1-查看系统环境
1.1-安装node.js版本
node -v

1.2-全局安装@vue/cli
npm install @vue/cli@4.5.15 -g
指定版本号:4.5.15
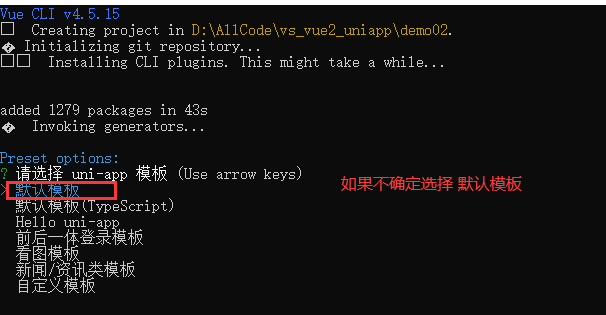
2-创建项目
在自己电脑目录下创建项目:
demo02是自己项目名字
在D/AllCode/vs_vue2_uniapp目录下执行一下命令:
vue create -p dcloudio/uni-preset-vue demo02

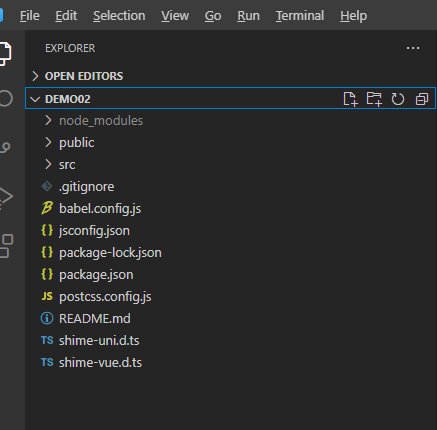
3-使用vscode打开项目
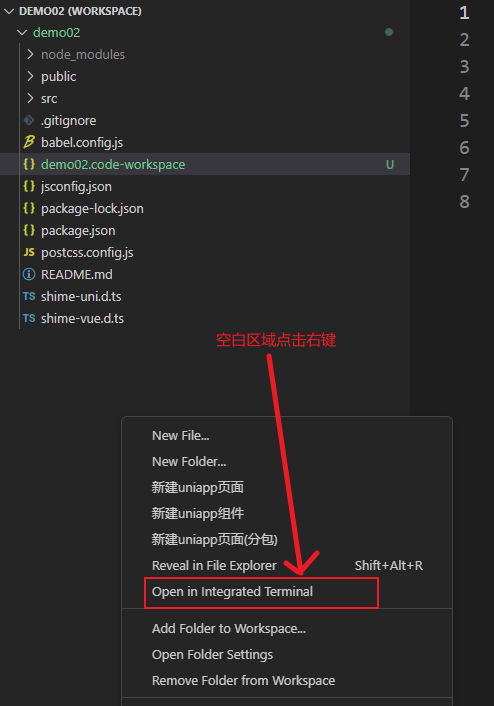
3.1-vscode打开项目

