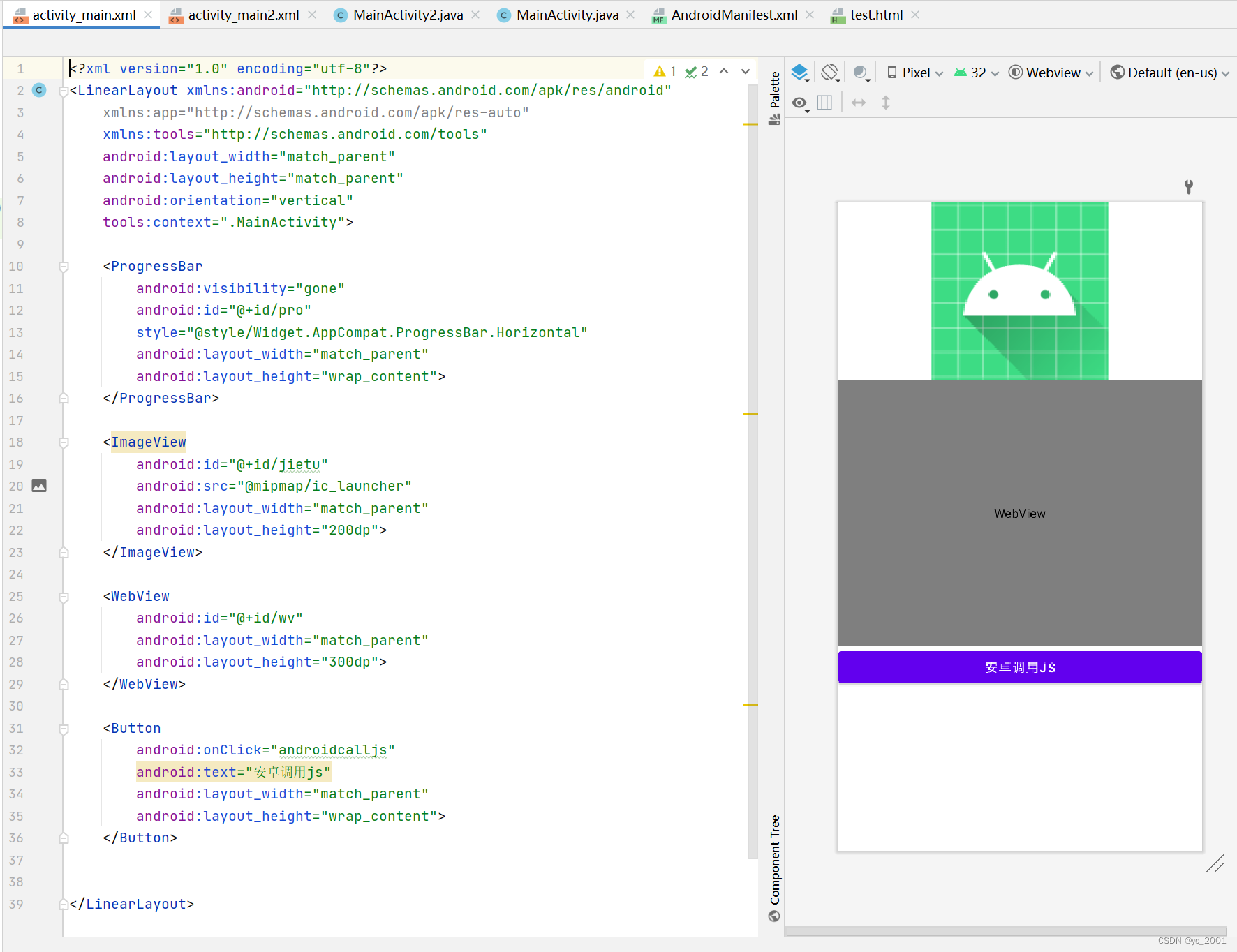
1.页面布局

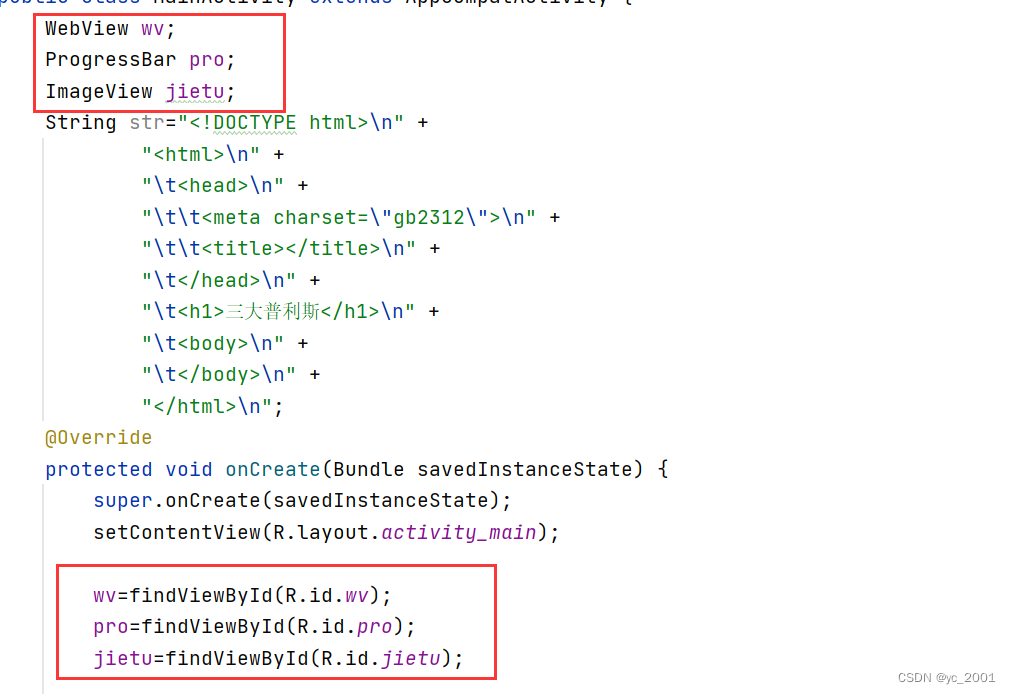
