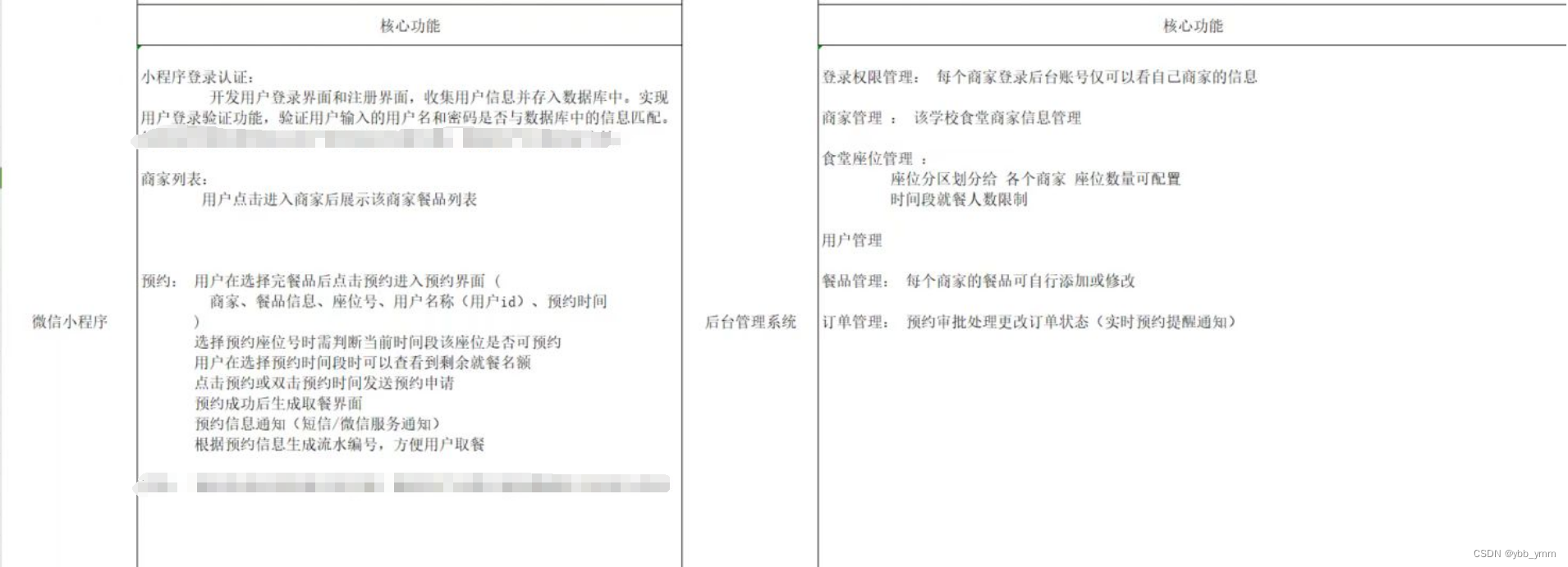
具体需求如下图:

部分沟通内容

技术点
系统是用来完成毕设作业,系统功能相对来说不是很复杂,不过常用的技术点也有所涉猎:SpringSecurity、Redis、MybatisPlus、Mysql、WebSocket等等。
小程序功能
小程序端的功能其实挺简单清晰的。实现用户注册以及登录功能,进入商家页面后选定要预约的商家,来到商家菜品列表页,选择菜品后进入预约页面,可看到可预约时间段以及座位,选择后完成预约。
商家后台审核后,将结果推送给小程序端。
部分代码段
// 本地管理
// 获取用户信息
export function getUser() {
return wx.getStorageSync('user')
}
// 储存用户信息
export function setUser(value: string) {
wx.setStorageSync('user', value)
}
import { getUser } from "../../utils/local"
// pages/me/me.ts
Page({
/**
* 页面的初始数据
*/
data: {
user: {},
// 红点提示
showTip: false
},
onLoad() {
wx.onSocketMessage(res => {
// 状态(1:已通过;2;拒绝;)
console.log("接受消息");
wx.closeSocket()
this.setData({
showTip: true
})
})
},
onShow() {
this.setData({
user: JSON.parse(getUser())
})
},
// 跳转到详情页面
goMyBookedList() {
this.setData({
showTip: false
})
wx.navigateTo({
url: "/pages/me-booked-list/me-booked-list"
})
}
})
功能图
具体实现,请查看下方gif图:

