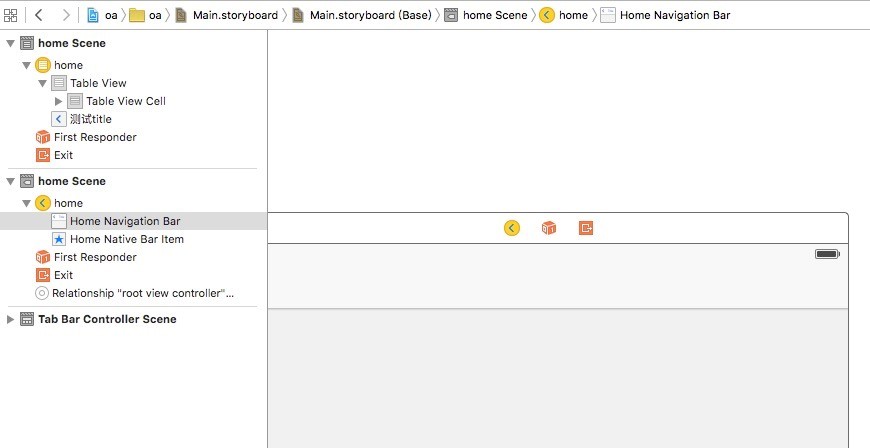
1、 推拽使用UINavigationController
XCode 自动生成两个UI界面。
NativeController:继承自UINavigationController,后台swift 实现类需继承。示例代码如下:
import UIKit
class HomeNavigationController : UINavigationController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
TableView(Prototype Content):继承自UITableViewController,后台swift 实现类需要继承。示例代码如下:
import UIKit
class HomeTableViewController : UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
print("HomeTableViewController");
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
2、 关联视图和后台
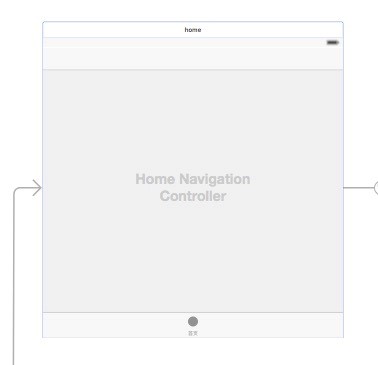
选择 Home Navigation Controller 视图
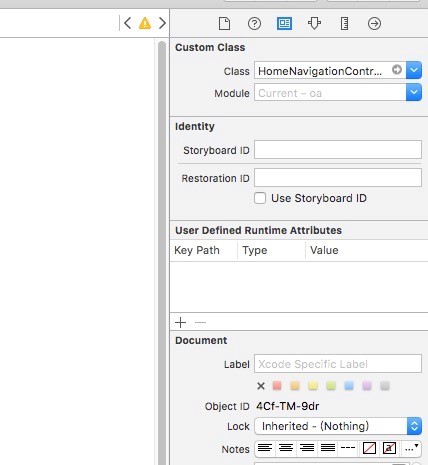
右侧切换到身份识别,Class 处填入 HomeNavigationController
按照HomeNavigationController 的方法,填入TableView
3、 改变UINavigationController的背景
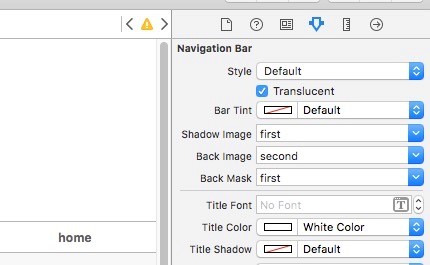
方法1:通过界面方式
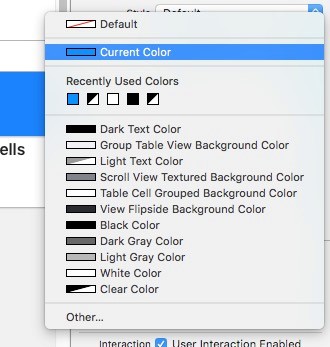
调整选项卡至 Attributes inspector (属性识别器)