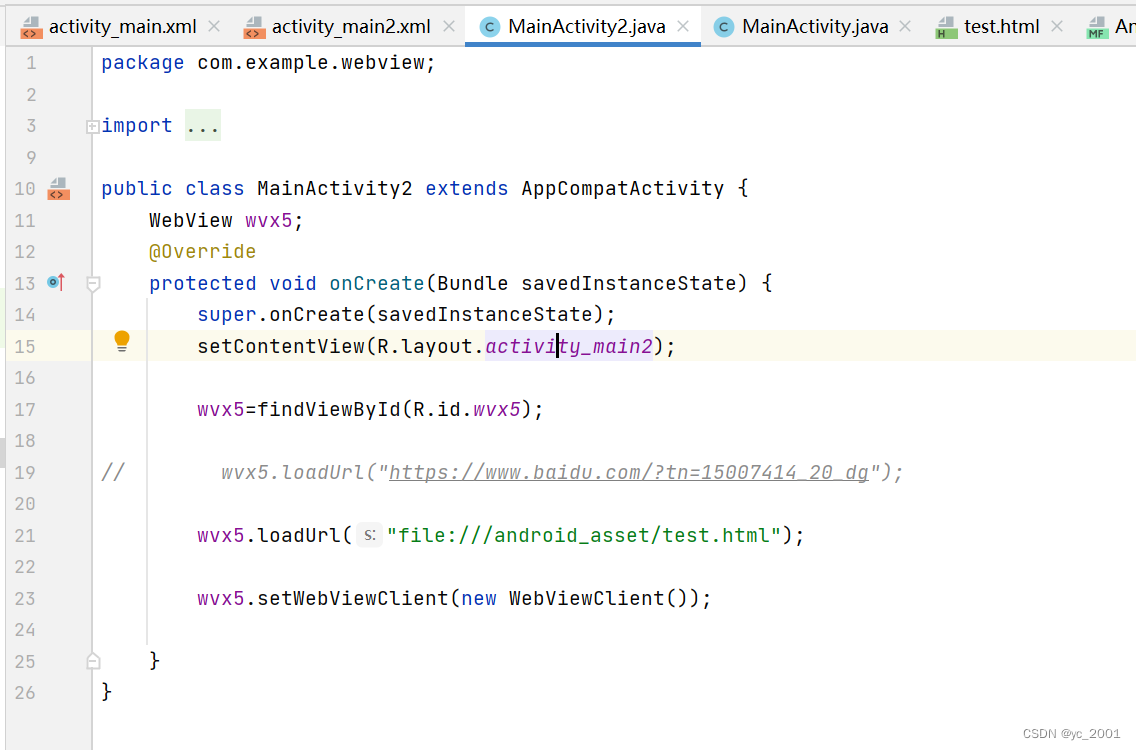
2.初始化控件