商家管理系统
商家管理系统,也就是所谓的后台管理系统。他的功能就是我们常用的crud功能,无非也就是在增加些权限校验等。没有什么技术难点。
功能说明
实现每个商家的权限控制以及数据隔离
商家的增删改查、食堂座位的增删改查、用户的查看及管理、餐品的增删改查、订单的审核及查看操作。
功能图
以下是各个功能实现的具体页面:
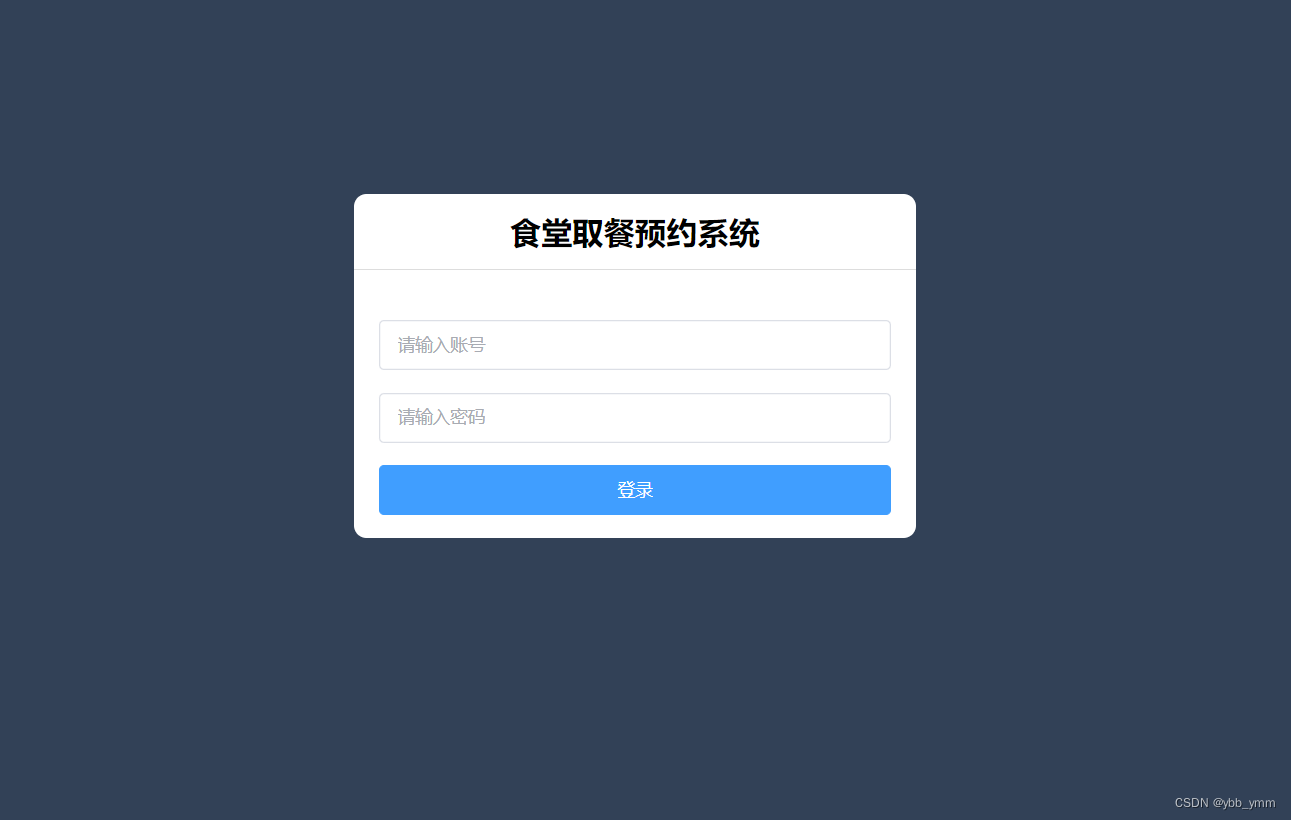
登录页面
商家使用管理端分配给商家的用户名信息,填入下方表单,点击登录,获取商家的登录信息。完成登录操作!

