实现了一个完整的教材管理系统,其中主要有专业模块、用户模块、学院模块、用户表模块、关于我们模块、年级模块、公告资讯模块、教材信息模块、教材入库模块、教材分类模块、教材出库模块、配置文件模块、关于我们模块、账户的注册与登录等功能模块。本文详细介绍了该教材管理系统的设计过程,并通过全面测试,完善了预期的功能。研究表明采用B
本系统的设计与实现共包含13个表:分别是关于我们信息表,配置文件信息表,教材出库信息表,教材分类信息表,教材入库信息表,教材信息信息表,公告资讯信息表,年级信息表,关于我们信息表,用户表信息表,学院信息表,用户信息表,专业信息表,
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
框架支持:springboot/Ssm/thinkphp/django/flask/express均支持
前端开发:vue.js
可选语言:python+java+node.js+php均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
数据库 mysql




本系统是选择面向对象的Java语言开发后台,通过微信小程序前台进行设计,使用关系型数据库MySQL存储数据。使用B/S开发方式,用户只需要通过手机端微信访问系统,本文所设计的教材管理系统的设计与实现拥有前端小程序和后端,前端使用uniapp框架和创建,后端使用java语言的springboot框架创建,使用Mysql数据库对后台数据进行存储。将微信开发者工具和idea作为主要的开发工具。接着进行系统的需求分析、功能设计、数据库设计,最后进行编码实现。
/S架构,通过uniapp框架、springboot框架以及Mysql数据库可以构建一个完整教材管理系统。最后,整个论文从系统分析、设计、实现以及最后的测试做了一个合理的安排。通过最终的研讨做出一个可行性的方案,在完成以后我们做了详细的介绍并找出系统的不足之处,从而来弥补系统的完善,最终打到符合毕业答辩要求的标准。
关于我们 (自动编号、图片2、图片3、内容、标题、副标题、图片1、创建时间);
配置文件 (自动编号、配置参数名称、配置参数值);
教材出库 (自动编号、教材标题、教材封面、创建时间、出库时间、教材分类、出库编号、出库详情、用户姓名、规格、出库数量、用户账号);
教材分类 (自动编号、教材分类、创建时间);
教材入库 (自动编号、规格、创建时间、用户姓名、教材标题、教材封面、教材分类、入库编号、入库详情、入库数量、用户账号、入库时间);
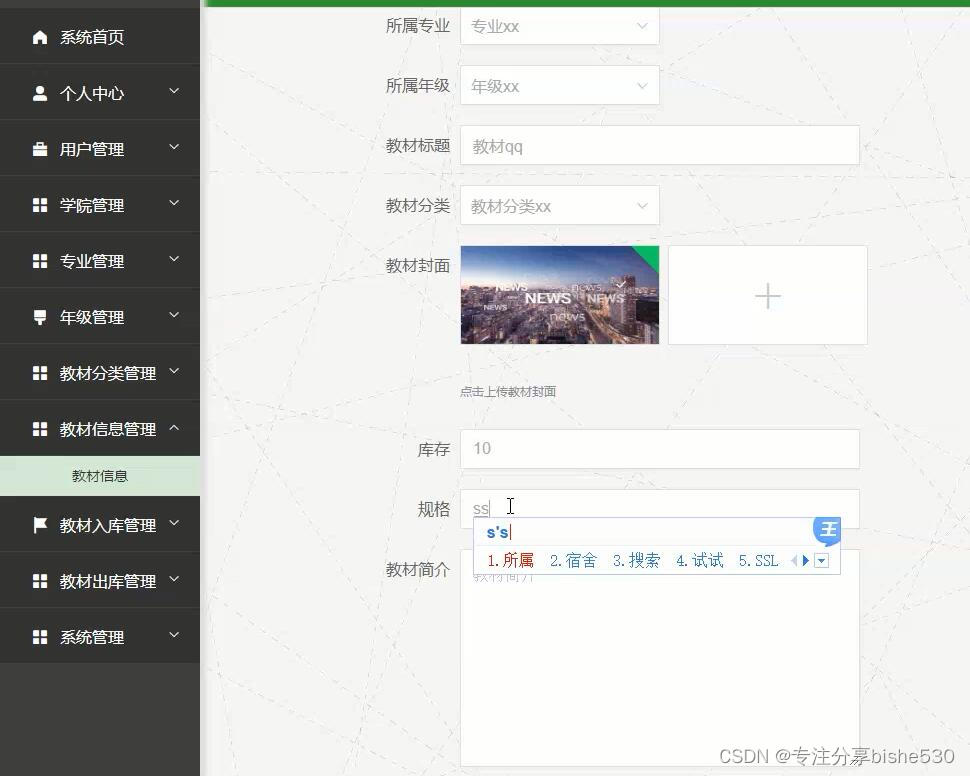
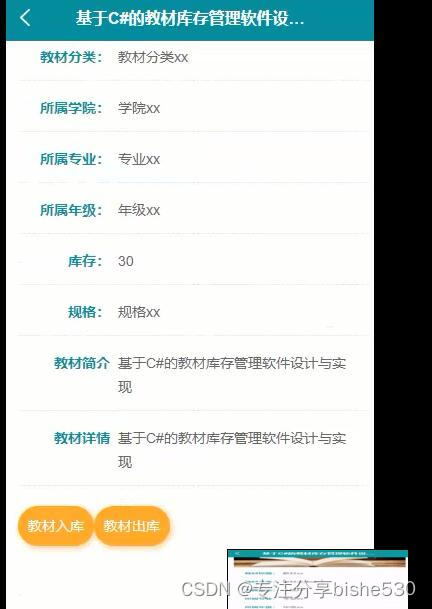
教材信息 (自动编号、创建时间、库存、教材封面、规格、所属学院、教材简介、教材详情、所属年级、教材标题、所属专业、教材分类);
公告资讯 (自动编号、图片、创建时间、标题、简介、内容);
年级 (自动编号、年级、创建时间);
关于我们 (自动编号、图片2、图片1、内容、标题、副标题、图片3、创建时间);
用户表 (自动编号、新增时间、角色、密码、用户名);
学院 (自动编号、学院、创建时间);
用户 (自动编号、用户账号、用户电话、用户姓名、密码、创建时间、性别、头像);
专业 (自动编号、创建时间、专业);
数据库工具:Navicat/SQLyog都可以 小程序Android端运行软件 微信开发者工具/hbuiderx
原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建。所以都会用uniapp框架开发
前后端分离,后端给接口和API文档,注重前端,接近原生系统






















 3511
3511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










