1css布局
标准流
标准流处在网页的最底层,表示页面的位置。在标准流中有两种排列方式,垂直排列,水平排列
在css 中将元素分为三类,行内元素,块级元素,行内块级元素
如果是块级元素,就会垂直排列,如果是行内元素或者行内块级元素,就会水平排列
如何让块级元素水平排列呢?
float:left/ringt;
2.浮动流排版方式
浮动元素自围现象
浮动元素不会挡住没有浮动元素中的文字,没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象
-特点:
1.在浮动流中是不区分块级元素/行内元素/行内块级元素的无论是块级元素/行内元素/行内块级元素都可以水平排版
2.在浮动流中无论是块级元素/行内元素/行内块级元素都可以设置
宽高
3.综上所述,浮动流中的元素和标准流中的行内块级元素很像
(面试)如何解决高度塌陷?
一般结构都是父子元素关系,父元素的高度由子元素撑起来
当子元素浮动以后(float),子元素就脱离文档流,就不再标准流占位置了,此时的父元素的高度该如何呢?父元素就无法获取高度,父元素的告诉为0了,就到是父元素塌陷了
解决方案一:写死父元素高度(但是不现实,如果所有子元素的跨度和大于父元素的宽度,就会被挤到第二行)
解决方案二:在所有子元素的最后写一个空白div(称其父元素的高度),清除浮动(clear:none),虽然没有高度,但是他是块级元素(会对页面结构有影响)
解决方案三:(最完美的解决方案)在一个高度塌陷的父元素后加一个空白的块级元素 .father::after{ contant" ";
dispaly:block;
/*清除浮动*/clera:none;}
解决方案四:BFC(更简单的)给父元素变成BFC布局,overflaot:atuo;
3.BFC布局
(背下来)块格式化上下文 (Block Formatting Context,BFC)是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素.与其他元素交互区域
BFC的布局规则
1.内部的Box会在垂直方向一个接着一个地放置。(跟块级元素一样)
2.Box垂直方向上的距离由margin决定。属于同一个BFC的两个相邻的Box的margin会发生重叠。(margin垂直方向相加)
3.每个盒子的左外边框紧挨着包含块的左边框,即使浮动元素也是如此。(规定)
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
6.计算BFC的高度时,浮动子元素也参与计算。与其他元素交互的区域。
BFC可以做那些:两栏自适应,三列布局
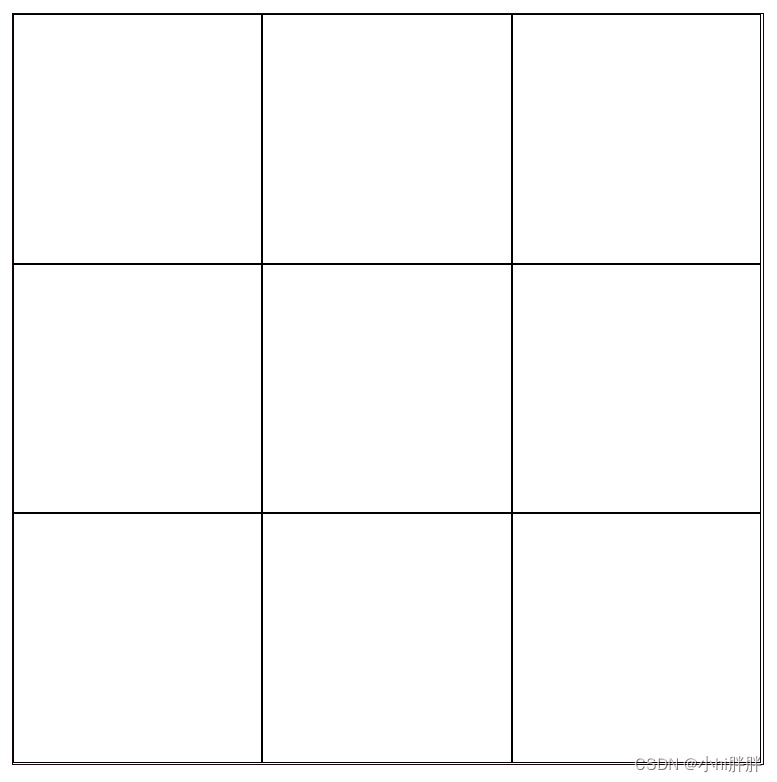
三行三列(九宫格)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width:600px;
height:600px;
border: 1px solid rgb(27, 4, 4);
margin:0 auto;
}
/* 子元素样式 */
.container div{
width:33%;
height: 33%;
