软件简介
vue-easytable
介绍
基于 vue2.x 的table组件
API & 实例
http://doc.huangsw.com/vue-easytable/app.html#/table
功能
安装
npm install vue-easytable --save-dev
使用(更多)
// 导入 css
import 'vue-easytable/libs/themes-base/index.css'
// 导入 table 组件 和分页组件
import {VTable,VPagination} from 'vue-easytable'
// 将组件注册到全局
Vue.component(VTable.name, VTable)
Vue.component(VPagination.name, VPagination)
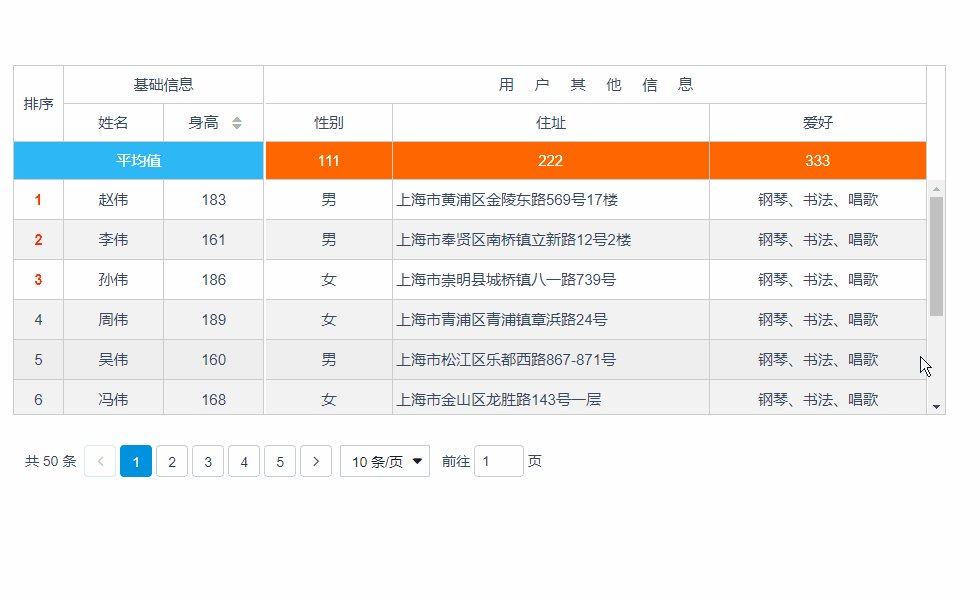
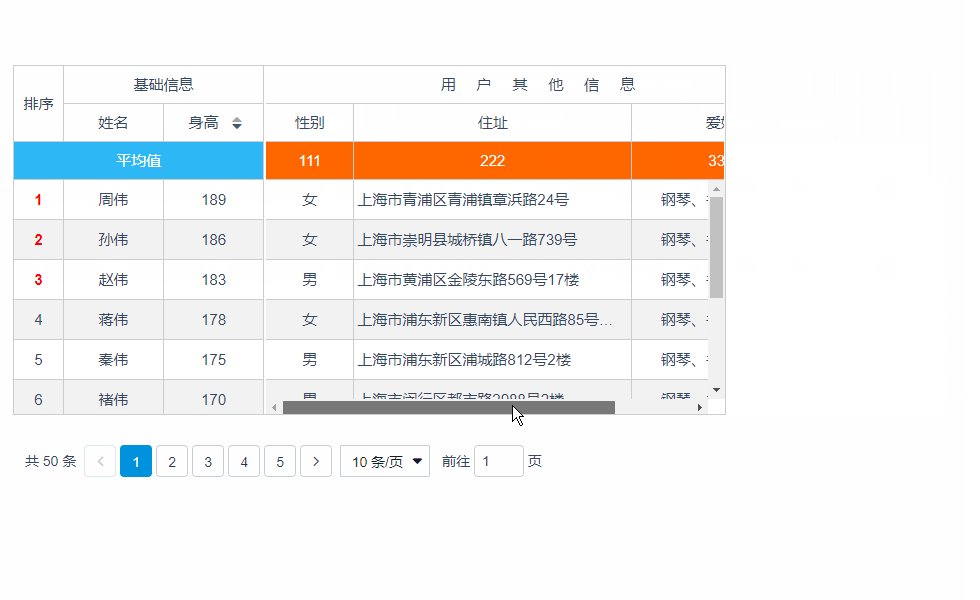
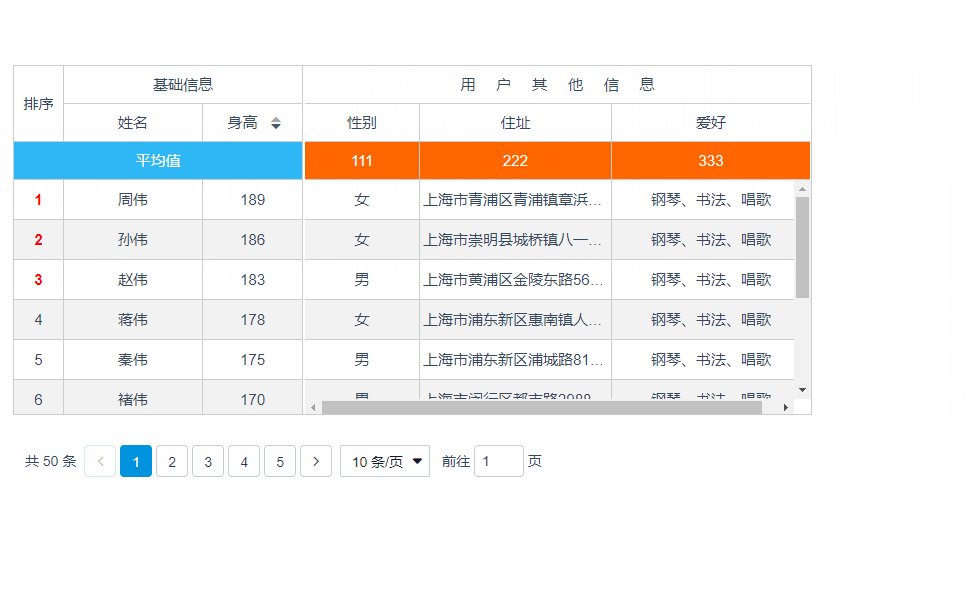
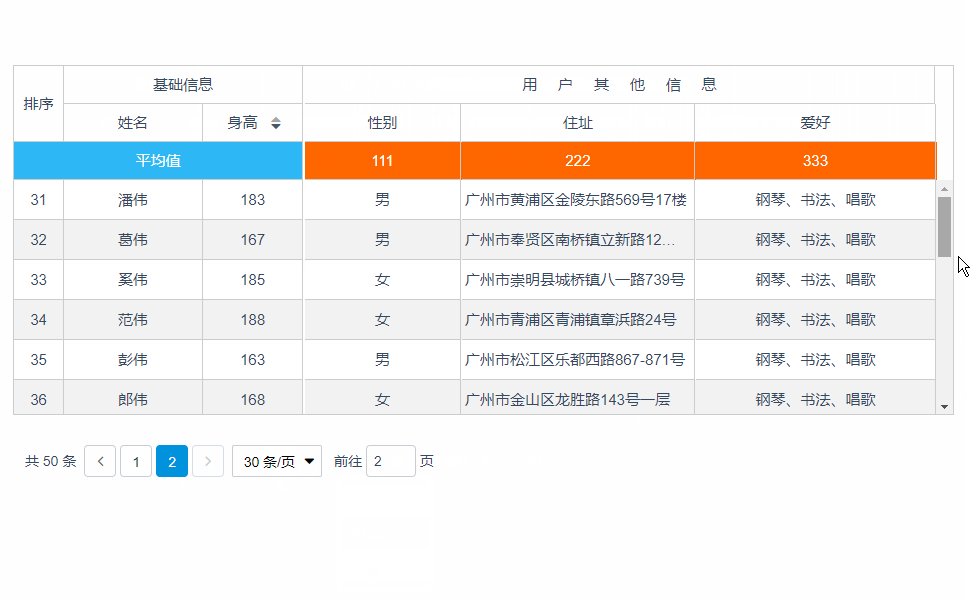
效果(不是全部)






















 3086
3086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








