1、nodejs官网下载安装包http://nodejs.cn/ 或http://nodejs.cn/download/安装
一路next----ok

自动映射环境系统–无需自己配置环境变量
2、控制台—输入:在这里插入代码片
node

无错–成功
3、目录建设
3.1建立测试目录----anydoor–目录新建js文件两个(http.js + mine.js+webapp)
(D:\sanweia\threejs\anydoor)—js文件
3.2 webapp中建立index.html
3.3 http.js
修改文件名(webapp+index.html)

var PORT = 8080;//
var http = require('http');
var url=require('url');
var fs=require('fs');
var mine=require('./mine').types;//
var path=require('path');
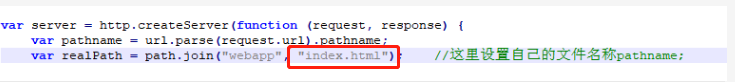
var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname;
var realPath = path.join("webapp", pathname); //这里设置自己的文件名称;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, {
'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, {
'Content-Type': 'text/plain'
});
response.end(err);
} else {
var contentType = mine[ext] || "text/plain";
response.writeHead(200, {
'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");
3.4 mine.js
exports.types = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpeg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
};
4、启动静态服务
D:\sanweia\threejs\anydoor>node http.js
显示Server runing at port: 8080 或3000.

5、浏览器测试1
http://localhost:8080/index.html

6、npm执行npm install -g live-server安装live-server模块

7、浏览器测试1
http://localhost:8080/index.html
8、浏览器测试2
8.1进入web目录
D:\sanweia\threejs\anydoor>cd webapp
D:\sanweia\threejs\anydoor\webapp>live-server
http://127.0.0.1:8080/

8.2 web目录测试

’
3分钟快速搭建nodejs本地服务器运行测试html/js_罗_星星的博客-CSDN博客_nodejs启动本地服务器 https://blog.csdn.net/u011456337/article/details/50704331?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-3.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-3.pc_relevant_default&utm
_relevant_index=6






















 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








