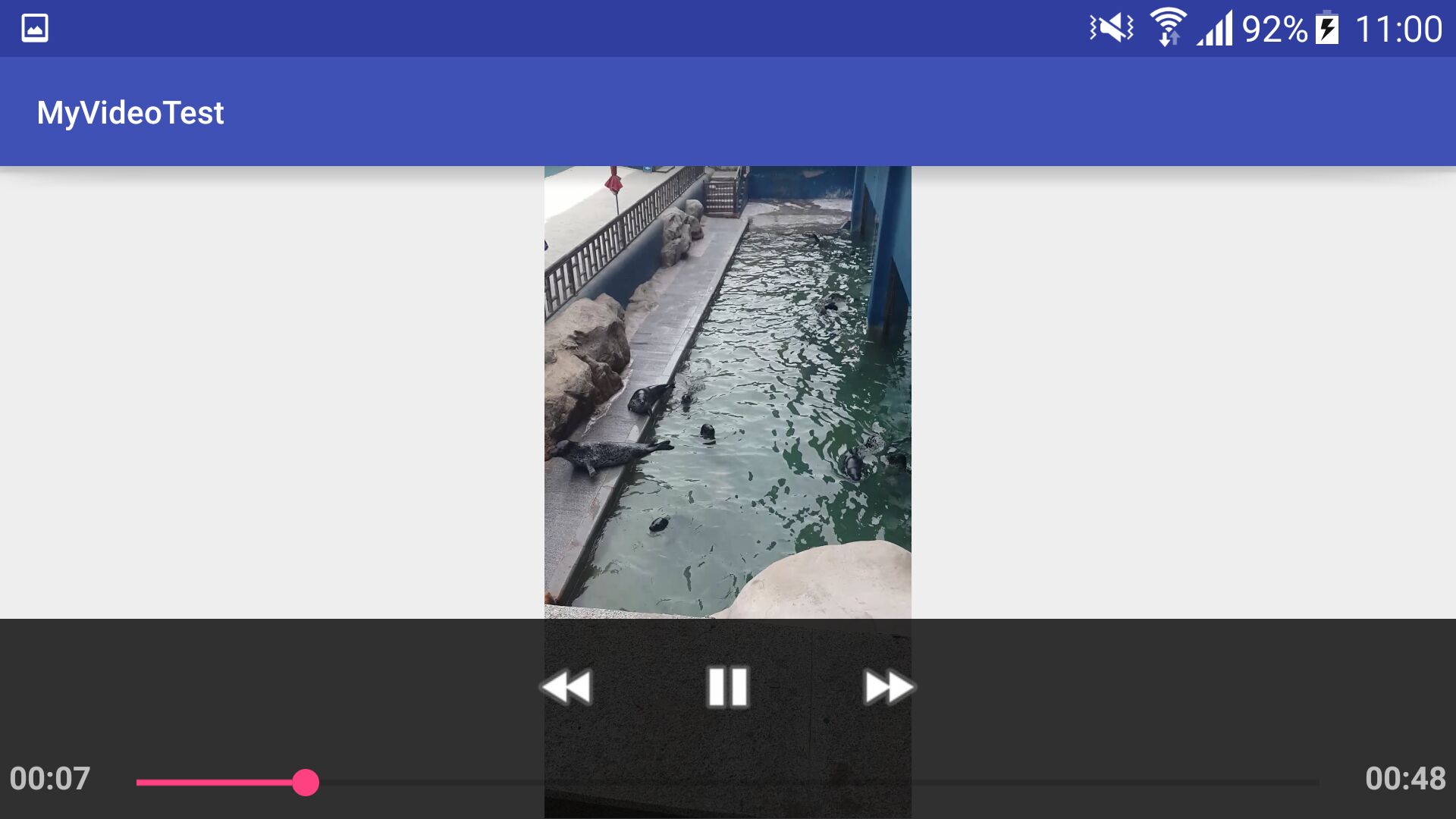
界面效果
代码
界面代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ygd.myvideotest.MainActivity">
<VideoView
android:id="@+id/vv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"/>
</RelativeLayout>程序代码
package com.example.ygd.myvideotest;
import android.media.MediaPlayer;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.widget.MediaController;
import android.widget.Toast;
import android.widget.VideoView;
public class MainActivity extends AppCompatActivity {
private VideoView videoView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
videoView= (VideoView) findViewById(R.id.vv);
//视频控制器
MediaController mediaController=new MediaController(this);
videoView.setMediaController(mediaController);
//视频文件路径
Uri uri=Uri.parse(Environment.getExternalStorageDirectory().getPath()+"/DCIM/Camera/20150514_133937.mp4");
videoView.setVideoURI(uri);
//视频播放结束时的监听
videoView.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
Toast.makeText(MainActivity.this, "播放完毕", Toast.LENGTH_SHORT).show();
}
});
//视频播放出错时的监听
videoView.setOnErrorListener(new MediaPlayer.OnErrorListener() {
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
Toast.makeText(MainActivity.this, "加载失败", Toast.LENGTH_SHORT).show();
