Vue
一、Vue?
- Vue 是一套
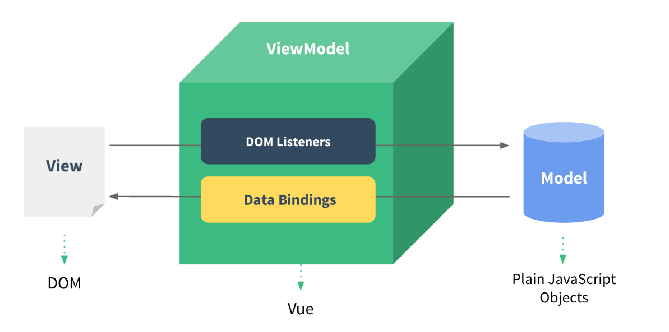
前端框架,免除原生JavaScript中的DOM操作,简化书写。 - 基于
MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。 - 官网:https://v2.cn.vuejs.org/

框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
二、Vue快速入门
插值表达式
- 形式:{{表达式}}
- 内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
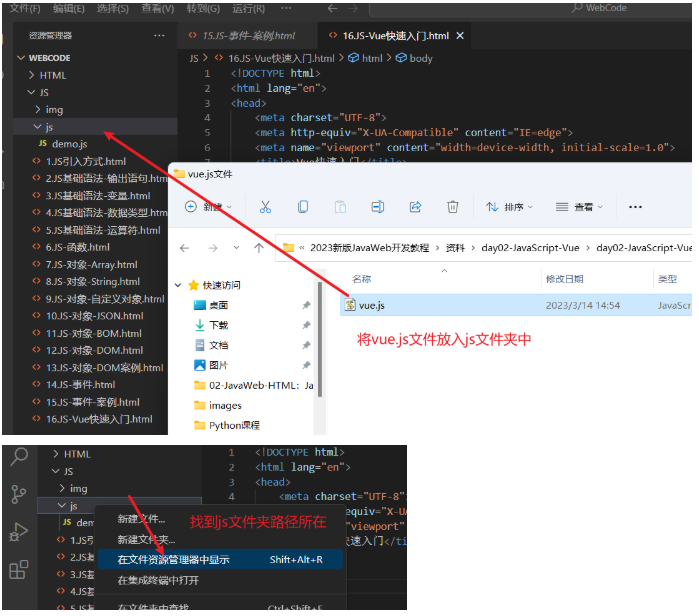
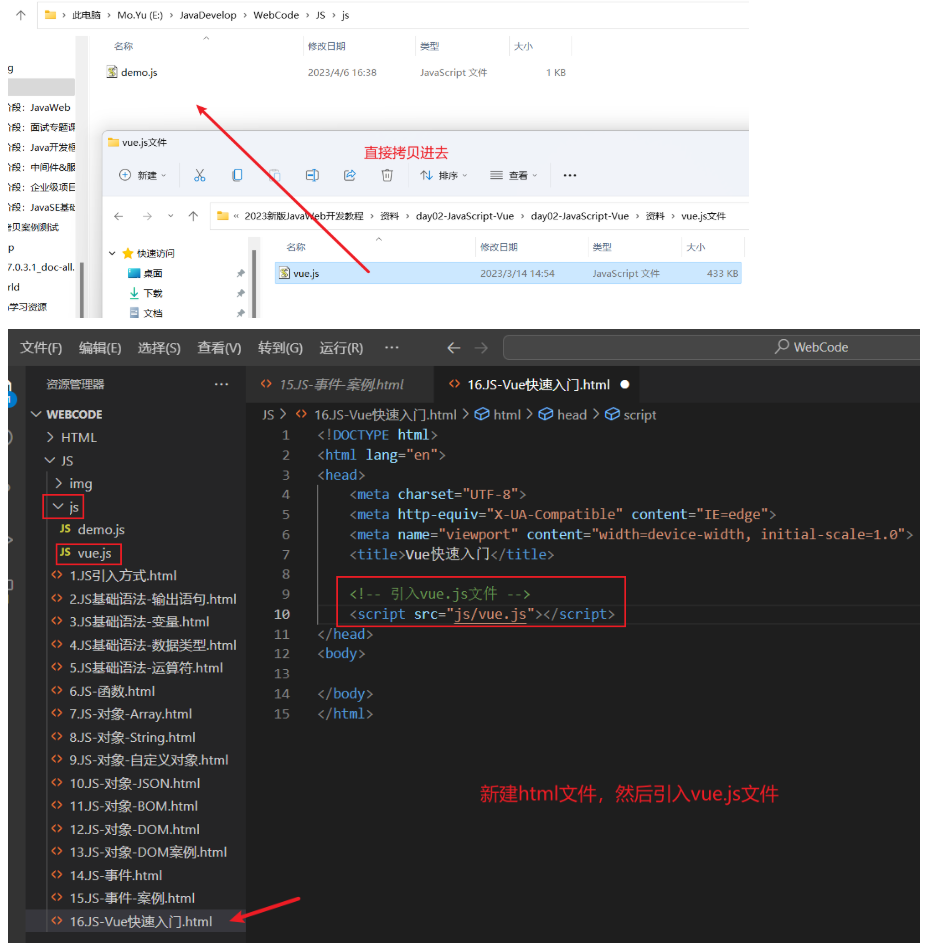
1.引入Vue.js文件
-
文件来源:黑马程序员微信公众号–>网盘学习资源(请自行去下载)