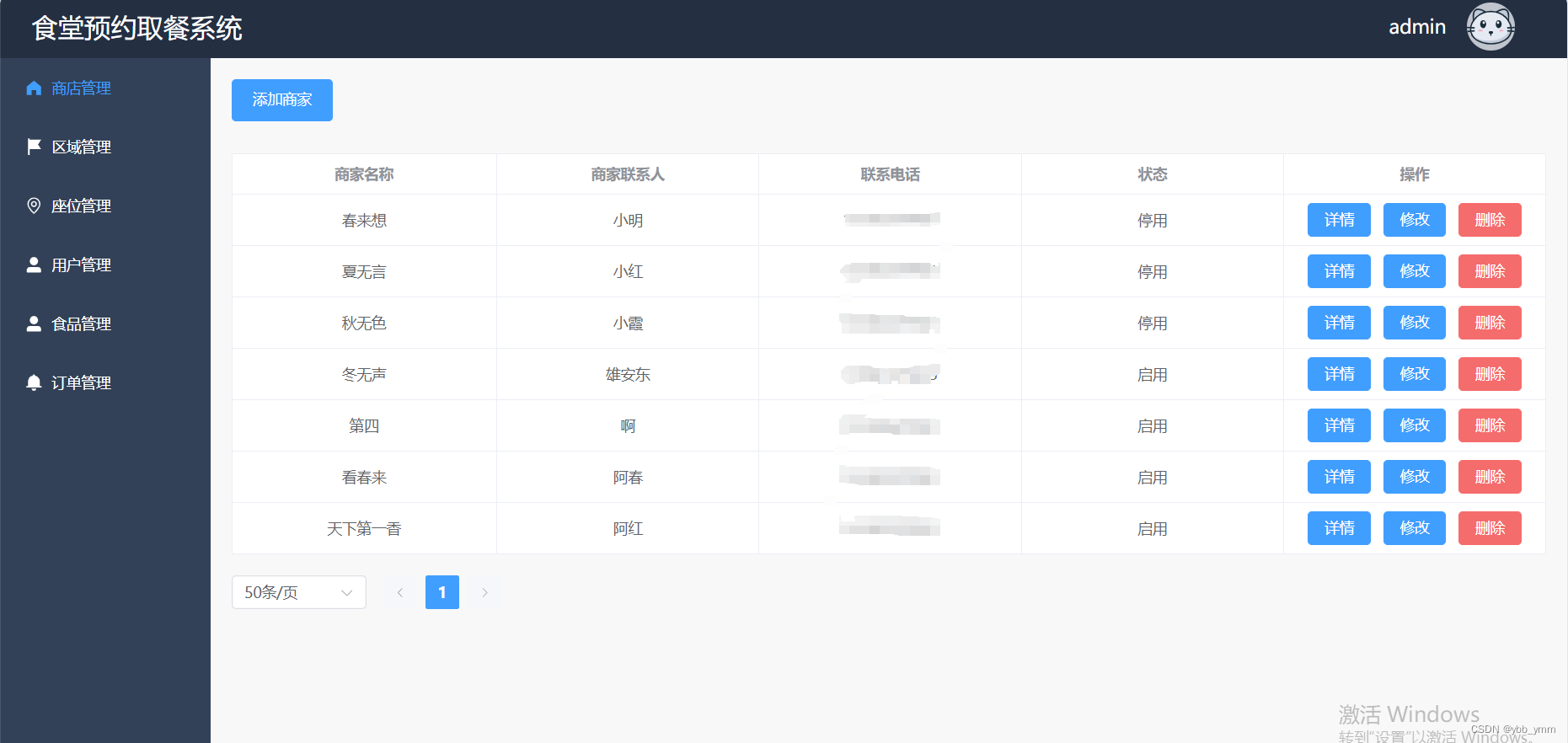
商家管理页面
此页面是拥有商家管理权限的管理员,用于对商家进行管理的页面。配置了新增商家、修改商家、查看商家详情,以及删除商家等操作。

