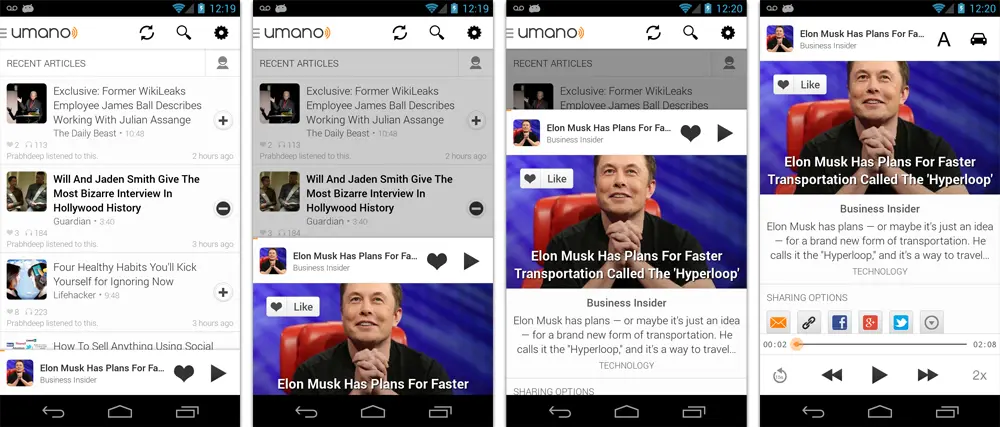
这是第一次将自己所学的东西写到网上,只是对SlidingUpPanelLayout的使用进行一些解释,因为我是一个英文不好的人,很多东西用过都需要下来,不然时间一长就会忘记,然后又得花时间去根据源码试属性和方法。闲话不多说,进入主题,SlidingUpPanelLayout是一个github上的一位大神开发的控件,作用如下:

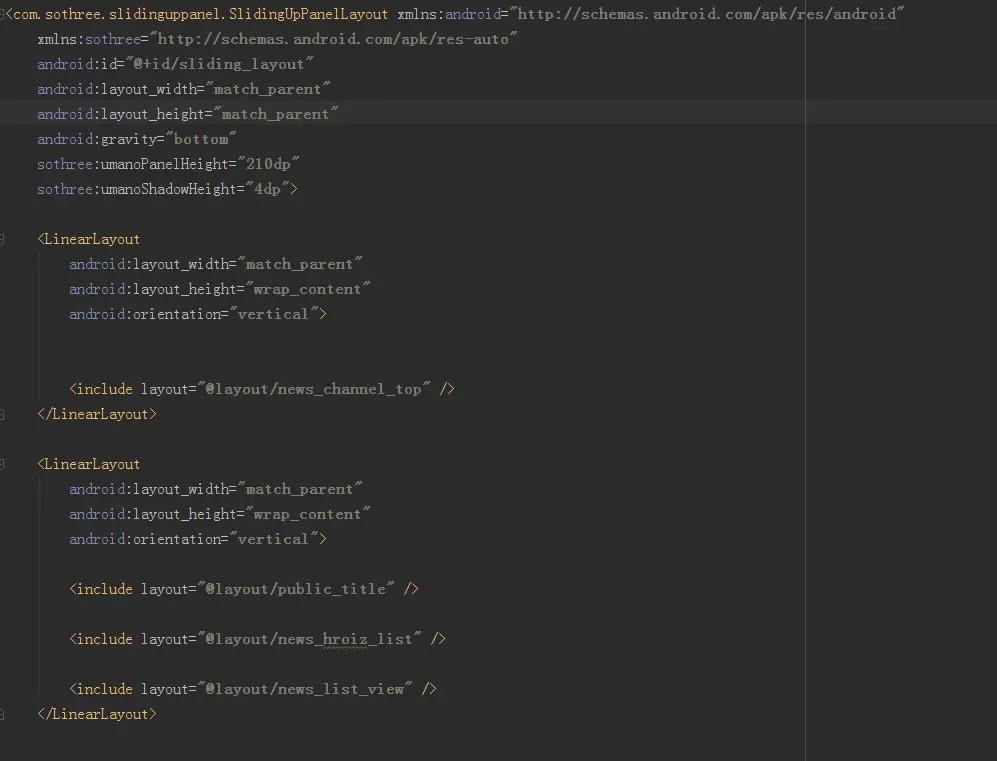
很酷炫的一个控件,使用起来也是很方便,首先在xml中:

,因为SlidingUpPanelLayout只能有2个子控件,针对我的需求只能用include包起来了,不过这样看起来也更简洁,找控件也会相应舒服一些,使用是很简单的,鉴于我的水平有限,源码看的也是一知半解,摸索之后知道一些用法,在下面我会列出来:
addPanelSlideListener ---------------------------- 对面板状态改变的监听,其中要复写俩个方法
获取float值,是下拉面板的改变
onPanelSlide --------------------- View panel, float slideOffset
onPanelStateChanged -------------------------- 面板改变的的状态,其中有previousState和newState,分别是旧的状态和新的状态,状态有三种,分别是EXPANDED/*滑动到顶部**/,DRAGGING/**滑动中*/,COLLAPSED/**滑动到底部*/
有监听就有获取,获取状态就是getPanelState,当然也有手动改变状态,就是setPanelState,其实使用是很简单的,对于内部实现,我就不发表言论了,以免被骂,下面是github源码地址:github地址





















 1263
1263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








