- 存写全局变量的文件common.scss
// 暗蓝色
$blue-Color: #00c0d2;
// 屎黄色
$yellow-Color: #febf00;
- vue.config.js文件中
module.exports = {
css: {
loaderOptions: {
// 给 sass-loader 传递选项
sass: {
data: '@import "@/style/common.scss";',
},
},
},
};
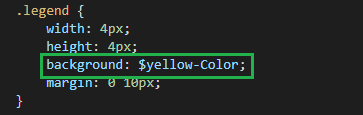
- 使用放法(css中)






















 5794
5794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








