swtdesigner是一个非常强大的gui工具,但是强大的一个缺点就是有些操作比较难搞懂.gridlayout可以说是swt中最复杂 的布局了,以前一直不知道怎么在swtdesigner中使用gridlayout布局,现在有了点经验,发出来共享一下:
首先,在swtdesigner中,numcolumn这个属性基本没什么用,因为就算你把它设为3,但如果只有两个组件的话,那多出来的一个格子还是不会显示的.你在设计的时候就要把一行最多要几列算好,然后直接往面板上拖拽就行了.
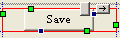
上图中,你选中了一个button,会有两个黑点在button周围,同时还会有一个红线矩形.这个红色矩形就是格子的大小,那两个黑点就是组件的实际大小了,上图中的组件是居中放置的,你还可以选择向左对齐,向右对齐等,在哪里设置呢
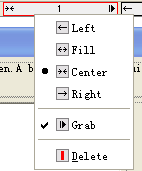
在你选中一个gridlayout布局的时候,垂直方向和水平方向都会出现小白条,垂直方向每一条对应一行,水平方向每一条对应一列.右击一个小白条,会有上图的菜单出现:
left,fill,center,right是设置组件在格子中的位置的,其中fill的意思是说组件会填满格子,就是说格子有多大,组件就有多大,其他三个我就不作解释了
grab是设置这个格子的,就是说格子可以随着容器的扩展而扩展.注意,如果你把组件设成fill,那组件会跟着格子一起变大,如果你把组件设成center,当格子变大的时候,组件是不会变的,它只会做移动,因为随着格子的变化,格子的中心有可能也变了,组件要随时处于格子的中心
























 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