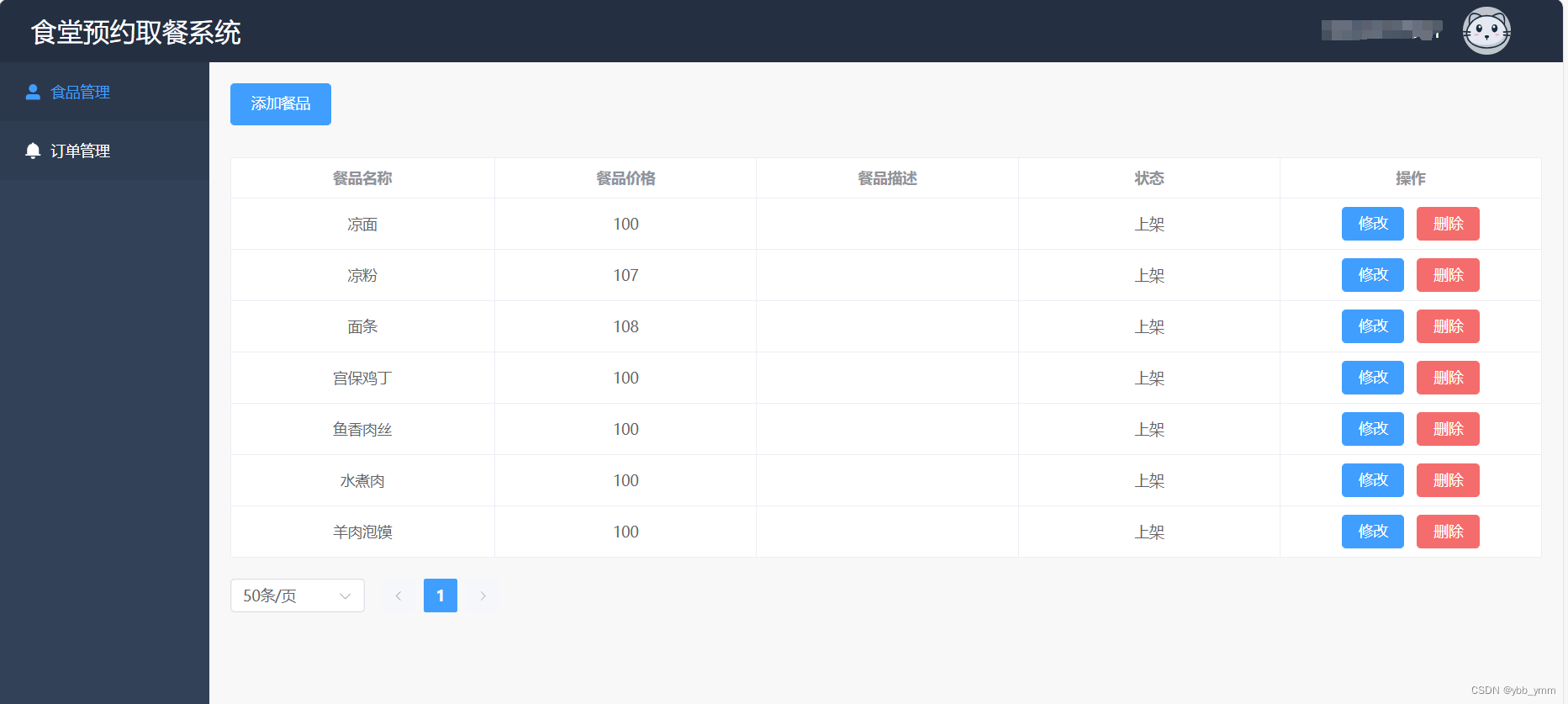
食品管理
视频管理页面,为商家提供对自己食品的添加、修改、查看、删除等管理操作,完成自己产品的上架及下架操作。
为用户提供食品选择预约使用。

