很多时候,可能需要我们自己去拼接json对象
就像我这样
给定的数据是这样的
var data = {贾嫒: -45494.848, 巩嫒: 16720.788, 余嫒: 26449.724, 梁安: 21023.016, 彭安: 3729.6};
var jsongirl = {
'name': 'flare',
'children': [
{'name': 'AgglomerativeCluster', 'size': 3938},
]
}该怎么办?
答案如下
var result = d3.entries(data);
var startString = "{\"name\": \"flare\",\"children\": [";
result.forEach(function(dude){
startString+="{\"name\":\""+dude.key+"\",\"size\":"+dude.value+"},";
})
startString = startString.substring(0,startString.length-1);
startString+="]}";有人说,简单的东西你干嘛贴这么多代码混淆视听
好 那就简单点儿
用JSON.parse(mystring);
这样就可以得到我们的json对象
如果成功了的话,console.log一下,会显示object,如果不成功就是一长传的字符
正确如下
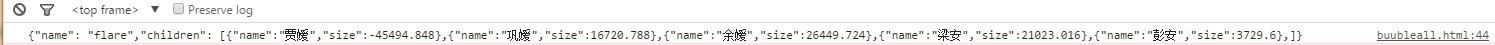
错误如下
但为什么还不行呢?
有可能是三个问题导致的:
1.很多人习惯用单引号或者双引号将内容区分开,这种方法在其他情况可以,但是在这里不行,里面必须用双引号,双引号用\"还转义表示,就如上面贴出来的一样
2.第二种情况,有没有多逗号等等
上面的substring(0,startString.length-1)就是用来去除字符串最后一个字符的
否则就会提示如下错误
3.手贱,在检查一下哪儿写错了
OK 问题解决
还解决不了请评论

























 268
268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








