前言
hello,大家好,我是dooringx-lib的作者。今天刚刚开源了我们dooringx项目的可视化拖拽框架dooringx-lib。
和别的开源项目比,dooringx-lib除了提供基础的编辑器功能,还有自己独特的弹窗系统与事件机制。
项目仓库:https://github.com/H5-Dooring/dooringx
项目文档:https://h5-dooring.github.io/dooringx/
下面就来简单介绍一下。


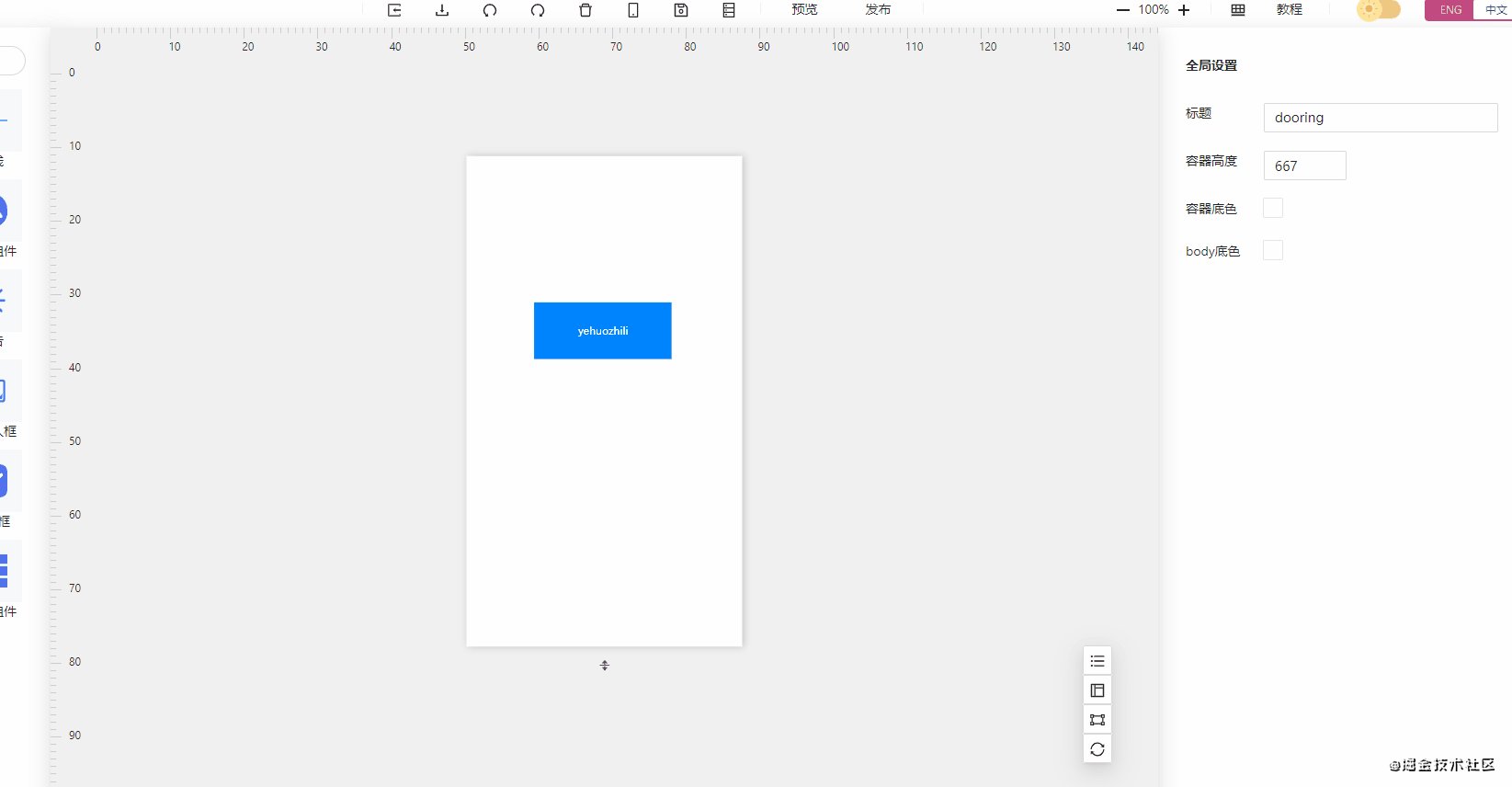
编辑器基础功能
dooringx-lib的所有组件都是可拆分的,编