lineJoin:设置两条线相交的拐点的样式。属性值为“bevel”、“round”、“miter”。
| 属性值 | 作用 |
| bevel | 创建斜角 |
| round | 创建圆角 |
| miter | 默认,尖角 |
案例:
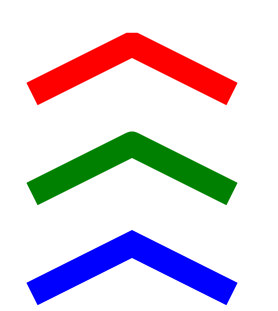
绘制三条折线,并设置不同的拐点样式,比较不同。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<canvas id="mycanvas" width="500" height="500"></canvas>
</body>
</html>
<script>
// 获得canvas元素
var mycanvas = document.getElementById('mycanvas');
// 获得上下文
var ctx = mycanvas.getContext('2d');
// 绘制第一条直线
ctx.beginPath();
ctx.moveTo(50,100);
ctx.lineTo(150,50);
ctx.lineTo(250,100);
ctx.strokeStyle = 'red';
ctx.lineWidth = '25';
// 使用bevel
ctx.lineJoin = 'bevel';
ctx.stroke();
// 绘制第二条直线
ctx.beginPath();
ctx.moveTo(50,200);
ctx.lineTo(150,150);
ctx.lineTo(250,200);
ctx.strokeStyle = 'green';
ctx.lineWidth = '25';
// 使用round
ctx.lineJoin = 'round';
ctx.stroke();
// 绘制第三条直线
ctx.beginPath();
ctx.moveTo(50,300);
ctx.lineTo(150,250);
ctx.lineTo(250,300);
ctx.strokeStyle = 'blue';
ctx.lineWidth = '25';
// 使用miter
ctx.lineJoin = 'miter';
ctx.stroke();
</script>运行结果:

结论:
“bevel”为平角,"round"为圆角,“miter”为尖角。






















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








