HTML 详解
- 初识别HTML
- 网页基本标签
- 图像,超链接,网页布局
- 列表,表格,媒体元素
- 表单及表单运用
- 表单初级体验
一、什么是HTML
-
HTML:Hyper Text Markup Language(超文本标记语言)
-
超文本包括:文字、图片、音频、视频、动画等
-
W3C标准
-
W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
-
W3C标准包括:
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
-
常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStom
- ……
-
-
HTML基本结构

- 等成对的标签,分别叫做开放标签和闭合标签
- 单独呈现的标签(空元素)
二、网页基本信息:
- DOCTYPE:告诉浏览器,我们要使用什么规范
- head标签:代表网页的头部
- meta标签:描述性标签,它用来描述网站的一些信息,一般用来做SEO
- Title标签:网页标题
- body标签:代表网页主体
代码示例:
<!--
DOCTYPE:告诉浏览器,我们要使用什么规范
-->
<!DOCTYPE html>
<html lang="en">
<!-- head代表网页的头部 -->
<head>
<!-- meta 描述性标签,它用来描述网站的一些信息 -->
<!-- meta 一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="关键字:测试网页">
<meta name="description" content="描述:这是用来测试的一个网页">
<!-- Title网页标题 -->
<title>HTMLTest</title>
</head>
<!-- body代表网页主体 -->
<body>
Hello World!
</body>
</html>
三、网页基本标签
-
标题标签:
代码示例:
<!--标题标签--> <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> -
段落标签:
代码示例:
<!--段落标签:<p></p> 快捷键:输入p,按Tab键--> <p><h4>木兰词·拟古决绝词柬友</h4></p> <p>作者:纳兰性德</p> <p>人生若只如初见,何事秋风悲画扇。</p> <p>等闲变却故人心,却道故人心易变。</p> <p>骊山语罢清宵半,泪雨霖铃终不怨。</p> <p>何如薄幸锦衣郎,比翼连枝当日愿。</p> -
换行标签:
代码示例:
<!--换行标签:<br>或<br/>,建议使用<br/>,比较规范--> <h4>木兰词·拟古决绝词柬友</h4><br/> 作者:纳兰性德<br> 人生若只如初见,何事秋风悲画扇。<br/> 等闲变却故人心,却道故人心易变。<br/> 骊山语罢清宵半,泪雨霖铃终不怨。<br/> 何如薄幸锦衣郎,比翼连枝当日愿<br/> -
水平线标签:
代码示例:
<!--水平线标签:<hr>或<hr/> 快捷键:输入hr,然后按Tab键 --> <hr/> -
字体样式标签
代码示例:
粗体:<strong>这是粗体标签</strong><br/> 斜体:<em>这是斜体标签</em> -
注释标签: 快捷键 Ctrl+/
代码示例:
<!-- 注释快捷键:Ctrl+/ --> -
特殊符号
代码示例:
<!--
特殊符号记忆方式:以&开头,以;结尾
例如👇
空格:
大于号:>
小于号:<
版权符号:©
-->
空格:空 格
<br/>
大于号:2>1
<br/>
小于号:1<2
<br/>
版权符号:©版权所有
-
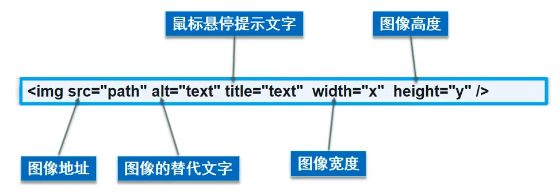
图像标签
常见的图像格式
- JPG
- GIF
- PNG
- BMP
- ……

- img标签
- src:图片地址(必填) 相对地址(推荐)/绝对地址
- alt:图片名字(必填),如果没有加载出图像,就会显示图片名
- title:鼠标悬停在图片上时,所显示的内容
- width:设置图片的宽
- height:设置图片的高
- ……
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--
img学习
src:图片地址(必填) 相对地址(推荐)/绝对地址
../ 上一级目录
alt:图片名字(必填),如果没有加载出图像,就会显示图片名
title:鼠标悬停在图片上时,所显示的内容
width:设置图片的宽
height:设置图片的高
-->
<img src="../resource/image/image.png" alt="img截图" title="悬停文字" width="560" height="196">
</body>
</html>
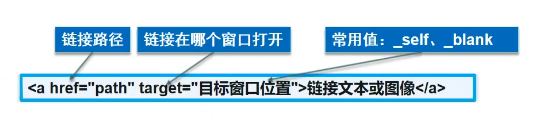
- 链接标签