辑容器也提供了iframe容器和普通容器可供使用。
在结构设计上,吸取了前一代h5-dooring的教训,尽量避免使用第三方组件,基本上所有功能都是自己实现。

目前dooringx使用的是普通容器,当然iframe容器也是可以用的,根据自身需求而定。
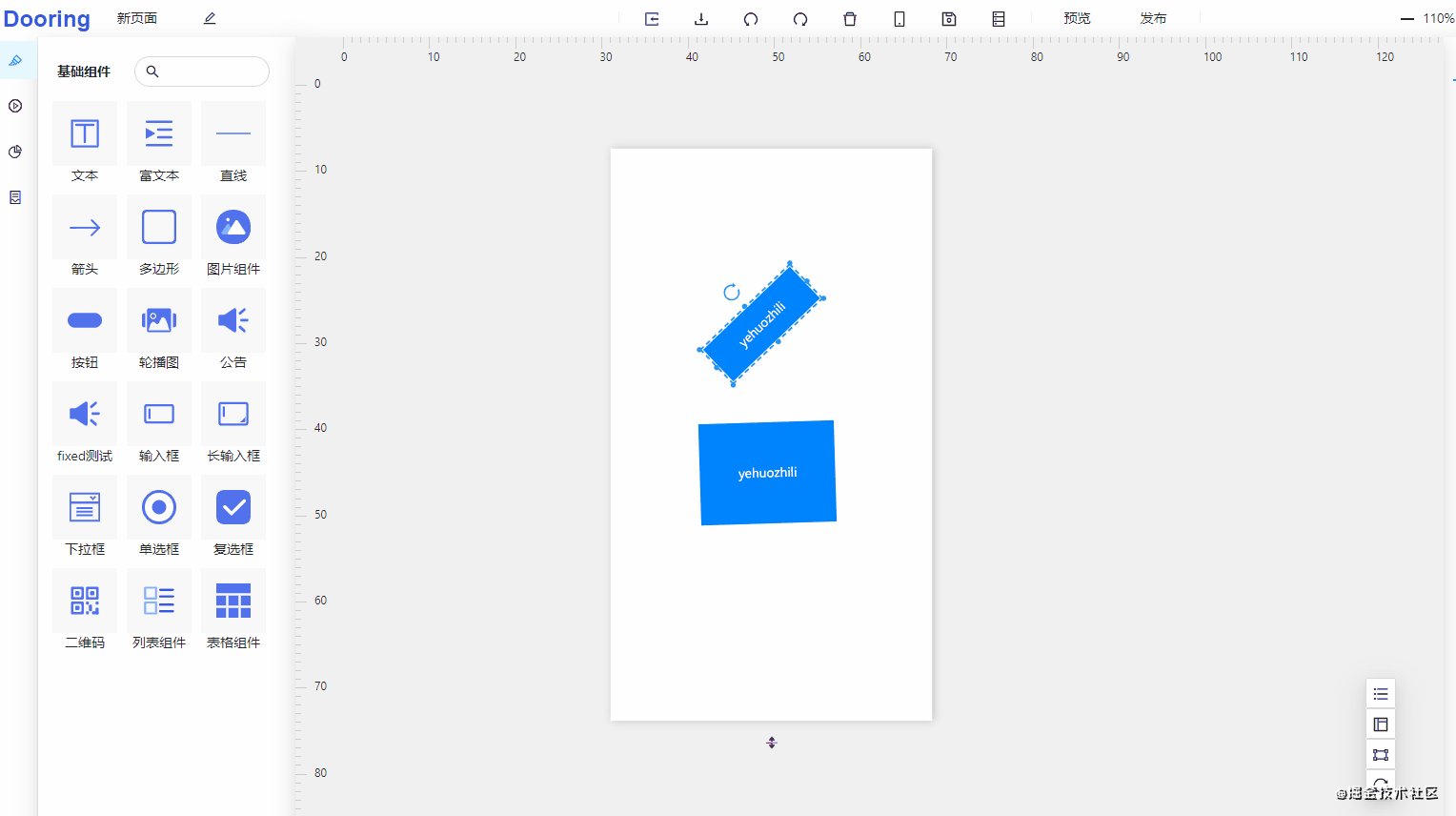
