这个问题困扰了我好几个月,每次使用sencha app build production后,版本的改动无法自动更新,每次都需要手动清理浏览器缓存。
终于下决心研究下这个问题的解决,费了劲终于搞定。
1. 研读源代码
senche的好处是开源。针对缓存这块重要的代码是
touch\microloader\production.js
里面是所有关于缓存的代码
2. 介绍下sencha的缓存机制
在非production build的模式下是没有缓存的,所以大家会明显感觉加载速度较慢。
而production编译后,我曾经以为sencha使用了html5的manifest缓存技术,后来发现不是的。
sencha讲app.js app.css app.json三个文件缓存在localstorage里,这样比manifest速度更快些。
而其他的代码则设定在app.json
"appCache":{
"cache":[
"index.html",
"classno.json",
"resources/img/ic_contact.png"
],
"network":[
"*"
],
"fallback":[]
},CACHE MANIFEST
# cc7fa32bbb0e9829f296000d831ab8f1359d47fc
index.html
# ee58408c17123a1f0168c3dbb9544a91b0f1531f
classno.json
# 7af74f4459b0bbc0b284f8772279e902f7cc1967
resources/img/ic_contact.png
FALLBACK:
NETWORK:
*
而默认的设置app.js app.css app.json的部分是
"js":[
{
"path":"touch/sencha-touch.js",
"x-bootstrap":true
},
{
"path":"app.js",
"bundle":true,
"update":"full"
}
],
"css":[
{
"path":"resources/css/app.css",
"update":"delta"
}
],编译后生成的代码在app.json中
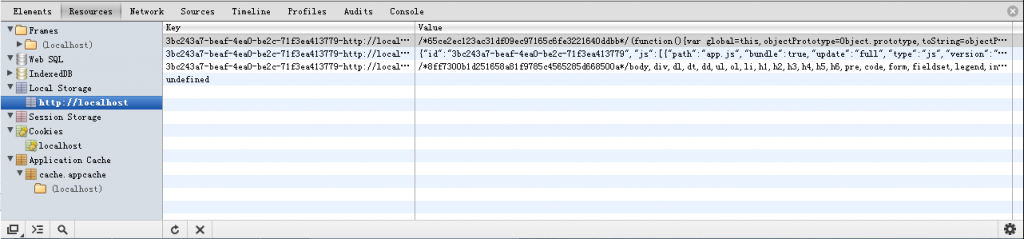
{"id":"3bc243a7-beaf-4ea0-be2c-71f3ea413779","js":[{"path":"app.js","bundle":true,"update":"full","type":"js","version":"65ce2ec123ac31df09ec97165c6fe3221640ddbb"}],"css":[{"path":"resources/css/app.css","update":"delta","type":"css","version":"8ff7300b1d251658a81f9785c4565285d668500a"}]}大家使用chrome浏览器可以在console的Resoures->Local Storage看到这种缓存方式,讲整个app.js app.css文件存在里面

而其他文件则可以在Application Cache中找到了
3. 缓存设置
production默认缓存了么?是的,也不是。原因在于他默认缓存了localstorage的,而没有manifest。所以你在console里看不到他缓存的log输出。
只有你在index.html设置了缓存项才会有。这块sencha2.2默认的index.html已经做了修改,而2.1版本之前都需要你手动设定(坑爹把,让老子读了代码才发现的)
<!DOCTYPE HTML>
<html manifest="" lang="en-US">
<head>这样production编译后sencha会默认使用cache.appcache作为html5 manifest的配置文件。
4. sencha localstorage的更新
manifest的文件需要设定后才能更新,而默认的三个app文件是不可以自动更新的,具体可以看production.js的源代码。
他与manifest的更新触发绑定。。。坑爹吧!所以你必须要设定了manifest,sencha的production才会检测更新。
5. 超级大bug~~~
这里但是就是折腾了很久的问题
默认的app.js app.css的 配置在app.json里大家可以看到有一个配置叫做
"update":"delta"知道这个是啥东东么?
这个是增量修改,也就是production会判断缓存的app.js和新的app.js有多大的区别,然后记录在deltas/app.js/的目录下,然后根据这个修改一下下localstorage里的代码。
然后呢?
然后这里存在巨大的bug!!!
你随便该点代码,他的增量改后你的代码是没有变化的,比如你把1.0.0该成1.0.1,再进去看还是1.0.0.。。哈哈哈
这个就是折腾我几个月的东西,Scheiße!
So ,你只需要把这块设置写成
"update":"full"搞定。虽然传说的性能有所降低,因为一次要读取整个app.js重新写入localstorage,但是,正确的更重要吧。
不知道这个bug什么时候能够纠正过来。
6. 关于OnUpdatedh函数
在app.js默认有个函数
onUpdated: function() {
Ext.Msg.confirm(
"Application Update",
"This application has just successfully been updated to the latest version. Reload now?",
function(buttonId) {
if (buttonId === 'yes') {
window.location.reload();
}
}
);
}大家根据自己需要修改下,我一般会把这个提示无视掉。
最后,大家感谢我吧~
sencha应该把这块好好写个文档,害死人啊~
























 105
105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








