Javasccript中的函数
1. 理解Javascript中函数的参数 Javascript中函数的参数本质上并没有个数的限制
Function functionName(arg0,arg1,arg2…){
}
2. 函数执行完return语句后停止并立即退出,所以位于return语句之后的代码永远不会执行
3. Return语句不带任何参数(return;)函数执行停止后,会返回undefined
ECMAScript对参数的三不政策:不介意参数个数,不介意参数类型 不验证命名参数
(即无论事先是5+1中哪一种类型,在调用时不会验证。所以很难实现重载)
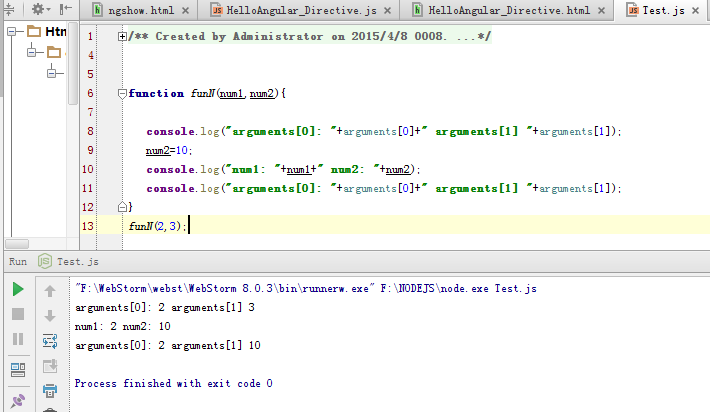
参数在内部采用数组的形式 可以通过arguments数组访问参数数组
Arguments[0] ,arguments[1],rguments[2]…… 分别表示第一个或以后的参数
Arguments提供了arguments.length的方法可以判断参数的个数,并可以从此实现不同的方法的(类似重载的感觉但不是重载)
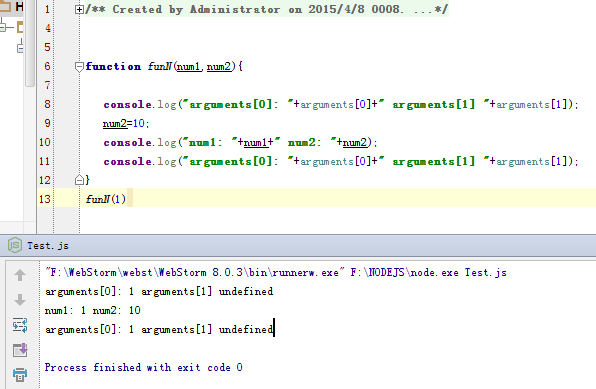
1. Arguments的长度由传入对象的长度决定的,而不是由命名时候的参数个数决定
2. Arguments[] 虽然可以访问到命名参数 修改arguments[]的值会修改相应参数的值但读取这两个值并不会访问相同的内存空间,且他们的空间是相互独立的,但值会同步 ,修改命名参数不会修改arguments中的值(在没有传入num2时候在函数内赋值不会改变arguments中值)

3.当只传一个参数时则另一个参数会存储undefined的值

3. 后定义函数覆盖先定义的函数
4. 无需指定返回值,可以在任何时候返回任何值
YcUstc






















 2195
2195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








