仿爱奇艺轮播
今天和大家分享一个案例-仿爱奇艺轮播
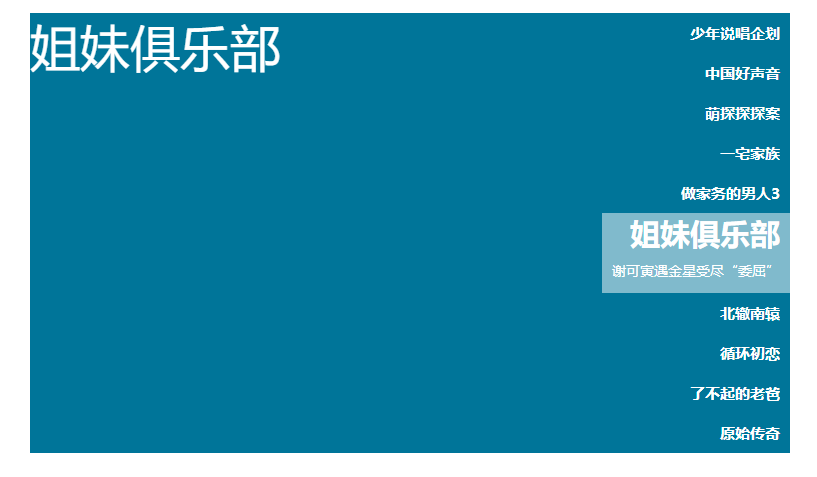
效果图:


HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="index.js"></script>
<title>仿爱奇艺轮播</title>
</head>
<body>
<div class="wrap">
<ul class="list">
<li class="item show">少年说唱企划</li>
<li class="item">中国好声音</li>
<li class="item">萌探探探案</li>
<li class="item">一宅家族</li>
<li class="item">做家务的男人3</li>
<li class="item">姐妹俱乐部</li>
<li class="item">北辙南辕</li>
<li class="item">循环初恋</li>
<li class="item">了不起的老爸</li>
<li class="item">原始传奇</li>
</ul>
<ul class="pointList">
<li class="point show" data-index='0'>
<h3>少年说唱企划</h3>
<p>李荣浩激动到扔链子!</p>
</li>
<li class="point" data-index='1'>
<h3>中国好声音</h3>
<p>首播✨那英汪峰抢首位八转学员</p>
</li>
<li class="point" data-index='2'>
<h3>萌探探探案</h3>
<p>黄子韬宋亚轩飙戏相拥落泪</p>
</li>
<li class="point" data-index='3'>
<h3>一宅家族</h3>
<p>张海宇马书良宅居趣事</p>
</li>
<li class="point" data-index='4'>
<h3>做家务的男人3</h3>
<p>许佳琪徒手劈西瓜</p>
</li>
<li class="point" data-index='5'>
<h3>姐妹俱乐部</h3>
<p>谢可寅遇金星受尽“委屈”</p>
</li>
<li class="point" data-index='6'>
<h3>北辙南辕</h3>
<p>奶奶突然去世留下遗嘱</p>
</li>
<li class="point" data-index='7'>
<h3>循环初恋</h3>
<p>施柏宇陈昊宇跨时空相恋</p>
</li>
<li class="point" data-index='8'>
<h3>了不起的老爸</h3>
<p>张宥浩被迫预演盲人生活</p>
</li>
<li class="point" data-index='9'>
<h3>原始传奇</h3>
<p>原始传奇 正版授权</p>
</li>
</ul>
</div>
</body>
</html>
CSS部分
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
li{
list-style: none;
}
.wrap{
position: relative;
margin: 35px auto;
width: 760px;
height: 440px;
background: #007599;
}
.wrap .list{
width: 100%;
height: 100%;
}
.wrap .list .item{
opacity: 0;
position: absolute;
top: 0;
left:0;
font-size: 50px;
color: #fff;
width: 100%;
height: 100%;
transition: .2s;
background: #007599;
}
.wrap .list .item.show{
opacity: 1;
z-index: 99;
}
/* 圆点 */
.wrap .pointList{
position: absolute;
top: 0;
right: 0;
text-align: right;
z-index: 999;
cursor: pointer;
}
.wrap .pointList .point{
padding: 0 10px;
height: 40px;
/* background: yellowgreen; */
overflow: hidden;
}
.wrap .pointList h3{
font-size: 15px;
line-height: 40px;
color: #fff;
}
.wrap .pointList .point p{
font-size: 0;
}
.wrap .pointList .point.show{
text-align: right;
height: 80px;
background: rgba(255,255,255,.5);
}
.wrap .pointList .point.show h3{
font-weight: 600;
font-size: 30px;
color: #fff;
}
.wrap .pointList .point.show p{
font-size: 14px;
line-height: 35px;
color: #fff;
}
JavaScript部分
window.onload = function () {
var points = document.querySelectorAll('.point');
var items = document.querySelectorAll('.item')
var list = document.querySelector('.list');
var warp = document.querySelector('.wrap')
// 声明变量
var index = 0;
var len = items.length;
// 清除
var clearShow = function () {
for (var i = 0; i < items.length; i++) {
items[i].className = 'item';
}
for (var i = 0; i < points.length; i++) {
points[i].className = 'point';
}
}
// 显示当前的index
var goIndex = function () {
clearShow()
items[index].className = 'item show';
points[index].className = 'point show';
}
// 下一张
var goNext = function () {
if (index < len - 1) {
index++
} else {
index = 0
}
goIndex();
}
// 上一张
var goPre = function () {
if (index == 0) {
index = len - 1
} else {
index--
}
goIndex();
}
// 圆点
for (var i = 0; i < points.length; i++) {
points[i].addEventListener('mouseover', function () {
var pointIndex = this.getAttribute('data-index');
index = pointIndex;
goIndex()
})
}
// 自动轮播
var timer;
timer = setInterval(goNext, 3000)
// 清除定时器
warp.addEventListener('mouseover', function () {
clearInterval(timer);
})
// 恢复定时器
warp.addEventListener('mouseout', function () {
timer = setInterval(goNext, 3000)
})
}
不知道大家有没有发现JS代码和我之前分享的仿小米轮播的代码基本一样,因为基本的结构其实是差不多的。























 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