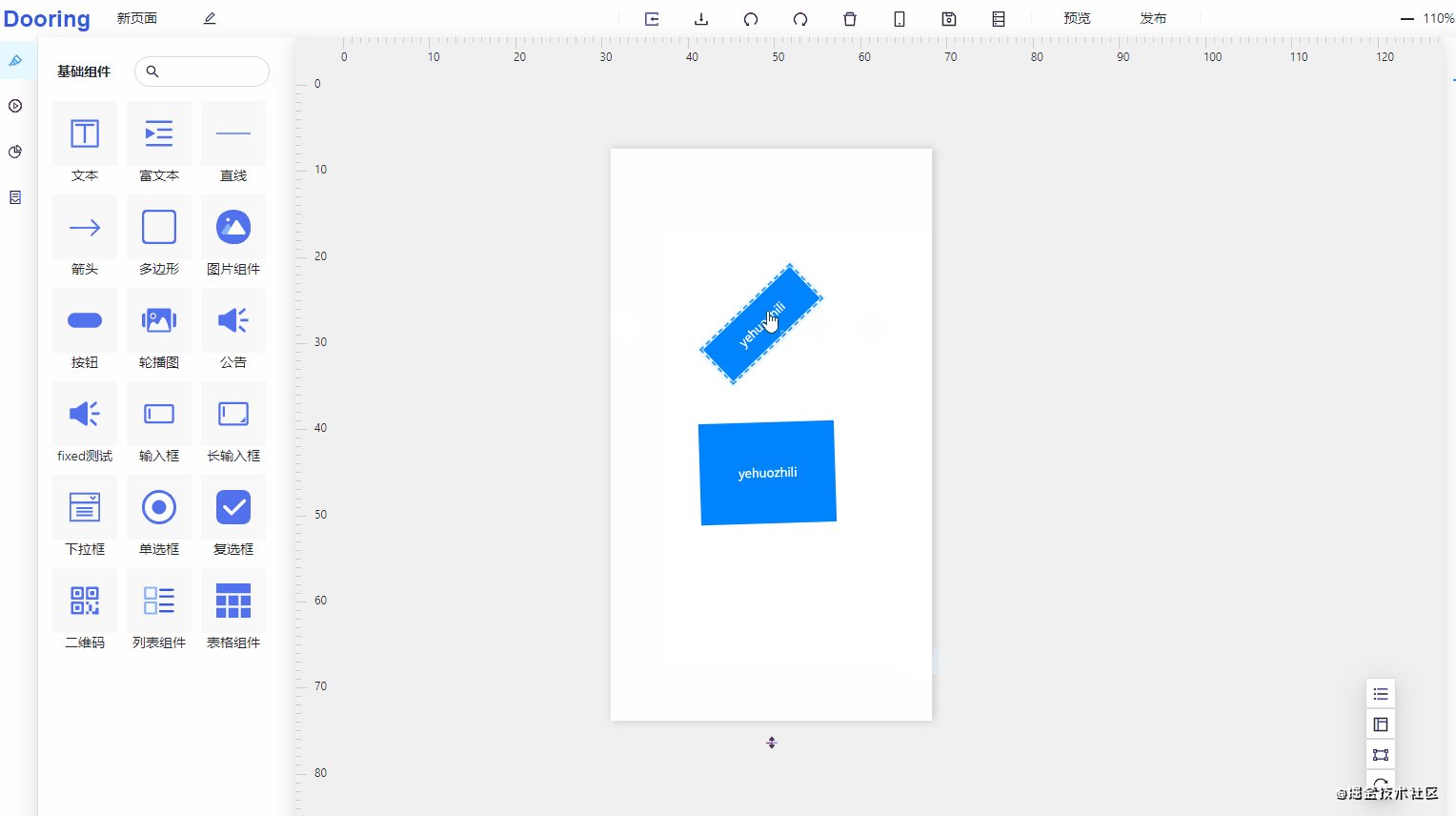
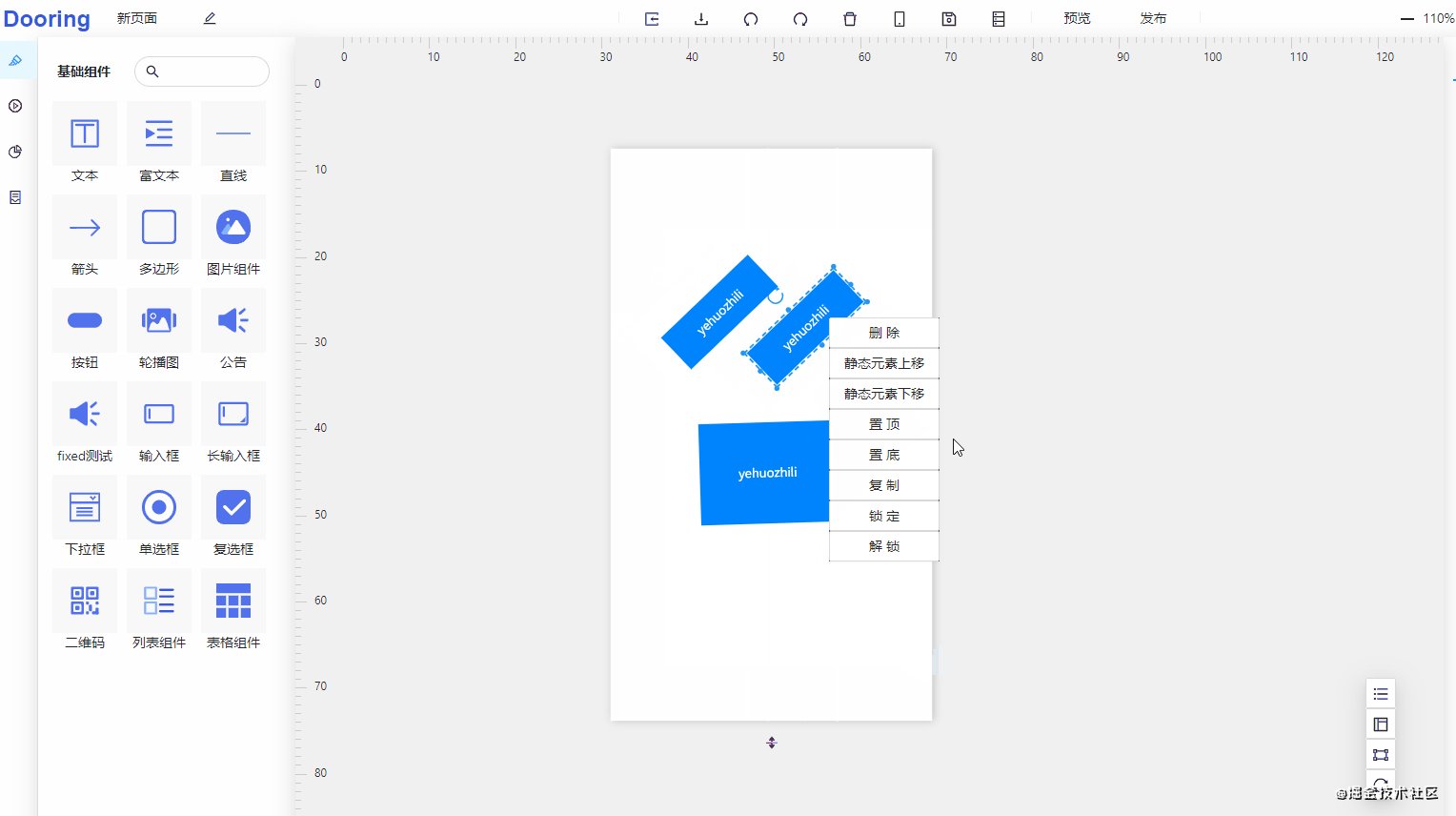
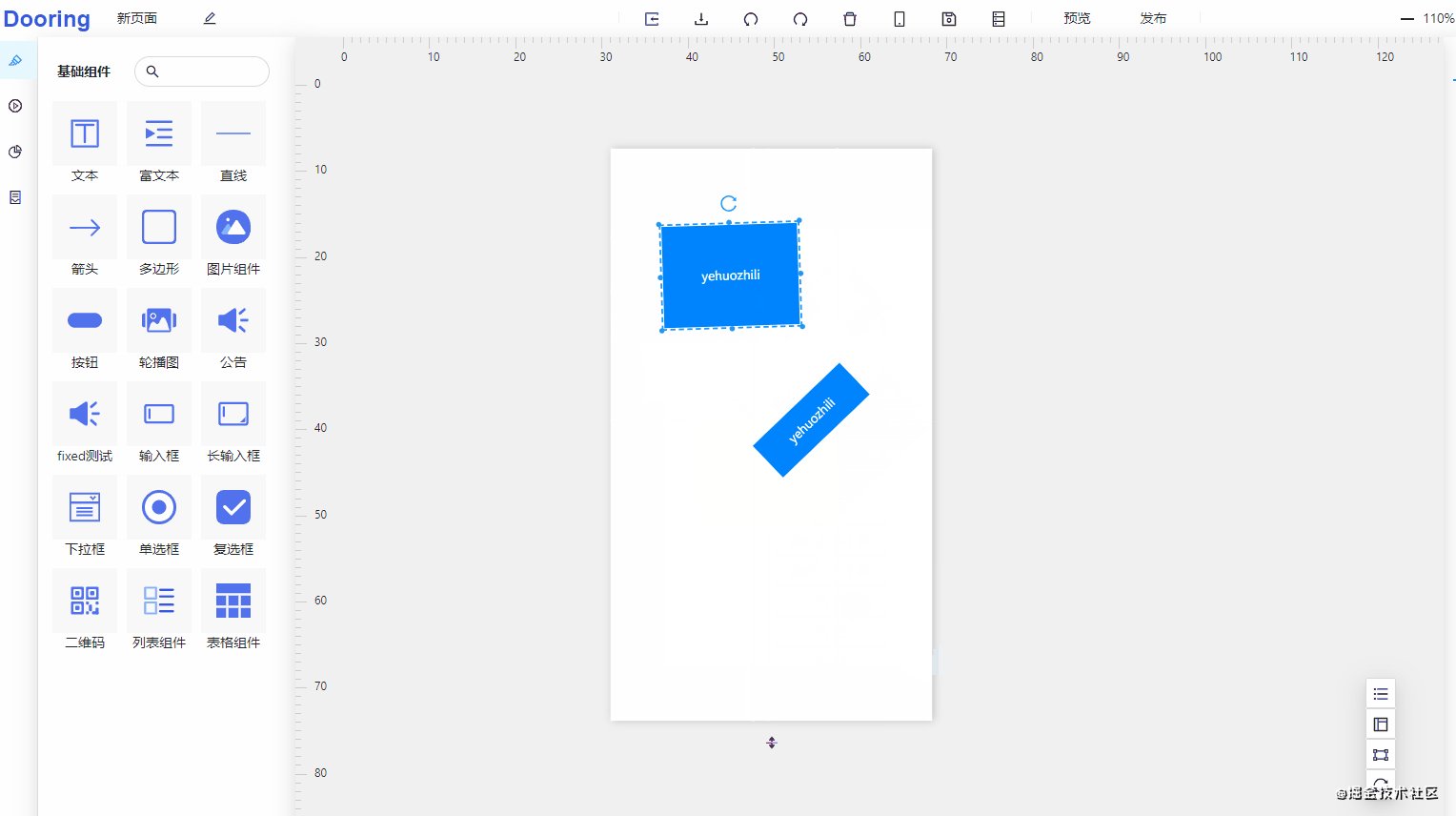