Bar Tint属性: 选择颜色

方法2:后台代码
HomeNavigationController -> ViewDidLoad() {
super.viewDidLoad()
// 改变 navigationBar 颜色
self.navigationBar.barTintColor = UIColor.blackColor()
}
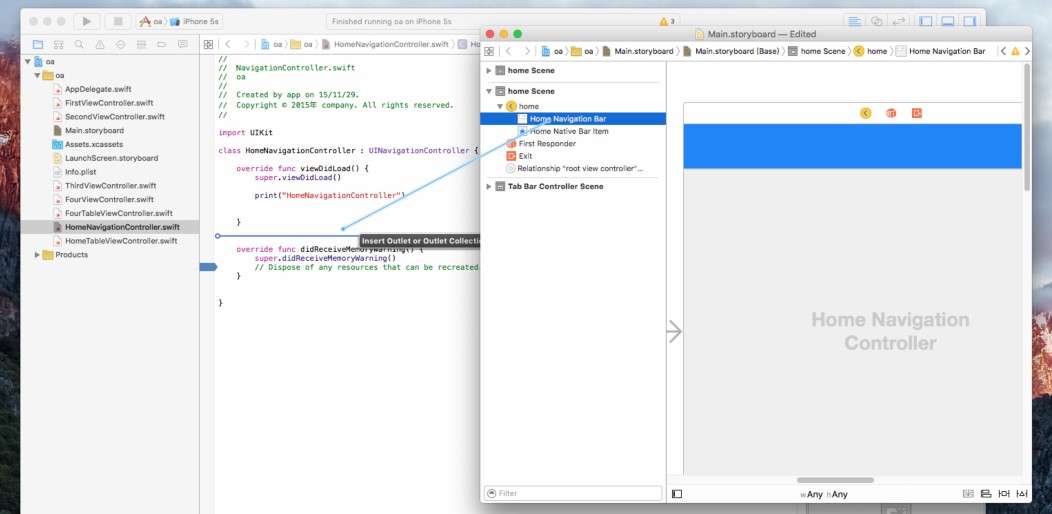
方法3:后台代码,变量方式
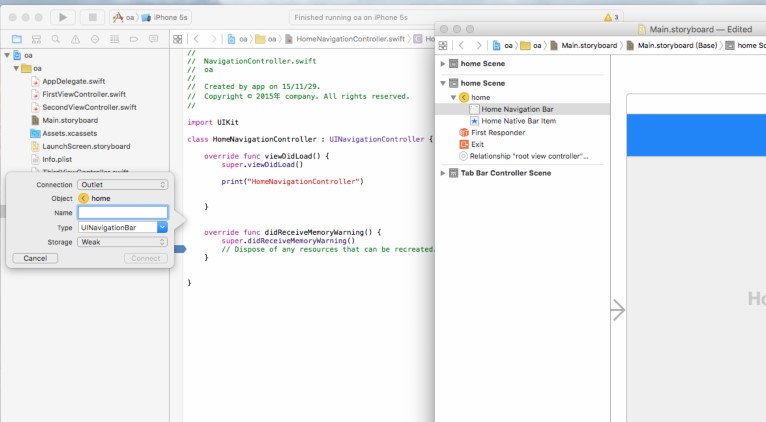
按住 control拖拽 Main.storyboard (双击打开) 内的“Home Navigation Controoler” 内的 Home Navigation Bar ,至 HomoNavigationController.swift(单击打开) ,在弹出窗口的Name 处填入 homeNavigationBar
Swift代码自动生成变量 @IBOutlet weak var homeNavigationBar: UINavigationBar! (此代码可自动生成)

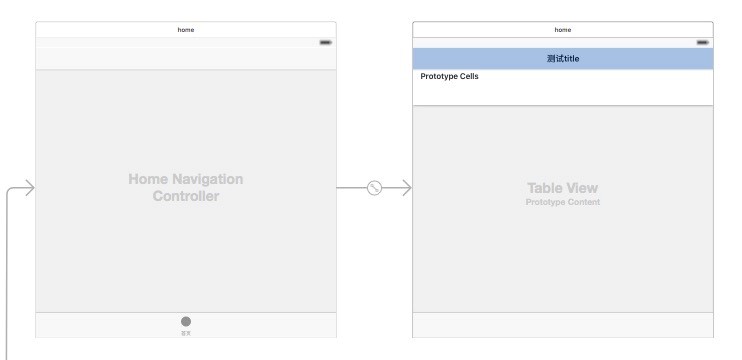
调整后运行,结果如下:
4、 改变Title(文字和图片)
方式1:无代码
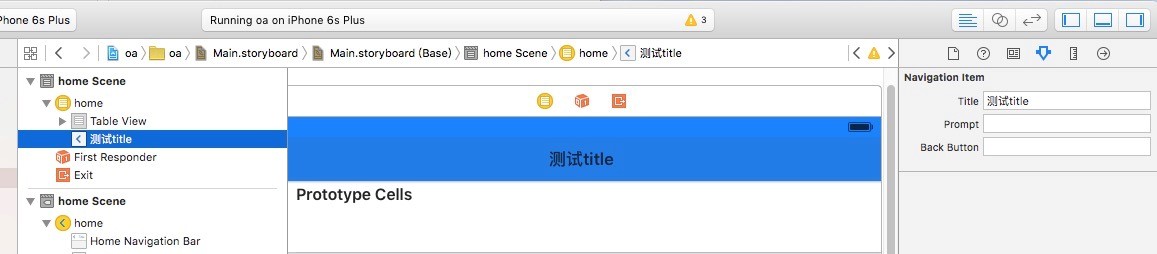
选择视图中“Table View” 下的 UINavigationItem,并在右侧切换到“Attributes inspector” (属性识别器),
在Title 中填入“Title”。
方式2:通过代码
在 HomeTableViewController 的 viewDidLoad 函数内 加入
super.viewDidLoad()
print(“HomeTableViewController”)
// 改变标题
self.navigationItem.title = “helloTitle”
方法3:通过代码,使用label(此方式能实现仅显示文字)