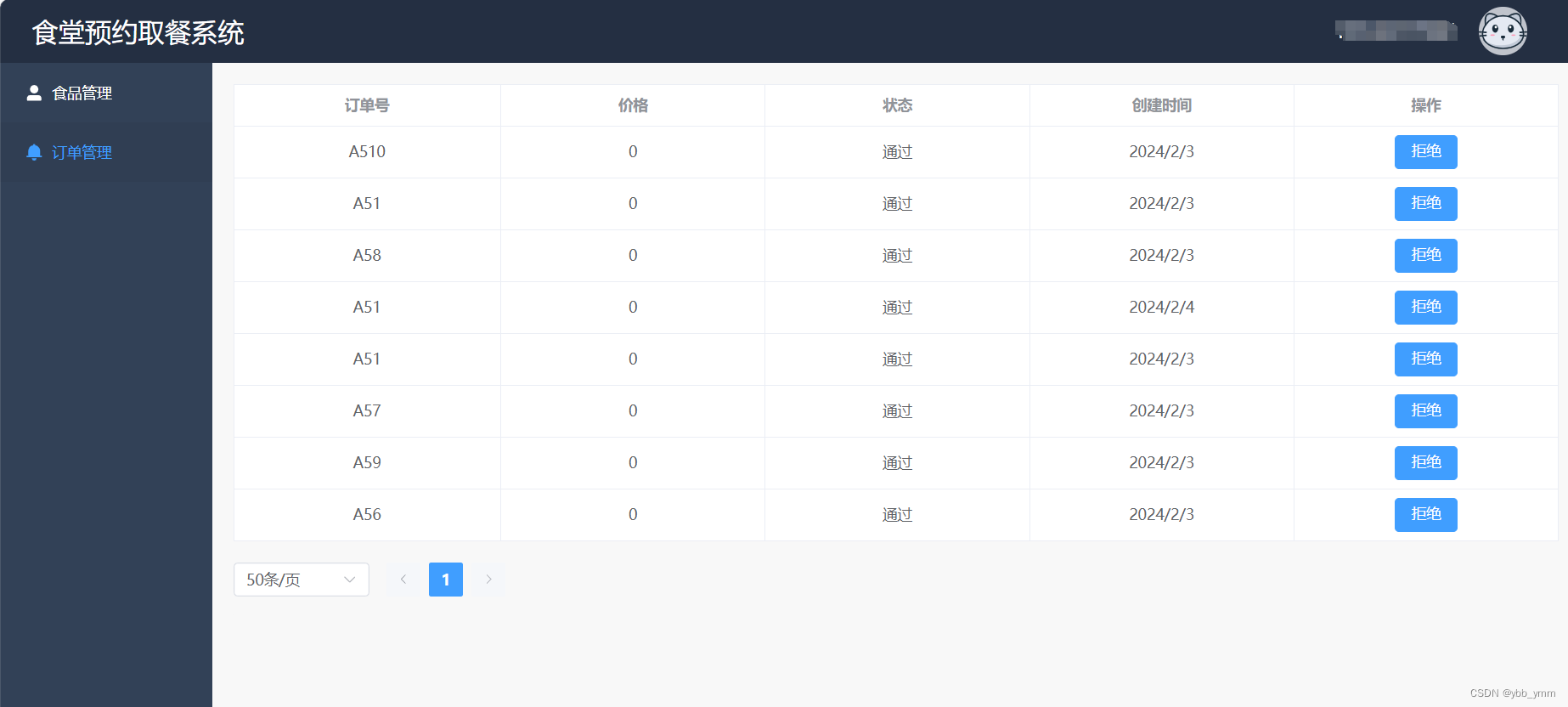
订单管理
订单管理,是为商家提供对用户提交预约订单的审核及查看功能。
用户完成订单的审核,后续将审核结果推送给用户端。完成用户交互操作。

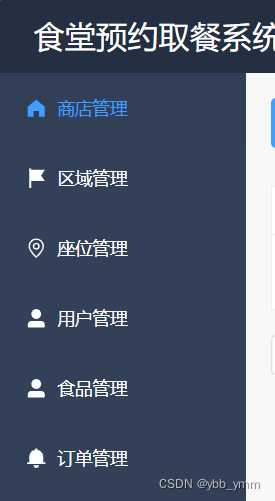
其他功能

以上为部分页面,后台管理大同小异,其他页面可以参考此处的商家管理页面
结束语
如有需要源码(有偿提供)或者有需要完成新毕设的,可以找我私聊!!!
欢迎大家点击下方卡片,关注《coder练习生》






















 1381
1381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










