es6的模板字符串个人觉得是很好用的,尤其简化了字符串拼接这块,下面说下它是如何使用的
首先,模板字符串是增强版的字符串,使用反引号``来包括字符串,如果需要拼接上变量,那拼接的格式是使用${}包裹变量即可
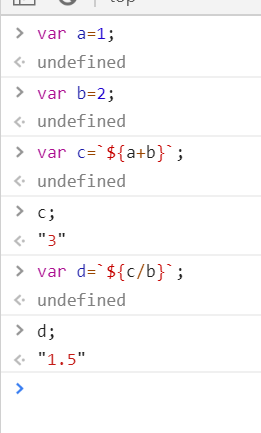
举个例子看下最基本的用法,可以看出来跟普通字符串拼接比较起来简洁容易了很多

2:模板字符串的另一优点是,空格和缩进都会保留在输出中,之前的字符串换行的话需要拼接换行符,缩进需要使用缩进符

3:反引号内可以放js表达式,加减乘除都可以,这里我只是给了加法和除法的例子

4:模板字符串注意点
1:如果拼接的变量没有声明,会报错
2:如果${}里面放的是字符串,则输出还是字符串

以上,基本就可以满足日常开发需求。笔芯~






















 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