-
超链接
-
页面间链接:从一个页面链接到另一个页面
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签</title> </head> <body> <!-- a 标签: href:必填,表示要跳转到哪个页面 target:表示窗口在哪里打开 _blank 在新标签中打开 _self 默认选项,在自己的网页中打开 --> <a href="https://www.baidu.com" target="_blank">点击跳转到百度</a> <br/> <!--图片超链接--> <a href="1、我的第一个网页.html" target="_self"><img src="../resource/image/image.png" alt="点击跳转"></a> </body> </html> -
锚链接:可以实现页面间跳转,也可以跳转到另一个页面的指定位置
1、需要一个锚标记(name)
2、跳转到标记(#)代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签</title> </head> <body> <!--1、锚链接标记:使用name作为标记--> <a name="top">顶部</a> <!-- a 标签: href:必填,表示要跳转到哪个页面 target:表示窗口在哪里打开 _blank 在新标签中打开 _self 默认选项,在自己的网页中打开 --> <a href="https://www.baidu.com" target="_blank">点击跳转到百度</a> <br/> <!--图片超链接--> <a href="1、我的第一个网页.html" target="_self"><img src="../resource/image/image.png" alt="点击跳转"></a> <!-- 锚链接:可以实现页面间跳转 1、需要一个锚标记 2、跳转到标记 --> <a href="#top">回到顶部</a> </body> </html> -
功能性链接
邮箱链接:mailto:
代码示例:
<a href="mailto:2428399797@qq.com">点击联系我</a>
-
四、行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- p、h1-h6……
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- a、strong、em……
五、列表
-
什么是列表:
列表就是信息资源的一种展现形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷的获得相应的信息。
-
列表的分类
-
无序列表(ul, li)
代码示例:
<!--无序列表--> <ul> <li>Java</li> <li>Python</li> <li>c</li> <li>c++</li> <li>c#</li> </ul> -
有序列表(ol, li)
代码示例:
<!--有序列表--> <ol> <li>Java</li> <li>Python</li> <li>c</li> <li>c++</li> <li>c#</li> </ol> -
自定义列表(dl, dt, dd)
- dl:标签
- dt:列表名称
- dd:列表内容
代码示例:
<!--自定义列表 dl:标签 dt:列表名称 dd:列表内容 --> <dl> <dt>编程语言</dt> <dd>Java</dd> <dd>Python</dd> <dd>C</dd> <dd>C++</dd> <dd>C#</dd> <dt>考试科目</dt> <dd>语文</dd> <dd>数学</dd> <dd>外语</dd> </dl>
-
六、表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格:table
- 行:tr
- 列:td
- 跨行:rowspan
- 跨列:colspan
代码示例:
<!--表格 table
tr 行
td 列
boeder 边框
rowspan 跨行
colspan 跨列
-->
<table border="1px">
<tr>
<!-- colspan 跨列 -->
<td colspan="3">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="3">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
七、媒体元素
-
视频元素 video
- video 标签
- src 资源路径
- controls 控制条
- autoplay 自动播放
代码示例:
<!--视频 video 标签 src 资源路径 controls 控制条 autoplay 自动播放 --> <video src="../resource/video/视频.mp4" controls autoplay></video> -
音频元素 audio
- audio 标签
- src 资源路径
- controls 控制条
- autoplay 自动播放
代码示例:
<!--音频 audio 标签 src 资源路径 controls 控制条 autoplay 自动播放 --> <audio src="../resource/audio/音频.mp3" controls autoplay></audio>
八、页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部分区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
代码示例:
<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页脚部</h2></footer>
九、iframe内联框架

- iframe内联框架
- src:地址
- width:宽
- height:高
- name:名字
代码示例:
<!--iframe内联框架
src:地址
width:宽
height:高
name:名字
-->
<iframe src="" name="iframe内联操作" frameborder="0" width="200px" height="100px"></iframe>
<a href="1、我的第一个网页.html" target="iframe内联操作">点击跳转</a>
十、表单 form
-
表单语法