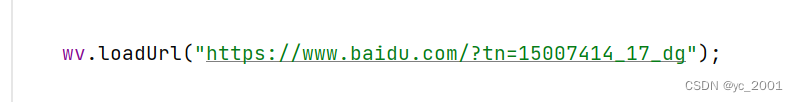
1.这是加载百度等其他网址就填网址

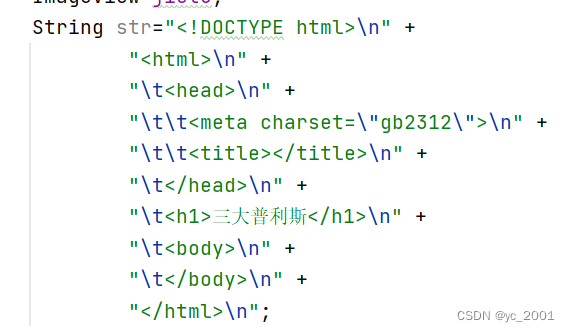
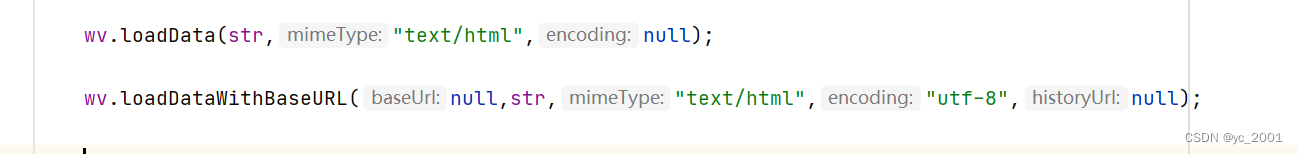
2.这两个是加载html的,区别是第二个能将乱码转为文字


