Floating Thumbnails
用css排列缩略图
问题:如果你需要一些缩略图来链接到真实的大图,这是一个很常见的应用。再复杂一点,每个缩略图都有一个标题需要放在图下面。因此,你需要将图片以行为单位排列在屏幕上。但是当浏览器窗口不同时,图片将会自动调整行数(流体布局)。我们不用table,而是用css来完成。
一步一个胶印
第一:每个缩略图需要一个排在下面、中间的标题。如果用table,每个图片/标题对需要一个td。用css需要将它们放在一个div中。为了让它们在水平方向上一行一行排列,需要将所有这些div浮动到左边。因此,得到:
div.float {
float: left;
width: 120px;
padding: 10px;
}
div.float p {
text-align: center;
}
html
代码
:
<div class="float">
<img src="image1.gif"><br>
<p>caption 1</p>
</div>:
<div class="float">
<img src="image2.gif"><br>
<p>caption 2</p>
</div>
<div class="float">
<img src="image3.gif"><br>
<p>caption 3</p>
</div>
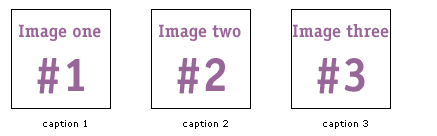
如图:

第二步,让缩略图在需要的时候换行。
其实,上面使用了float之后,已经满足了这个需要。
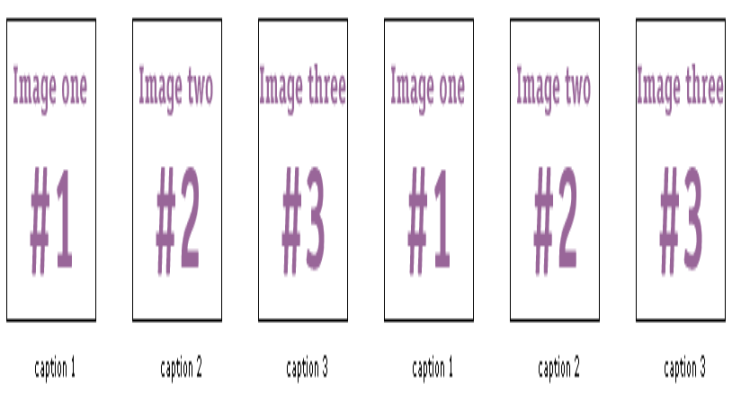
当窗口大时,

但窗口变小的时候,缩略图自己调整了行数。

第三步,如果你的缩略图有好几类,你想显式地用背景或边框来区别。那么使用div将同一类的放在一起。
div.container {
border: 2px dashed #333;
background-color: #fff;
}
但是这样做有一个问题。因为float的原因,一个float的元素将不在正常的文档流中占空间,这会造成container无法包括你想包括进去的图片,因此加入clear。
div.spacer {
clear: both;
}
现在的代码如下,注意在代码的开始和结束处都有sapcer。
<div class="container">
<div class="spacer">
</div>
<div class="float">
<img src="image1.gif"><br>
<p>caption 1</p>
</div>
<div class="float">
<img src="image2.gif"><br>
<p>caption 2</p>
</div>
<div class="float">
<img src="image3.gif"><br>
<p>caption 3</p>
</div>
<div class="spacer">
</div>
</div>
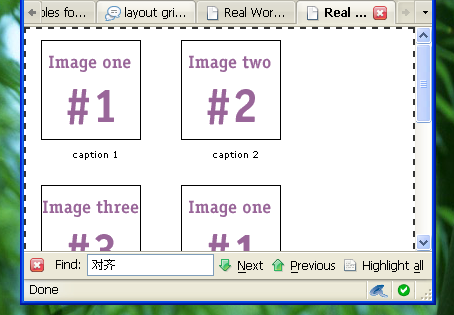
窗口足够大的时候,
窗口小的时候,虚线的边框也跟着变化了。
























 2598
2598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








