getElementsByClassName Vs querySelectorAll
注:转载请注明出处
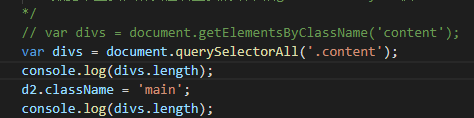
代码片段如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="content"></div>
<div id="d2" class="content"></div>
<div class="content"></div>
<script>
/* getElements与querySelectorAll的区别
getElementsByxxx返回的是动态的集合(动态集合不实际储存数据),每次访问时,都重新扫描DOM树。
querySelectorAll返回的是非动态集合,集合中实际存储找到的所有数据,即使反复访问集合,也不重新查找DOM树。
如果DOM树发生变化,非动态集合,也无法获知。
性能比较:
getELementsByxxx效率高,因为不返回完整的数据,查找到就返回。缺点:因为每次查找都需要扫描DOM树,因此首次查找的效率高,往后查找的效率比querySelectorAll低
querySelecotorAll效率低,因为需要将查找到的数据都存储起来,才返回数据。缺点:因为首次查找需要将返回的数据存储,因此首次查找的效率低,往后查找都是在本次存储
数据中查找,所以往后查找的效率较getElementsByxxx快。
*/
// var divs = document.getElementsByClassName('content');
var divs = document.querySelectorAll('.content');
console.log(divs.length);
d2.className = 'main';
console.log(divs.length);
</script>
</body>
</html>
结果说明:
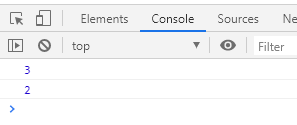
1.当是通过getELementsByClassName去查找时:

打印结果如下:

此时,说明 getElementsByxxx返回的是动态的集合(动态集合不实际储存数据),每次访问时,都重新扫描DOM树。
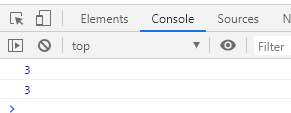
2.当是通过querySelectorAll去查找时:

打印结果如下:

此时,说明querySelectorAll返回的是非动态集合,集合中实际存储找到的所有数据,即使反复访问集合,也不重新查找DOM树。
3.性能比较:
getELementsByxxx效率高,因为不返回完整的数据,查找到就返回。缺点:因为每次查找都需要扫描DOM树,因此首次查找的效率高,往后查找的效率比querySelectorAll低。
querySelecotorAll效率低,因为需要将查找到的数据都存储起来,才返回数据。缺点:因为首次查找需要将返回的数据存储,因此首次查找的效率低,往后查找都是在本次存储数据中查找,所以往后查找的效率较getElementsByxxx快。





















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