本来在一开始制作时,没有旋转的,因为旋转并不是特别重要,毕竟组件属性也可以做旋转,后来还是参考了资料将旋转做出来了。

编辑器基础功能全部都自带,当然如果不满意也可以自己写哈。
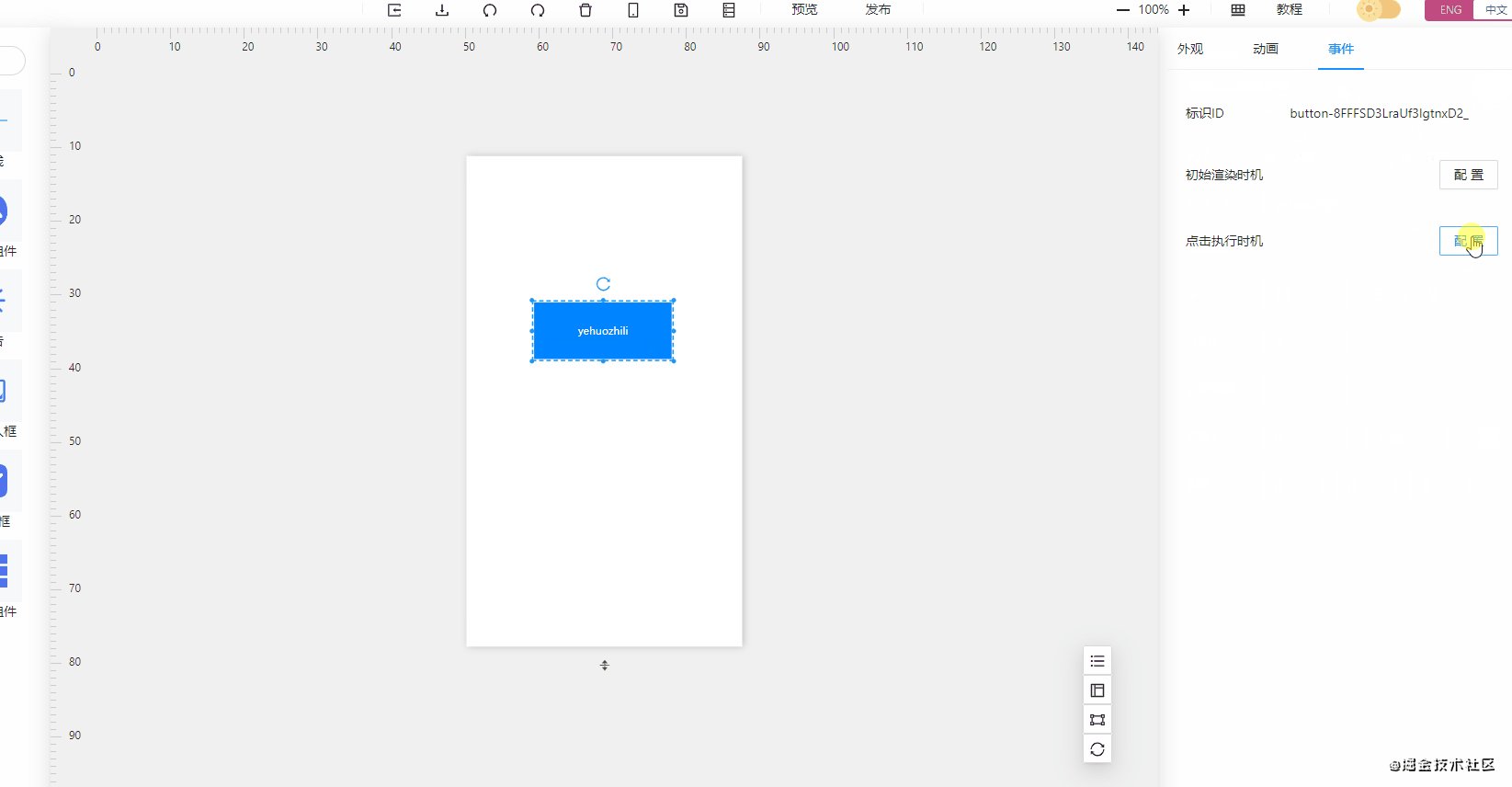
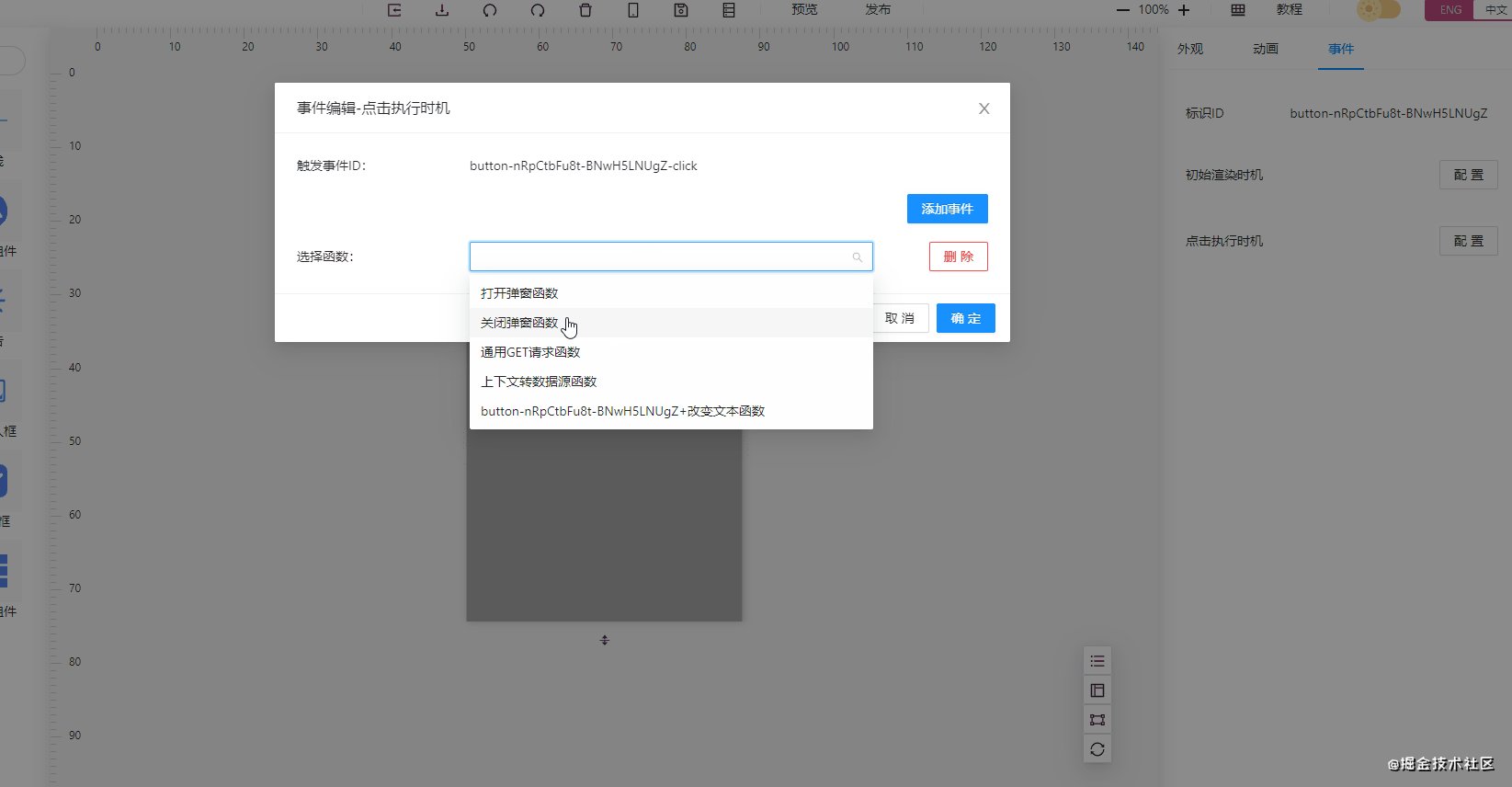
