我们最熟悉的css层叠关系要数z-index了,曾几何时,我也觉得层叠也就不过如此
直到看了张鑫旭大神的博客 但是看归看 自己下来还是得把他说的例子实践一下 而且我们在实际开发过程中会遇到很多实际的特例
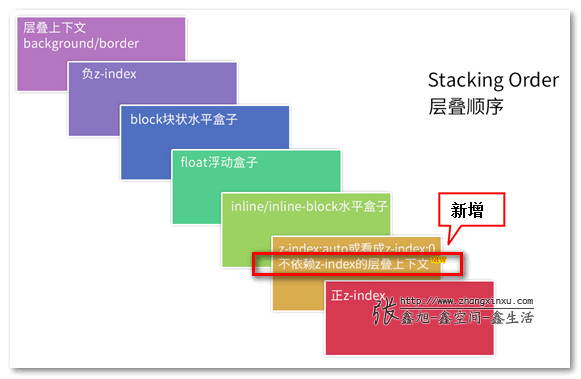
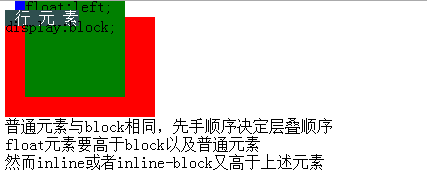
上面这张图是来自其网站的一张图 不想重新P图 在此借用一下
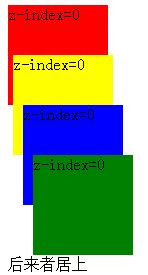
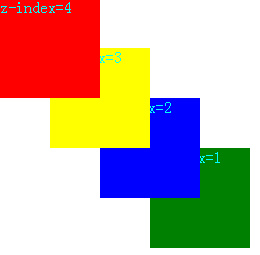
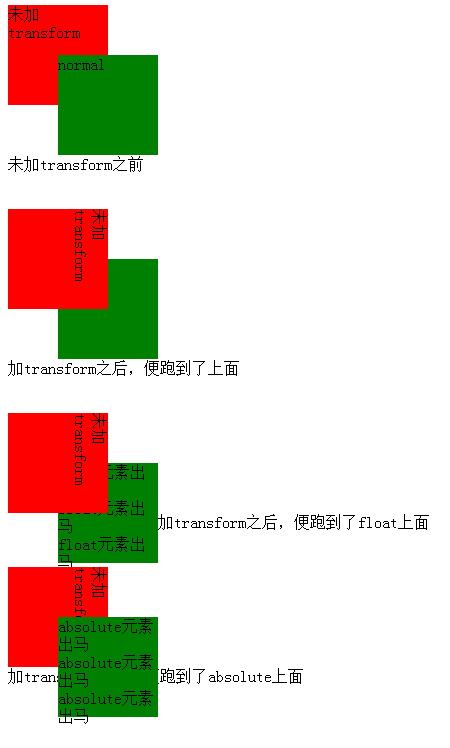
下面我就我们通常用的情况实践了一下
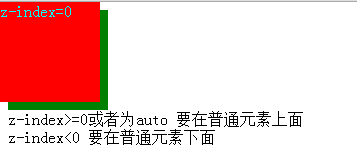
最后这张图文字有误 没有跑到上面
大家注意到最后这一张图就是今天要说的特例
元素加了transform动画之后 优先级会大大增强 仅次于正z-index
上面例子的代码 点此处进行下载




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








