1、vscode安装的插件:
- uni-create-view
- uni-hlper
- uniapp小程序扩展
2、ts校验
- 安装插件:
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types - 配置tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
"@types/wechat-miniprogram",
"@uni-helper/uni-app-types"
]
},
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
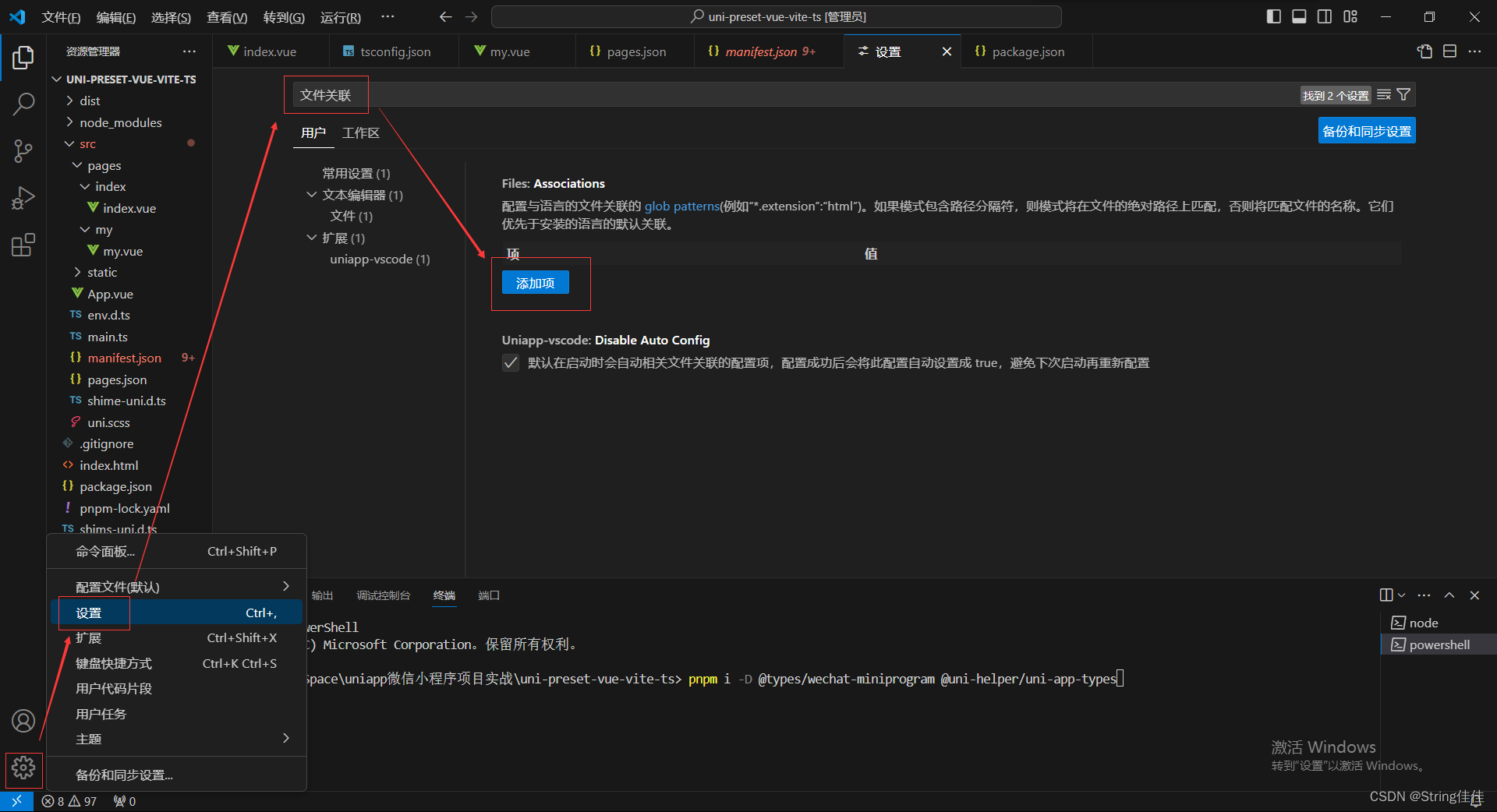
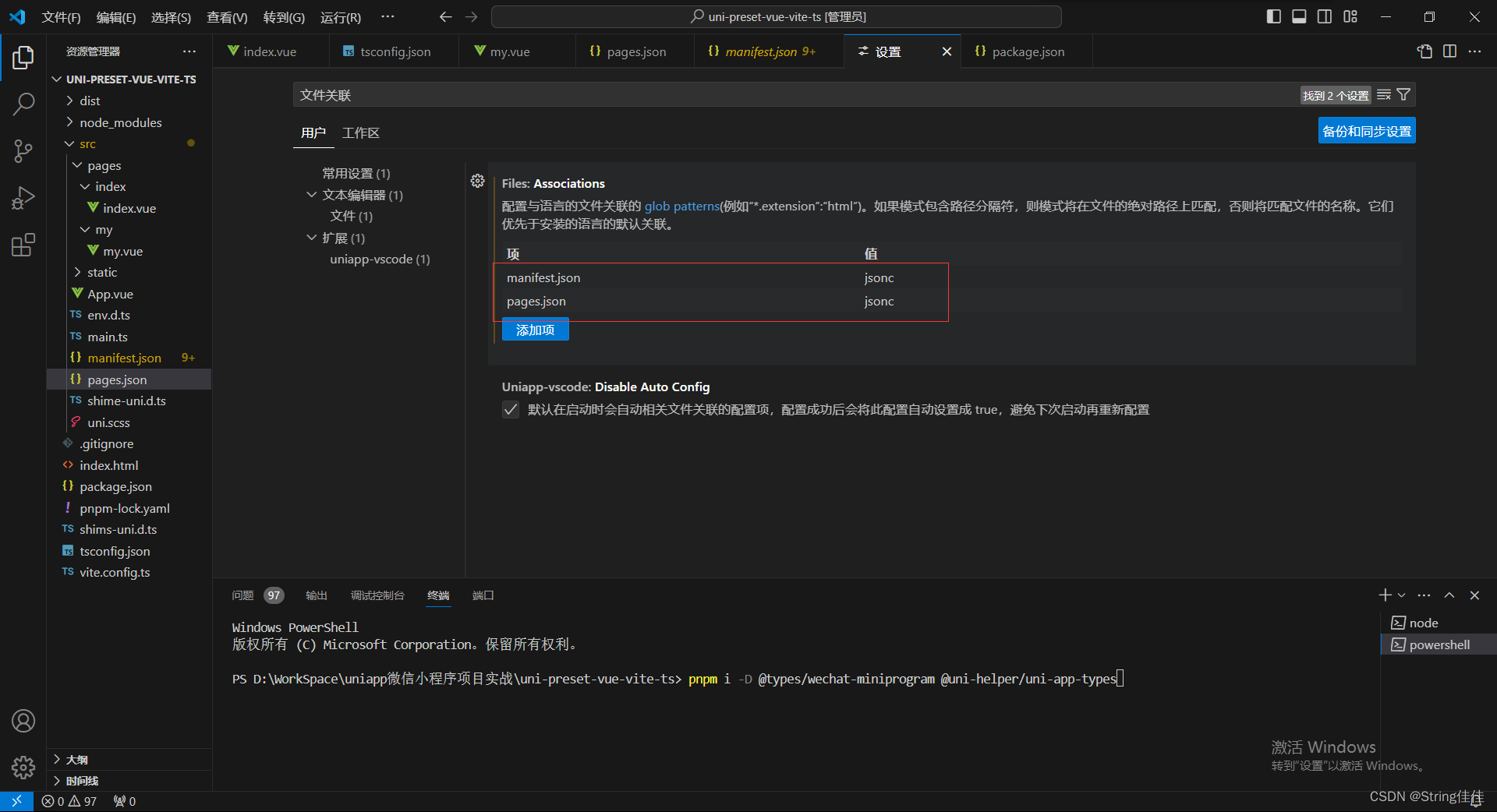
3、允许json文件注释(仅允许图片中的两个json文件写注释,其他的json文件还是不允许添加注释)










 本文介绍了如何在VSCode中安装uni-create-view和uni-hlper插件,配置ts校验,使用pnpm管理依赖,并在tsconfig.json中指定微信小程序相关类型。同时提到允许部分特定json文件写注释的规则。
本文介绍了如何在VSCode中安装uni-create-view和uni-hlper插件,配置ts校验,使用pnpm管理依赖,并在tsconfig.json中指定微信小程序相关类型。同时提到允许部分特定json文件写注释的规则。














 1593
1593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








