
最近在整理之前的笔记,现在回头来看,发现之前写的一些VUE相关笔记还是比较粗糙的,特此梳理一遍,所以就有了这一篇文章。
1 安装nodejs
什么是node.js?
简单的说 Node.js 就是运行在服务端的 JavaScript
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台
直接在官网下载对应版本安装即可 官网下载地址:http://nodejs.cn/download/
PS: 推荐下载LTS版本的
安装完毕后可以在控制台通过命令:npm -v 查看版本
2 安装vue-cli 开发脚手架
什么是vue-cli? 官方网站地址:https://cli.vuejs.org/zh/guide/
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。- 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。- 一个运行时依赖 (
@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
在控制台里面输入:npm install -g @vue/cli 全局安装即可。
在控制台通过命令:vue --version 可以查看安装后的版本。
在控制台通过命令:npm uninstall -g @vue/cli 可以卸载安装的@vue/cli版本。
在控制台通过命令:npm update -g @vue/cli 可以升级安装的@vue/cli版本。
PS: vue3.0需要的@vue/cli版本要大于4.5。
3 创建一个vue3.0项目并运行
在目录: d://workspase (可以切换成其他目录)下进入cmd界面 输入: vue create webtest(项目目录名称)
这个时候会弹出各种选项让你进行选择,专业前端或者公司要求的,自行按照要求或者习惯选择即可。
初学或者基础一般的话直接选择Default(vue3) 这个选项即可,然后会看见控制台疯狂输出。最后
cd webtest
npm run dev
按照操作运行即可。最后会弹出项目运行地址,通常是:http://localhost:8080/#/ 进入地址就可以看见界面了。就表示成功创建一个一个vue3.0的项目了。
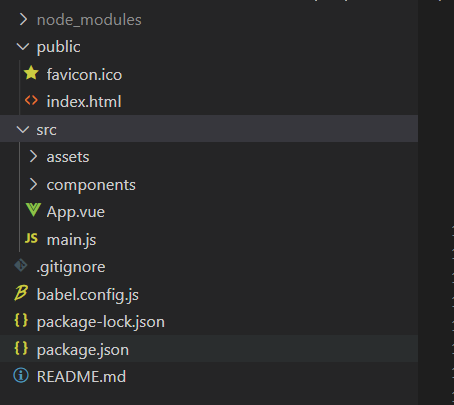
最后生成的项目结构大致是这样的:

PS: 你真的了解package.json吗?来看看吧,这可能是最全的package解析 这篇文章详细说明了package.json。
PS: 项目搭建后可以在package.json当中查看vue以及core-js版本,建议使用以下命令升级到最新稳定版本
npm install core-js -s
npm install vue@next -s
4 引入vuex
什么是vuex? 简单来说就是一个前端全局数据存储变化管理插件, 官方网站地址:https://next.vuex.vuejs.org/zh/
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
在控制台通过命令:npm install vuex@next --save 安装即可
5 引入vue-router路由
什么是vue-router? 简单来说就是前端界面之间相关跳转的管理,官方地址:https://next.router.vuejs.org/zh/introduction.html
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
直接在项目命令行当在输入:npm install vue-router@4 -s 即可
6 引入axios
什么是axios? 官方网站: https://www.axios-http.cn/
Axios 是一个基于 promise 网络请求库,作用于
node.js和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.jshttp模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。特性
- 从浏览器创建XMLHttpRequests
- 从 node.js 创建http 请求
- 支持Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
直接在项目命令行输入:npm install axios 即可。
PS: 也可以选择封装好的vue-axios
7 引入前端框架
当上述的操作完成之后,接下来就是在项目上进行业务开发了,在进行业务开发的时候,会选择一些前端UI框架,这个时候就需要引入前端框架了。每个前端框架基本上官网都有引入方式,这里记录下一些支持VUE3.0的前端框架地址,按需选择即可。






















 869
869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