return false;
}
});
}
}
最后不要忘了在清单文件中加读sd卡权限
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>优化
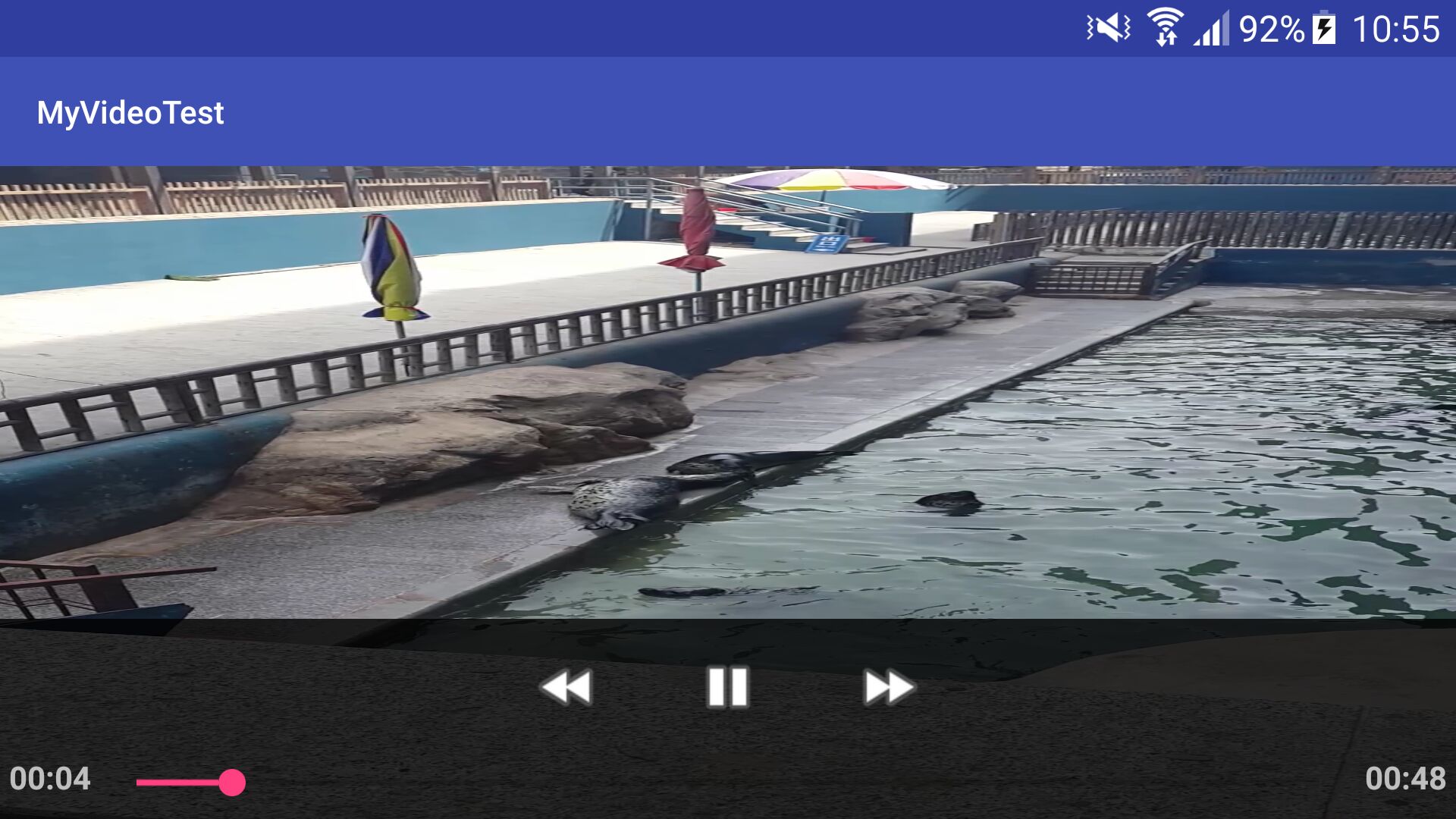
VideoView控件不支持将视频全屏播放,我们可以通过重写VideoView来实现全屏播放。复制如下代码到MyVideoView.java文件中,将使用VideoView的地方替换成MyVideoView,即可实现下图全屏播放的效果
界面效果
代码
package com.example.ygd.myvideotest;
import android.content.Context;
import android.media.MediaPlayer;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.widget.VideoView;
public class MyVideoView extends VideoView {
public MyVideoView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MyVideoView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub0 ~3 K( G/ M( B# I) `
}
public MyVideoView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
//重点。
int width = getDefaultSize(0, widthMeasureSpec);
int height = getDefaultSize(0, heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
public void setOnPreparedListener(MediaPlayer.OnPreparedListener l) {
// TODO Auto-generated method stub
super.setOnPreparedListener(l);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
return super.onKeyDown(keyCode, event);
}
}























 6783
6783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