-
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型:text、password、checkbox、radio、submit、reset、file、hidden、image、button,默认text |
| name | 指定表单元素的名称 |
| value | 元素的初始值,type 为 radio 时必须指定一个值 |
| size | 指定表单元素的初始宽度,当 type 为 text 或 password 时,表单元素的大小以字符为单位,对于其它类型,宽度以像素为单位 |
| maxlength | type 为 text 或 password 时,输入的最大字符数 |
| checked | type 为 radio 或 checkbox 时,指定按钮是否被选中 |
-
表单属性
- action:表单提交的位置,可以是数据,也可以是一个请求处理地址
- method:提交方式 get post
- get方式提交:可以在url中看到提交的数据,不安全,高效
- post方式提交:不能在url中看到提交数据,比较安全,可以传输大文件
-
表单元素
- 文本输入框:input type=“text”
- 密码框:input type=“password”
- 单选框标签:input type=“radio”
value:单选框的值
name:表示组,name一样就是一个组
checked:默认选项 - 多选框:input type=“checkbox”
checked:默认选中 - 按钮:
input type=“button” 普通按钮
input type=“image” 图片按钮
input type=“submit” 提交按钮
input type=“reset” 重置按钮 - 下拉框,列表框:select
selected:默认选中 - 文本域:textarea
cols:列
rows:行 - 文件域:input type=“file”
- 邮件验证:input type=“email”
- URL验证:input type=“url”
- 数字验证:input type=“number”
max:最大值
min:最小值
step:步长 - 滑块:input type=“range”
max:最大值
min:最小值
step:步长 - 搜索框:input type=“search”
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<h1>注册</h1>
<!--表单 form
action:表单提交的位置,可以是数据,也可以是一个请求处理地址
method:提交方式 get post
get方式提交:可以在url中看到提交的数据,不安全,高效
post方式提交:不能在url中看到提交数据,比较安全,可以传输大文件
-->
<form action="1、我的第一个网页.html" method="get">
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username" value="名字" maxlength="8" size="20"></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<!-- 单选框标签:input type="radio"
value:单选框的值
name:表示组,name一样就是一个组
checked:默认选项
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked>男
<input type="radio" value="girl" name="sex">女
</p>
<!-- 多选框:input type="checkbox"
checked:默认选中
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="read" name="hobby">阅读
<input type="checkbox" value="game" name="hobby">游戏
<input type="checkbox" value="write" name="hobby">写字
</p>
<!--按钮:
input type="button" 普通按钮
input type="image" 图片按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="bun1" value="点击">
<input type="image" src="../resource/image/image.png">
</p>
<!-- submit:提交 reset:重置 -->
<p>
<input type="submit" value="提交">
<input type="reset" value="清空表单">
</p>
<!--下拉框,列表框:select
selected:默认选中
-->
<p>下拉框:
<select name="列表名称" id="s1">
<!--selected:默认选中-->
<option value="选项的值" selected>北京</option>
<option value="选项的值">上海</option>
<option value="选项的值">广州</option>
<option value="选项的值">深圳</option>
</select>
</p>
<!--文本域:textarea
cols:列
rows:行
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">请输入反馈信息</textarea>
</p>
<!--文件域:input type="file"-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!--邮件验证:input type="email"-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL验证:input type="url"-->
<p>url:
<input type="url" name="url">
</p>
<!--数字验证:input type="number"
max:最大值
min:最小值
step:步长
-->
<p>商品数量:
<input type="number" name="number" max="100" min="0" step="1">
</p>
<!--滑块:input type="range"
max:最大值
min:最小值
step:步长
-->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="1">
</p>
<!--搜索框:input type="search"-->
<p>
<input type="search" name="search">
</p>
</form>
</body>
</html>
-
表单的应用
-
隐藏域:hidden
可以通过隐藏域传递一些默认值
-
只读:readonly(只读)
-
禁用:disable
-
-
增强鼠标可用性 label
代码示例:
<!--增强鼠标可用性:label 这里只要点击文字可以锁定到文本框 --> <p> <label for="mark">快点我</label> <input type="text" id="mark"> </p> -
表单初级验证
为什么要进行表单验证?
- 安全
- 减轻压力
常用方式:
- placeholder:提示信息,例如:请输入用户名
- required:非空判断
- pattern:正则表达式






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