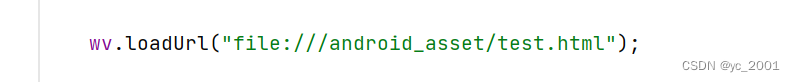
3.这是加载assets文件夹里的html


-------------------------------------
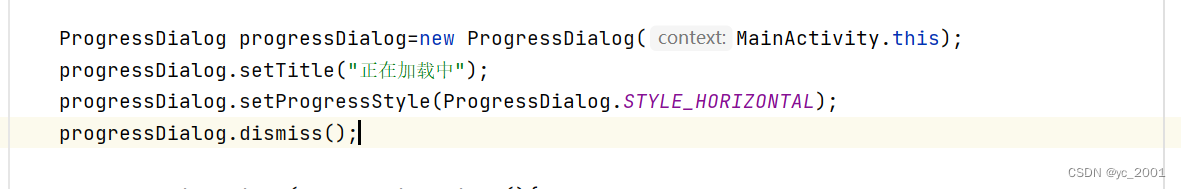
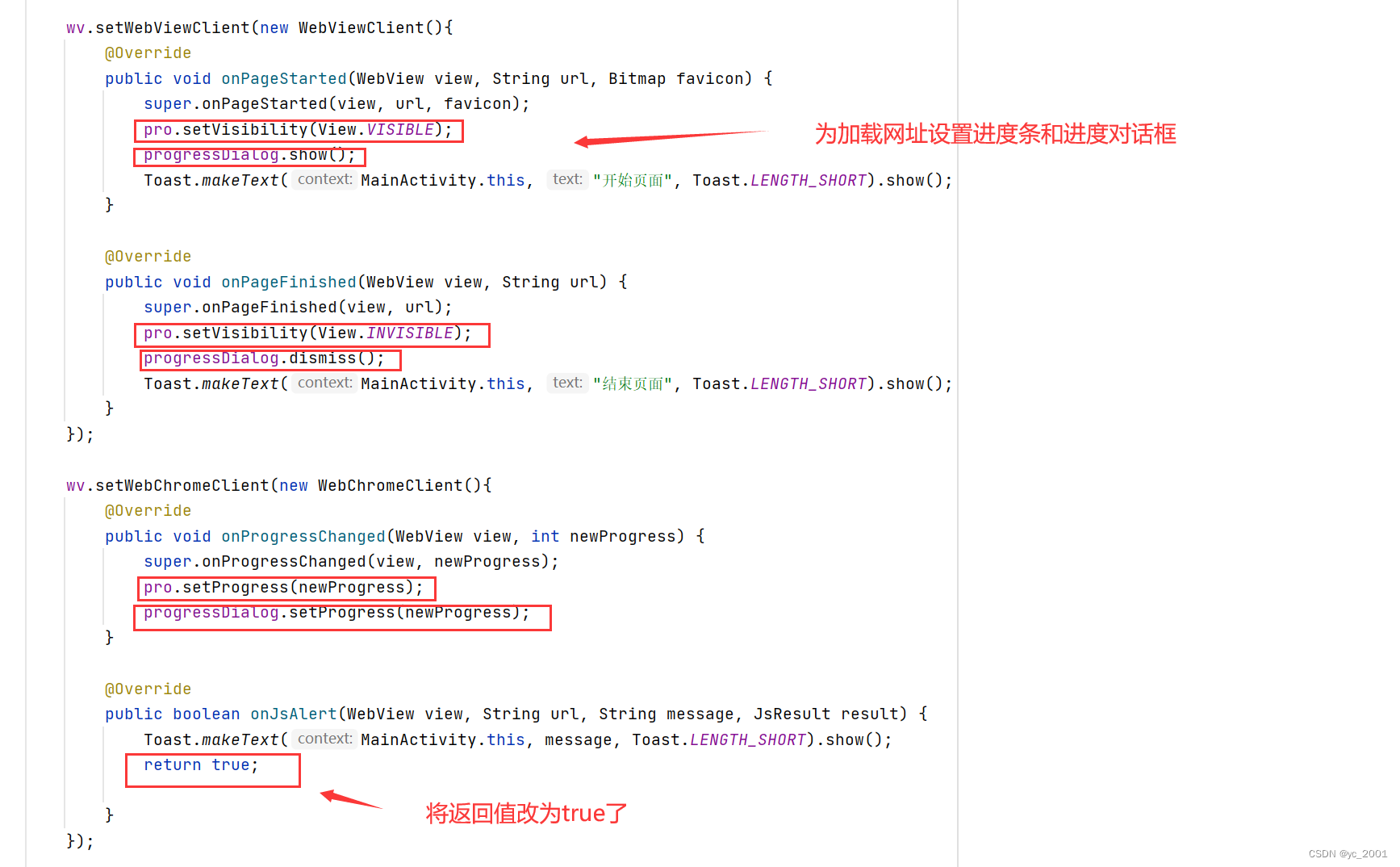
为加载网址设置进度条和进度对话框


