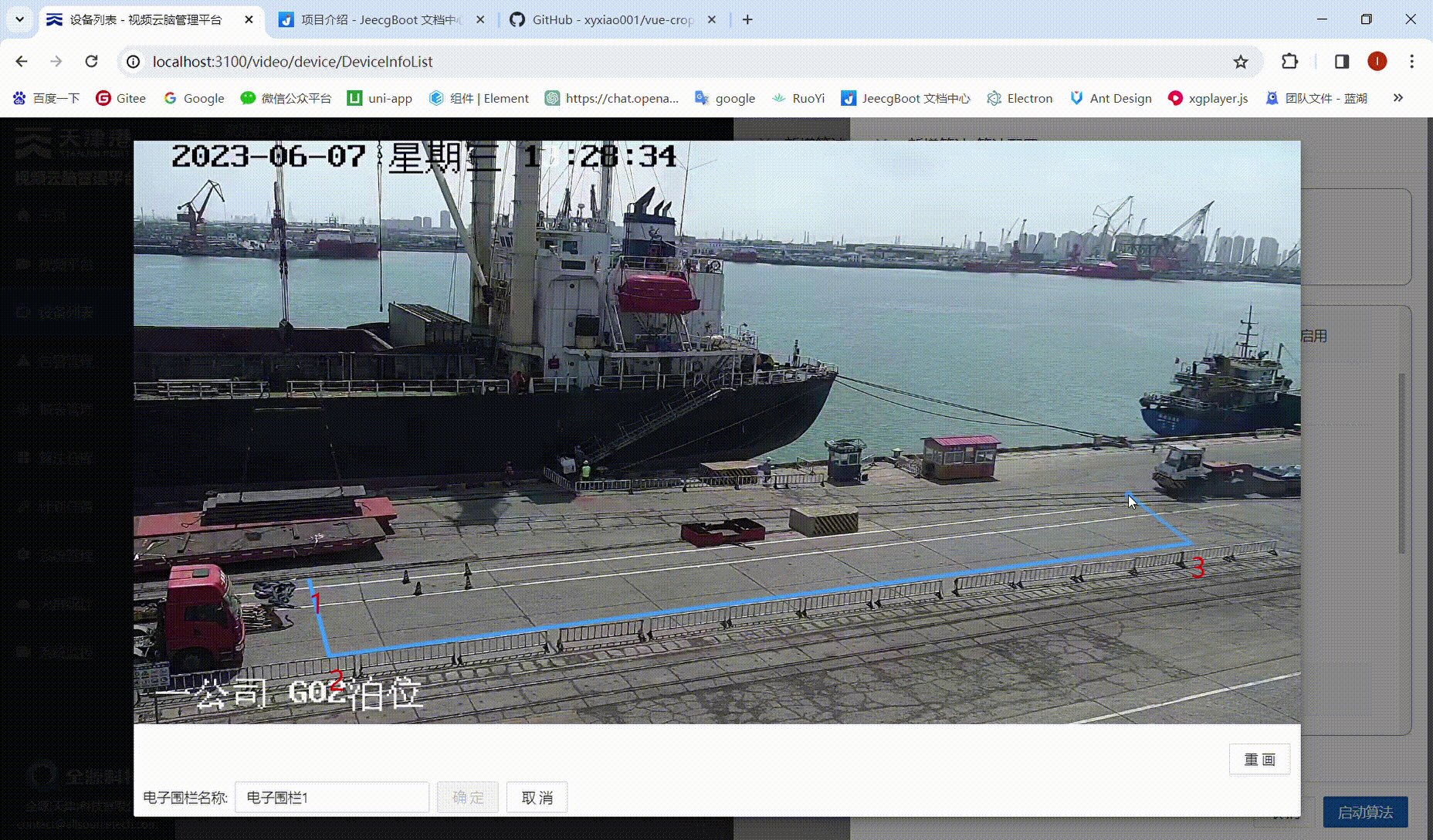
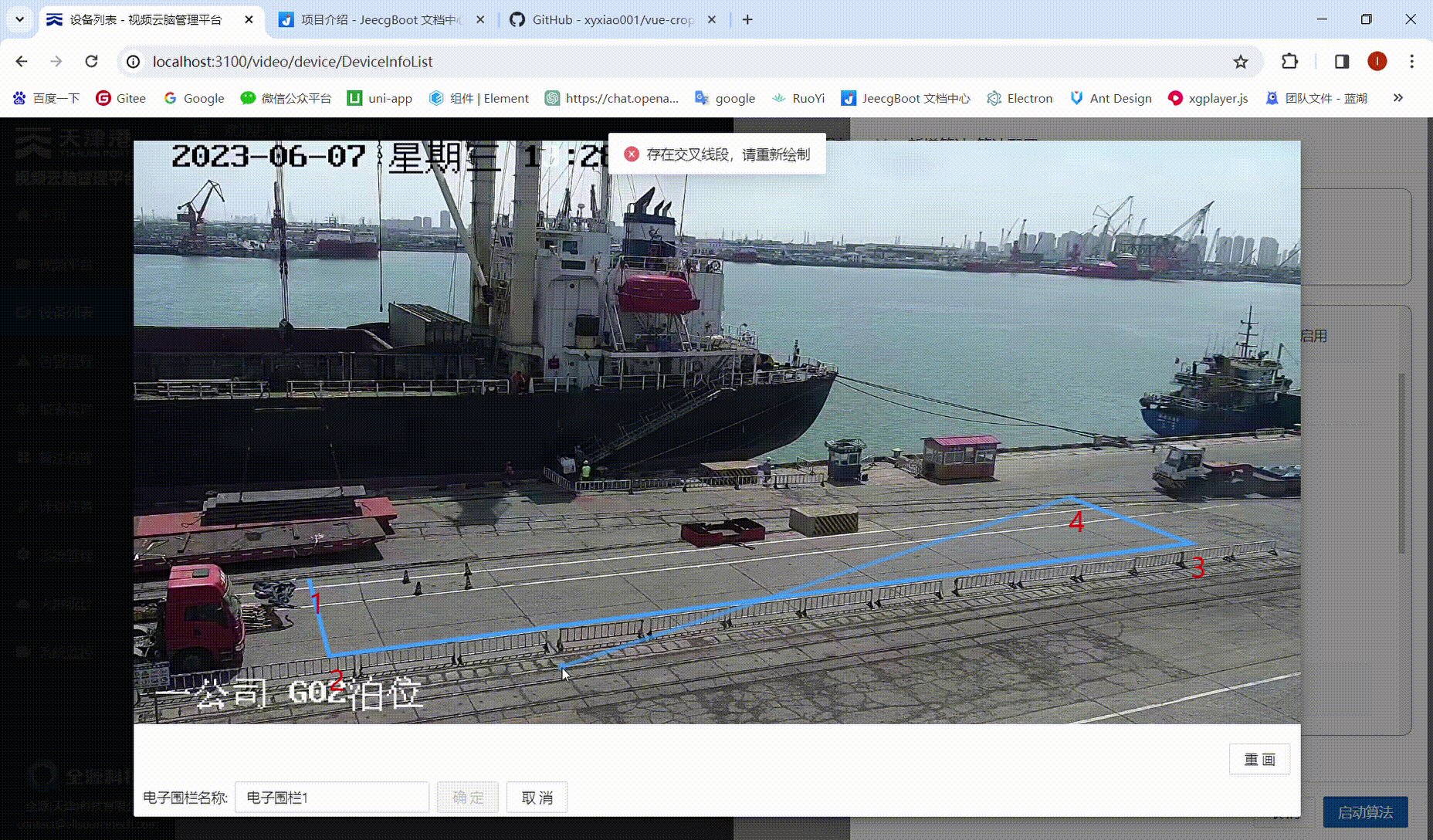
先看效果

-
定义每条直线的起点和终点,比如直线A由点(x1, y1)到点(x2, y2),直线B由点(x3, y3)到点(x4, y4)。
-
计算两条直线的斜率:
- 直线A的斜率 k1 = (y2 - y1) / (x2 - x1)(注意x1和x2不能相等,否则直线A是垂直的)。
- 直线B的斜率 k2 = (y4 - y3) / (x4 - x3)(注意x3和x4不能相等,否则直线B是垂直的)。
-
判断直线是否平行:
- 如果 k1 == k2 且 (y2 - y1) != (y4 - y3),那么两条直线平行但不重合。
- 如果 k1 == k2 且 (y2 - y1) == (y4 - y3),那么两条直线重合。
-
对于不平行的情况,使用直线方程求解交点。直线A的方程可以表示为 y - y1 = k1 * (x - x1),直线B的方程可以表示为 y - y3 = k2 * (x - x3)。联立这两个方程,解出x和y的值,得到交点。
-
检查解出的交点是否在两条直线的线段上。如果交点坐标在两条线段的端点坐标范围内,那么两条线交叉;否则,即使计算出了交点,两条线也不被视为交叉
直接复制此函数就行
function isLinesIntersect(x1, y1, x2, y2, x3, y3, x4, y4) {
// 计算斜率
let k1 = (y2 - y1) / (x2 - x1);
let k2 = (y4 - y3) / (x4 - x3);
// 判断是否平行或重合
if (k1 === k2 && (y2 - y1) !== (y4 - y3)) {
return false; // 平行但不重合
}
if (k1 === k2 && (y2 - y1) === (y4 - y3)) {
return (x1 !== x3 && y1 !== y3); // 重合
}
// 计算交点
let b1 = y1 - k1 * x1;
let b2 = y3 - k2 * x3;
let x = (b2 - b1) / (k1 - k2);
let y = k1 * x + b1;
// 检查交点是否在两条线段的范围内
let isXInRange1 = x >= Math.min(x1, x2) && x <= Math.max(x1, x2);
let isYInRange1 = y >= Math.min(y1, y2) && y <= Math.max(y1, y2);
let isXInRange2 = x >= Math.min(x3, x4) && x <= Math.max(x3, x4);
let isYInRange2 = y >= Math.min(y3, y4) && y <= Math.max(y3, y4);
return isXInRange1 && isYInRange1 && isXInRange2 && isYInRange2;
}
// 使用示例
let isIntersect = isLinesIntersect(0, 0, 1, 1, 0, 1, 1, 0); // 应该返回true,因为两条线交叉
console.log(isIntersect);




















 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