在HomeTableViewConroller 内新增一个方法
// title上仅含有文字
func showTitle(){
let rect = CGRect(x: 0, y: 0, width: 100, height: 30)
let label = UILabel(frame: rect)
label.text = “OA办公”
label.textColor = UIColor.whiteColor()
self.navigationItem.titleView = label
}
在 viewDidLoad 内调用 showTitle();
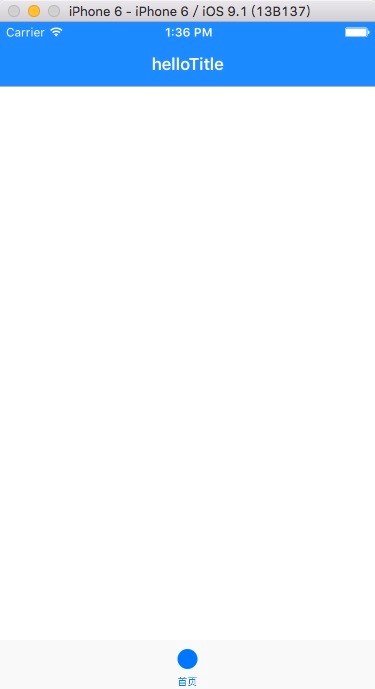
方法1、2、3修改Title 后运行结果如下:
方法4:通过代码,图片加文字共同显示
在HomeTableViewConroller 内新增一个方法
// title上含有图片和文字
func showTitleImage(){
let rect = CGRectMake(0, 0, 160, 30)
let ImageView = UIImageView(frame: rect)
let button = UIButton(type: .Custom)
button.frame = CGRectMake(0, 0, 160, 30)
button.setTitle("OA办公", forState:UIControlState.Normal)
button.setImage(UIImage(named: "home-logo"), forState: .Normal)
ImageView.addSubview(button)
self.navigationItem.titleView = ImageView
}
在 viewDidLoad 内调用 showTitleImage();
调用运行结果如下:

































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