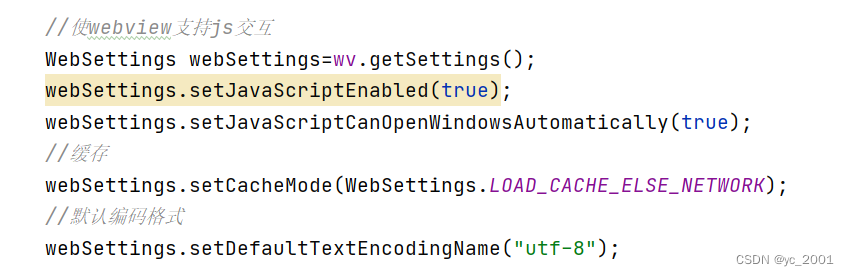
///设置js交互,缓存,默认编码格式

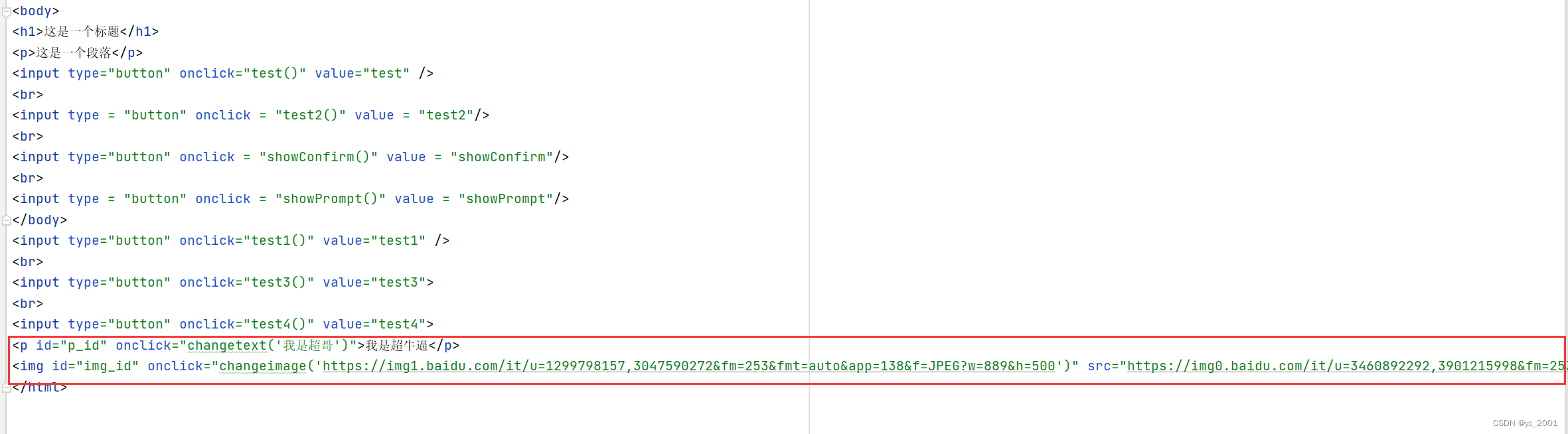