border: 1px solid;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
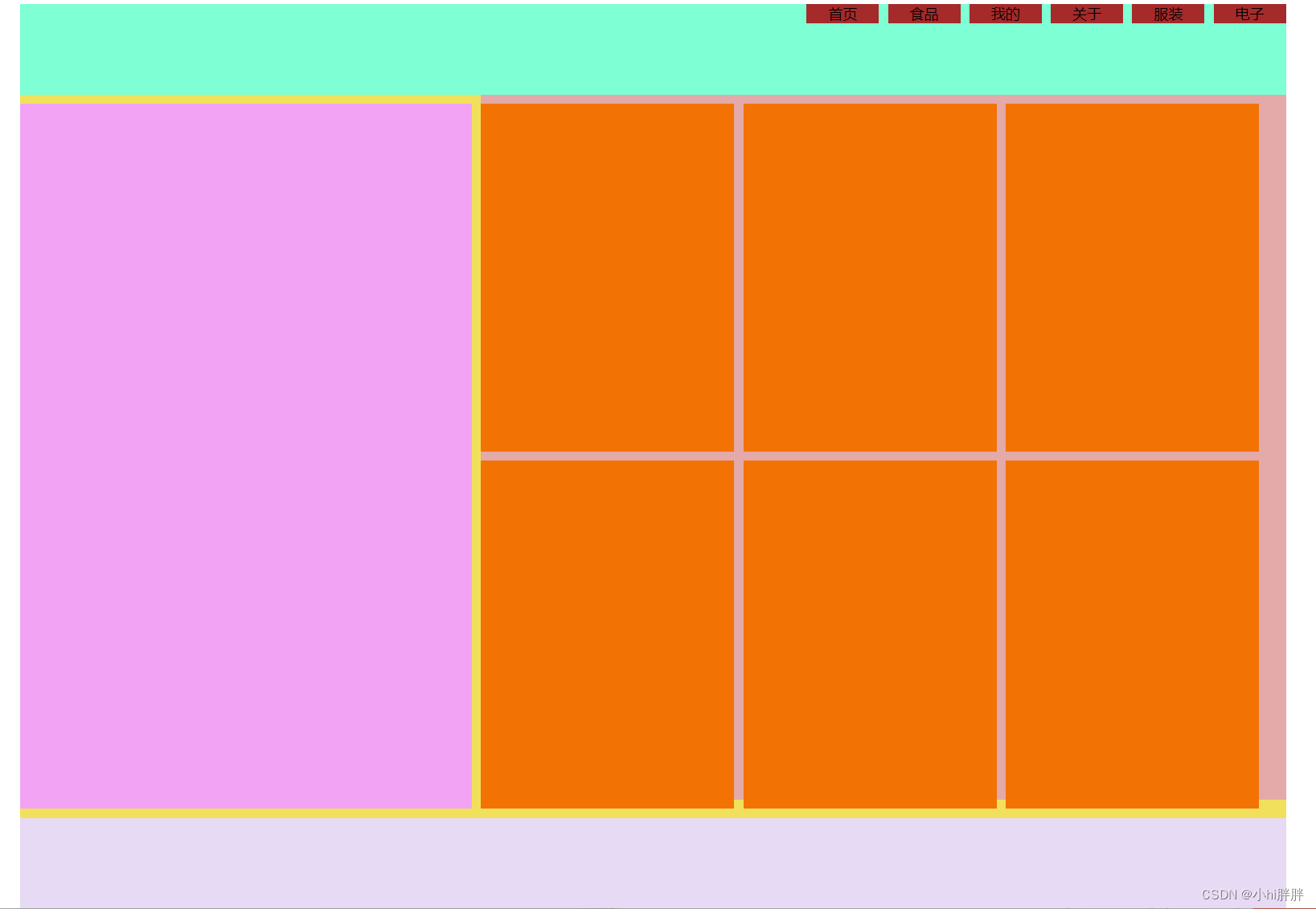
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*清除所有标签自带属性 */
*{
margin: 0;
padding: 0;
list-style: none;
}
/* 父容器的样式 */
.container{
width: 1400px;
height: 1000px;
background-color: gray;
margin:0 auto
}
.container .header{
width: 100%;
height: 100px;
background-color: aquamarine;
}
.header ul{
float: right;
}
/* 导航栏子元素的设置 */
.header ul li{
float: left;
width: 80px;
background-color: brown;
text-align: center;
margin-left: 10px;
}
.container .content{
width: 100%;
height: 800px;
background-color: rgb(241, 224, 92);
}
/*内容左边 */
.content .contentleft{
width: 500px;
height: 780px;
background-color: #f3a3f4;
float: left;
margin-top: 10px;
margin-bottom: 10px;
margin-right: 10px;
}
/* 内容右边 */
.content .contentright{
width: 890px;
height: 780px;
background-color: #e4a9a9;
float: left;
margin-bottom: 10px;
}
.contentright div{
width: 280px;
height: 385px;
background-color: rgb(242, 115, 4);
float: left;
margin-top: 10px;
margin-right: 10px;}
.container .footer{
width: 100%;
height: 100px;
background-color: rgb(231, 218, 244);
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<ul>
<li>首页</li>
<li>食品</li>
<li>我的</li>
<li>关于</li>
<li>服装</li>
<li>电子</li>
</ul>
</div>
<div class="content">
<div class="contentleft"></div>
<div class="contentright">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