要想在vscode执行npm命令


3.2-运行项目

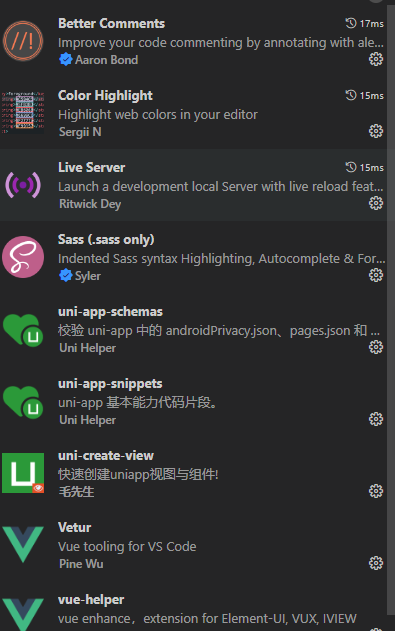
4-安装以下插件

4.1-解决json文件报错问题
我们打开pages.json和manifest.json,发现会报红,这是因为在json中是不能写注释的,而在jsonc是可以写注释的。
解决方案:我们把pages.json和manifest.json这两个文件关联到jsonc中,然后就以写注释了。
settings.json位置:
C:\Users\admin\AppData\Roaming\Code\User\settings.json
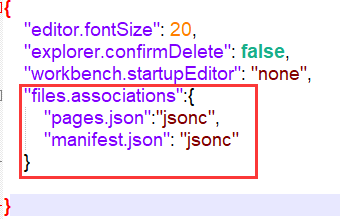
添加如下配置:
"files.associations":{
"pages.json":"jsonc",
"manifest.json": "jsonc"
}
5-运行项目
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
%PLATFORM%取值package.json中的内容,比如微信小程序就是:mp-weixin;
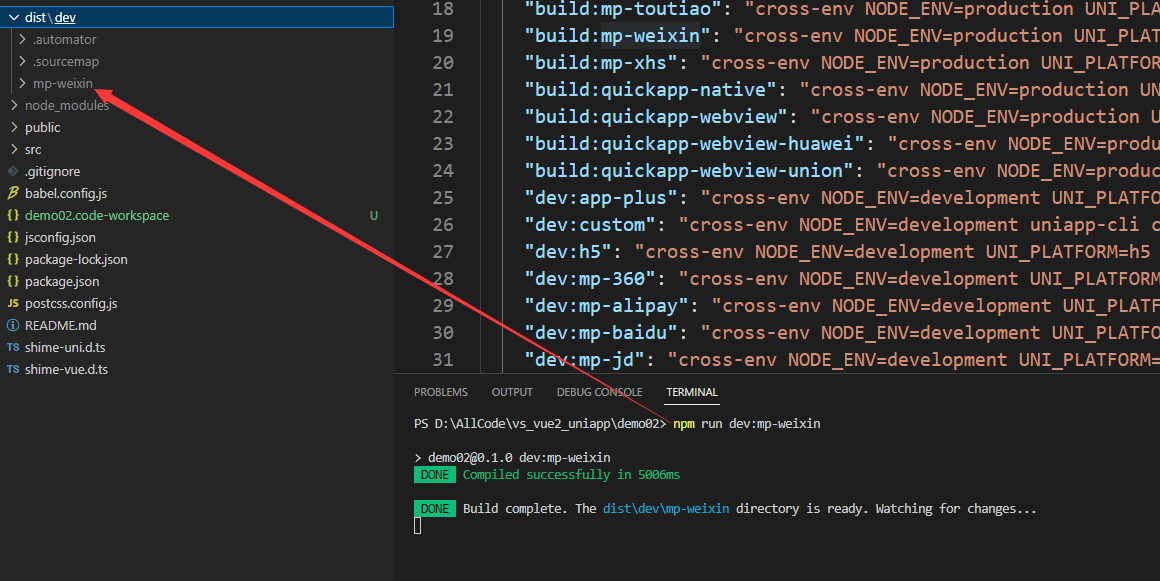
执行命令:npm run dev:mp-weixin
会发现dist目录下面有一个目录:mp-weixin

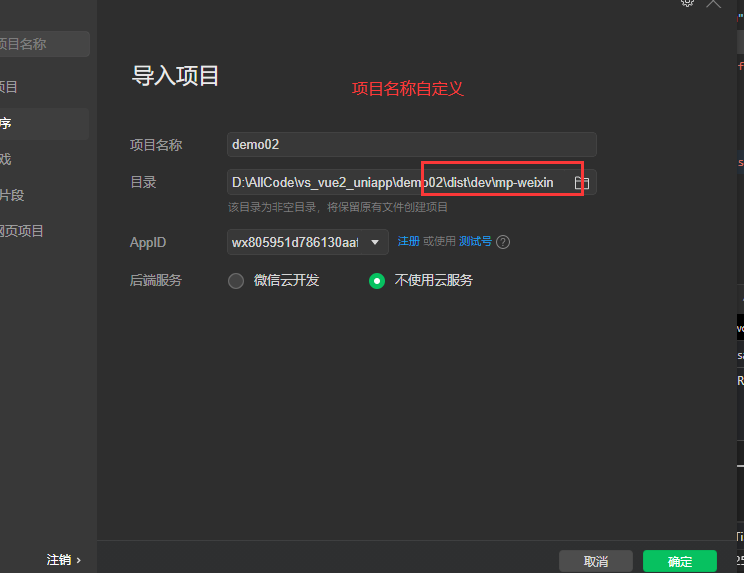
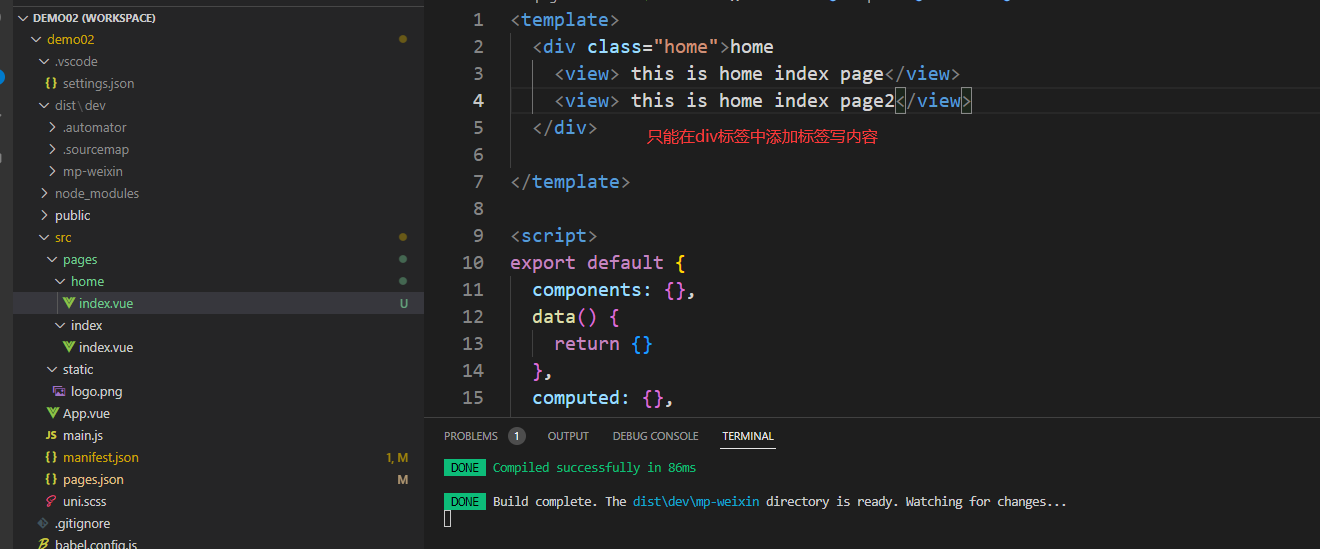
VSCode跟Hbuilder x 不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