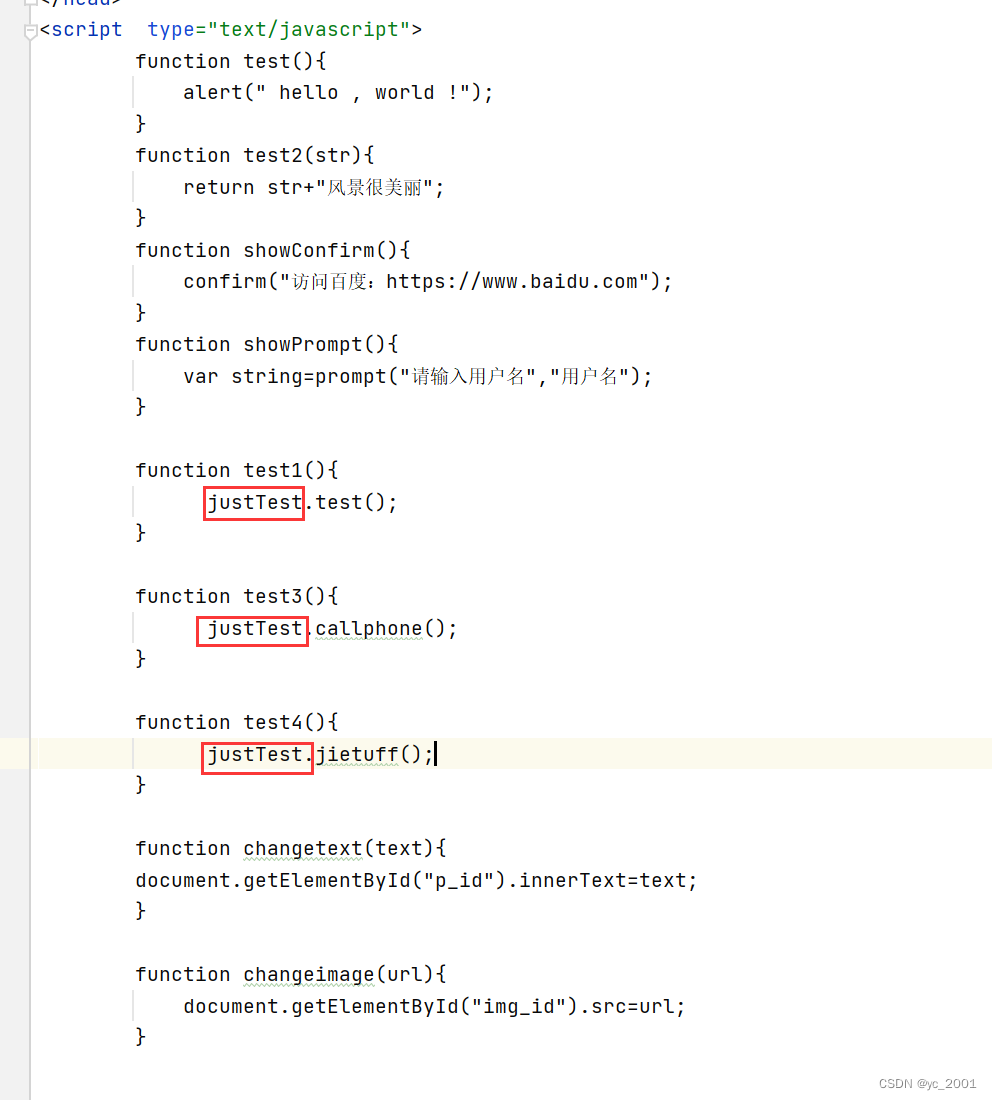
然后是安卓调用js,改变文字和图片的方法