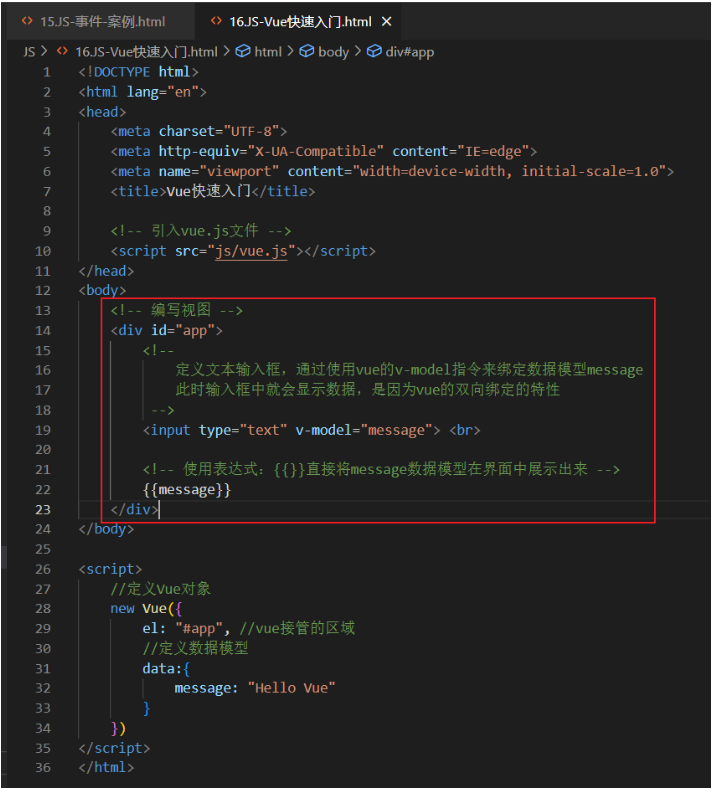
2.在JS代码区域,创建Vue核心对象,定义数据模型

3.编写视图

4.代码及测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue快速入门</title>
<!-- 引入vue.js文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 编写视图 -->
<div id="app">
<!--
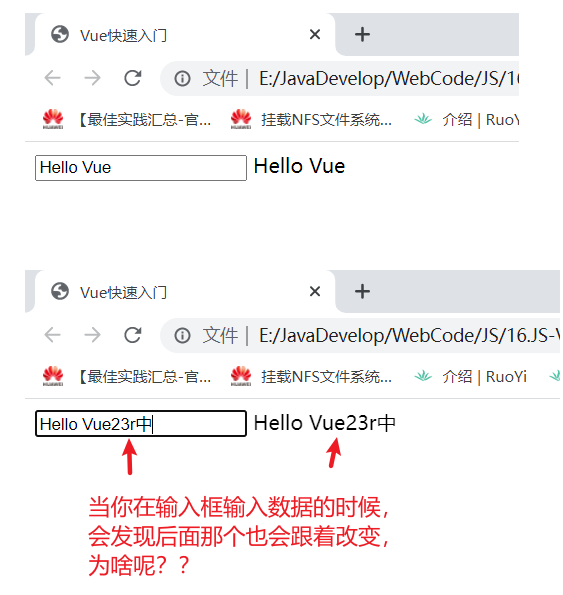
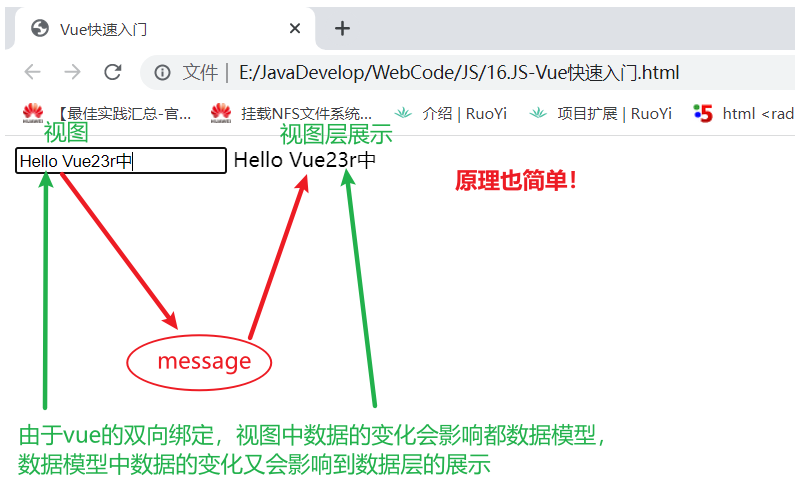
定义文本输入框,通过使用vue的v-model指令来绑定数据模型message
此时输入框中就会显示数据,是因为vue的双向绑定的特性
-->
<input type="text" v-model="message">
<!-- 使用表达式:{{}}直接将message数据模型在界面中展示出来 -->
{{message}}
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管的区域
//定义数据模型
data:{
message: "Hello Vue"
}
})
</script>
</html>























 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








