最近公司业务中有一需求,需要前端做一个上传表格并且展示表格内容,也就是需要前端读取表格内容,用到了第三方插件sheetJs
话不多说,上代码
首先,通过npm 安装插件
npm install xlsx
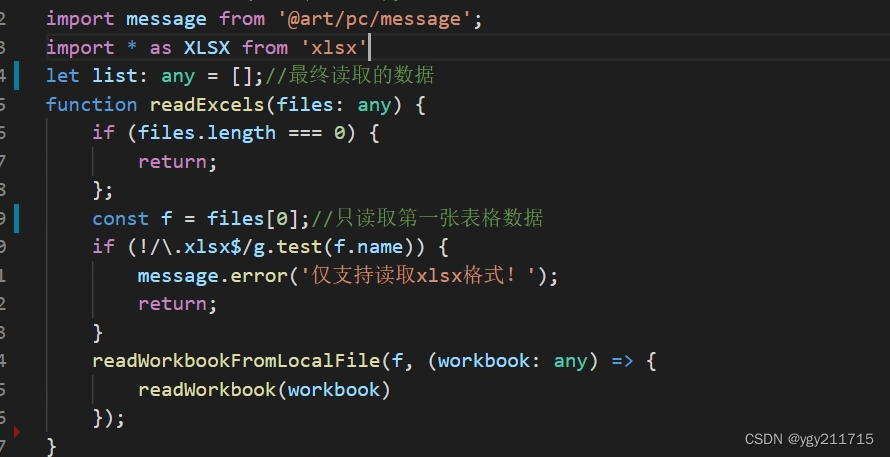
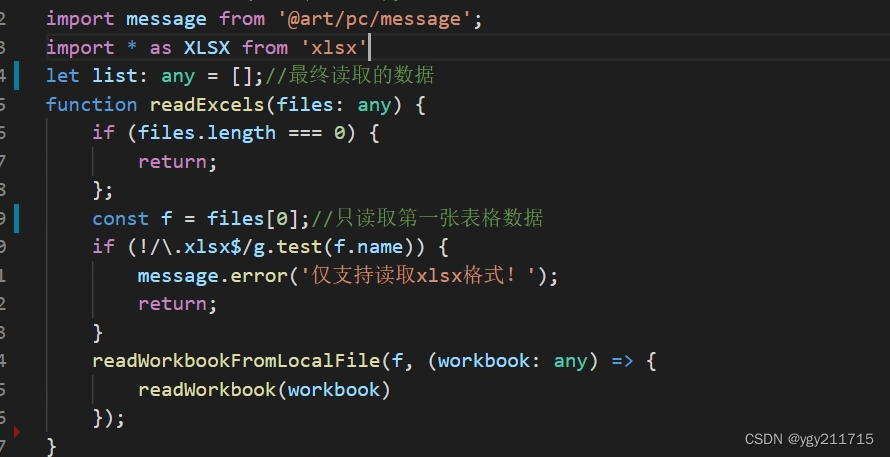
第二步:新建一个ts文件,因为我这里使用的是typescript+react进行的开发


list.splice(0,1)是因为这里因为自己定制表头,所以读取出来第一行是表头内容,所以最终需要去掉第一条数据
list就是最终转化的数据,对外暴露的readExcels是转换方法
最近公司业务中有一需求,需要前端做一个上传表格并且展示表格内容,也就是需要前端读取表格内容,用到了第三方插件sheetJs
话不多说,上代码
首先,通过npm 安装插件
npm install xlsx
第二步:新建一个ts文件,因为我这里使用的是typescript+react进行的开发


list.splice(0,1)是因为这里因为自己定制表头,所以读取出来第一行是表头内容,所以最终需要去掉第一条数据
list就是最终转化的数据,对外暴露的readExcels是转换方法
 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