//然后是js调用安卓
需要写这个

justTest是test.html中的接口

这些都是自己写的js调用安卓方法

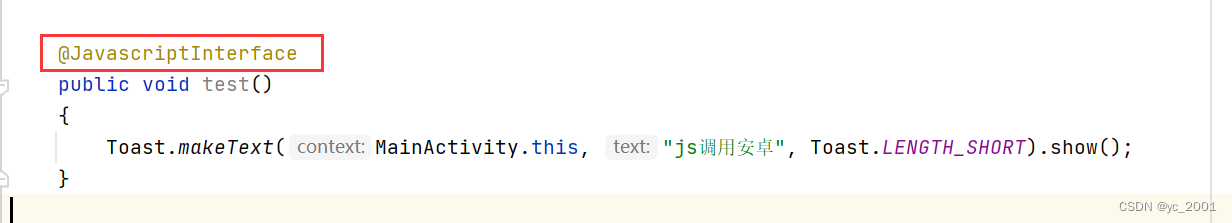
1.点击吐司

需要添加注解上面的
addJavascriptInterface方法才不会报错

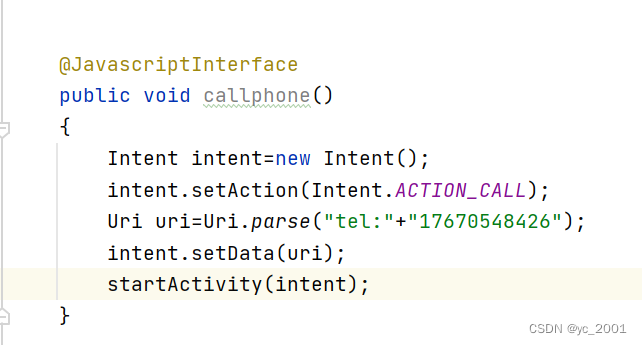
2.打电话

也要添加注解

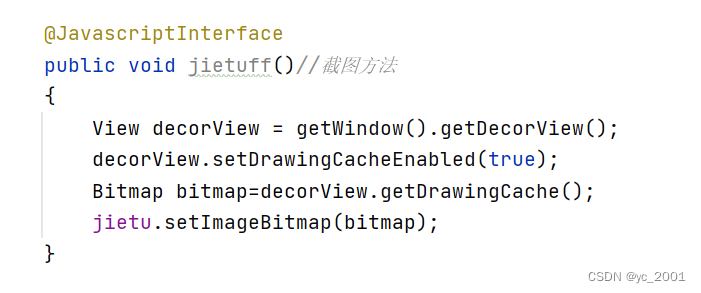
3.截图方法

也要添加注解

------------------------------------------------------------
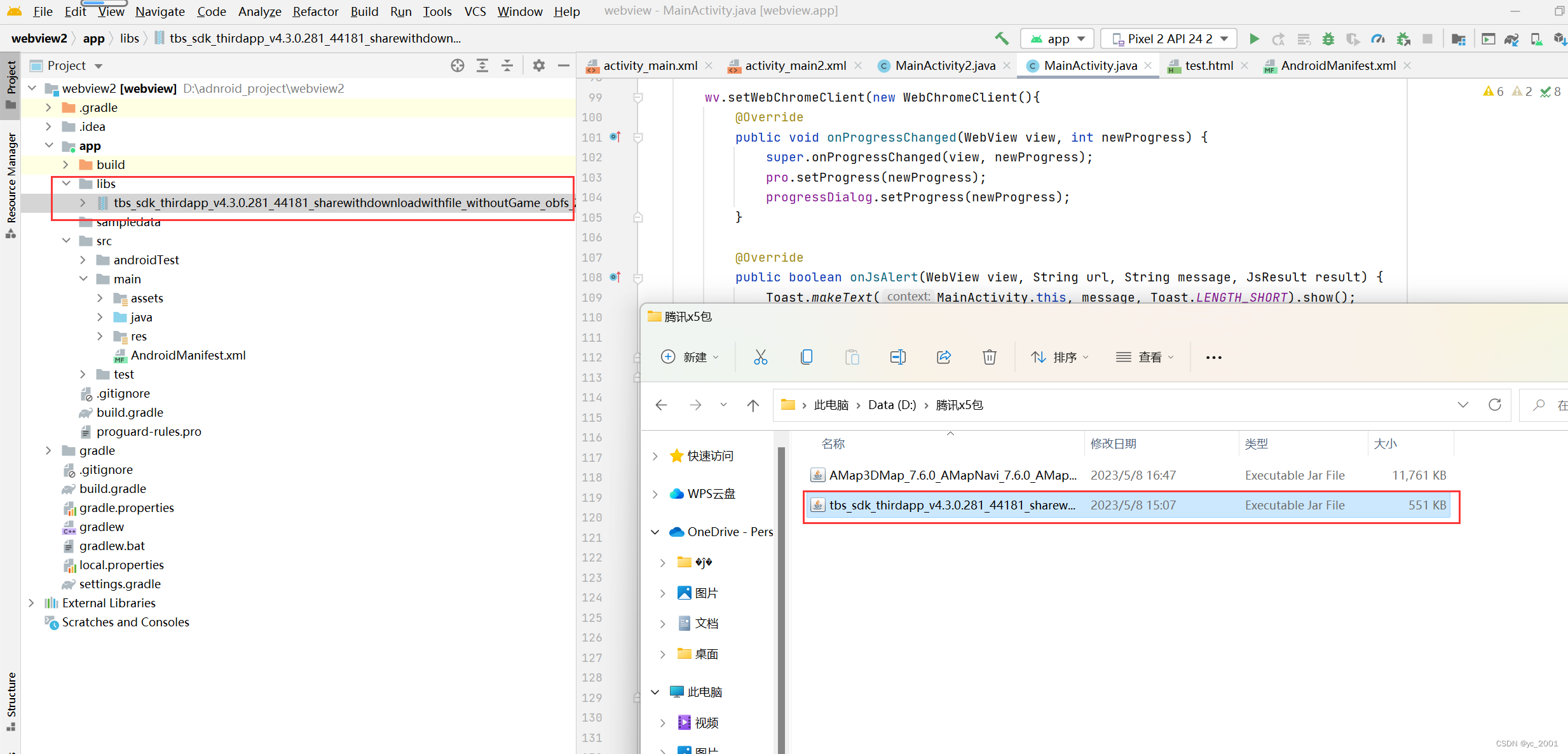
然后还有一个腾讯x5引擎的webview
需要在project中的lib中导入jar包