弹窗与事件
弹窗需要结合事件去使用。

事件这个配置项组件是我自己写的,使用dooringx-lib 你可以自己想做成啥样就做成啥样,不一定非要照着我的样子来。
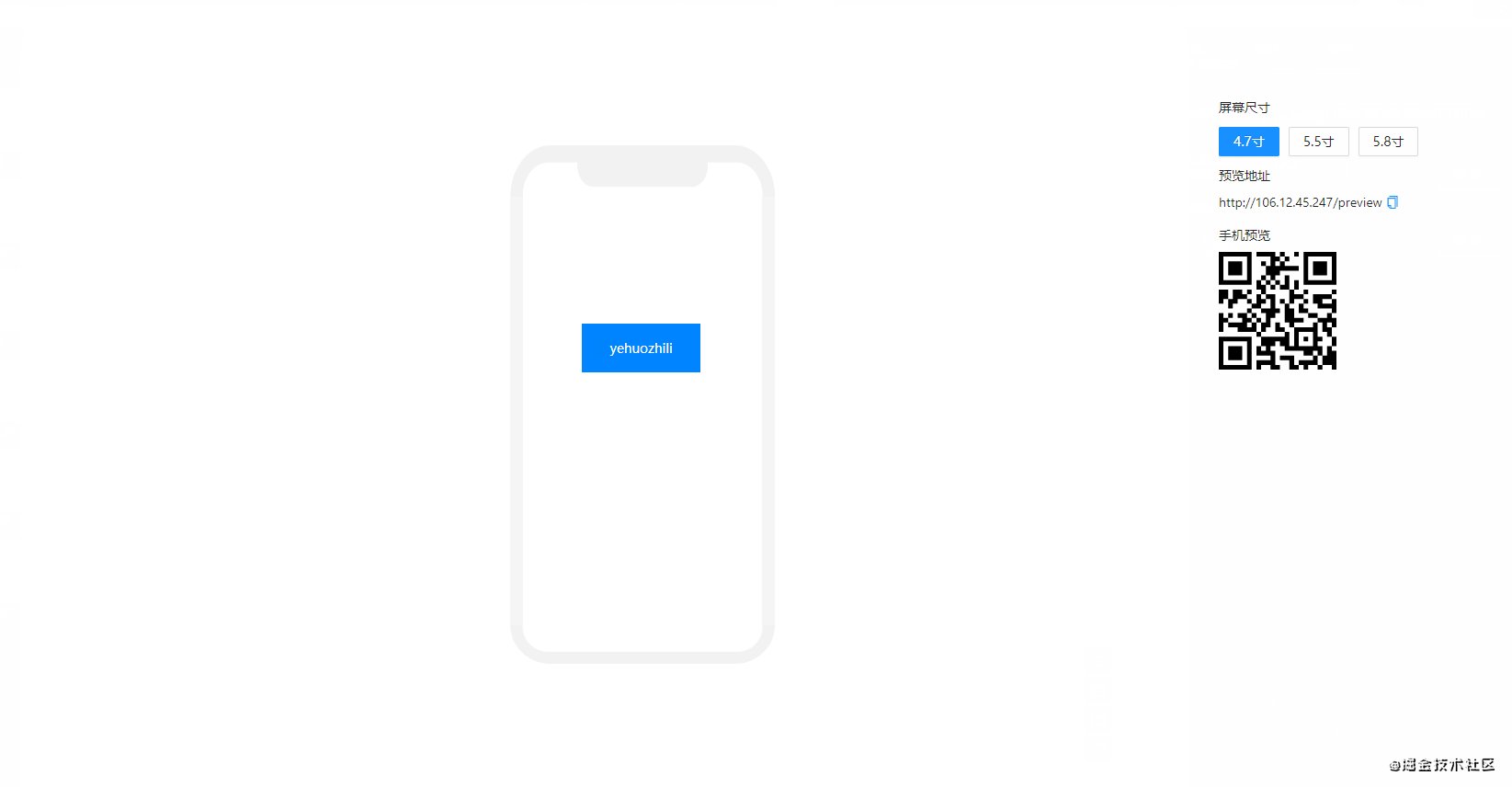
很多厂的活动页就需要简单的弹窗,弹窗中也需要将组件拉来拖拽,dooringx-lib完美解决此类问题。
更多用法等你来探索
dooringx-lib 在运行时维护一套数据流,分为json数据部分,左侧组件部分,右侧配置项部分,快捷键部分,弹窗部分,事件与函数部分,数据源部分,具体等你来探索。
dooringx-lib库目前还不稳定,有更多建议可以联系我或者@徐小夕。
有需要交流的同学可以联系徐小夕进群。
欢迎提pr,一起交流学习共建。























 828
828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