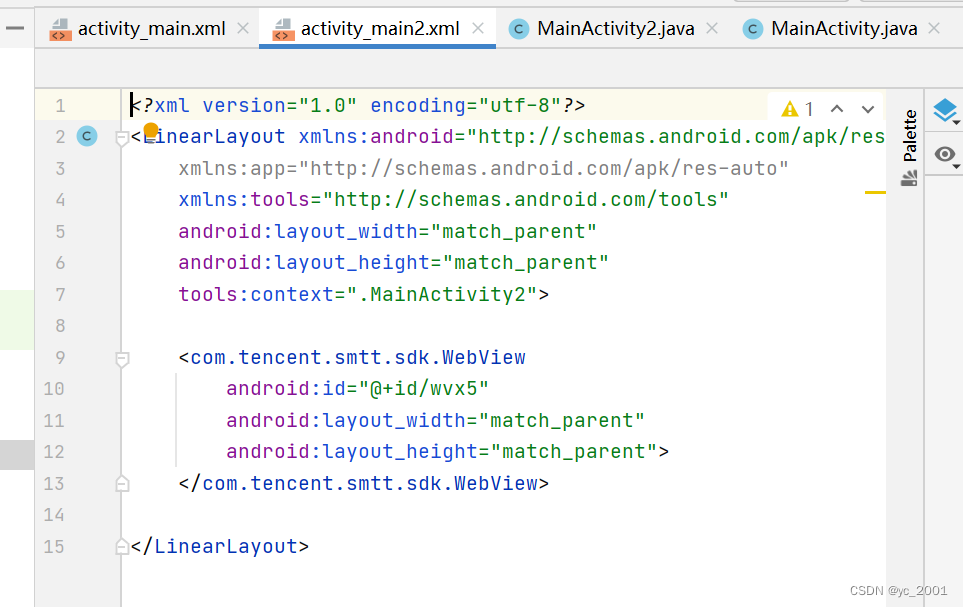
1.添加布局

2.使用跟webview一样,但是经过优化比原生的更好用






















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








