前言
本文是翻译文章,如有翻译不正确的地方请指正。
其中内容大部分是官方原文,加上自己根据操作实现的心得。
官方 原文https://aspnetboilerplate.com/Pages/Documents/Zero/Startup-Template-Angular#source-code
简介(Introduction)
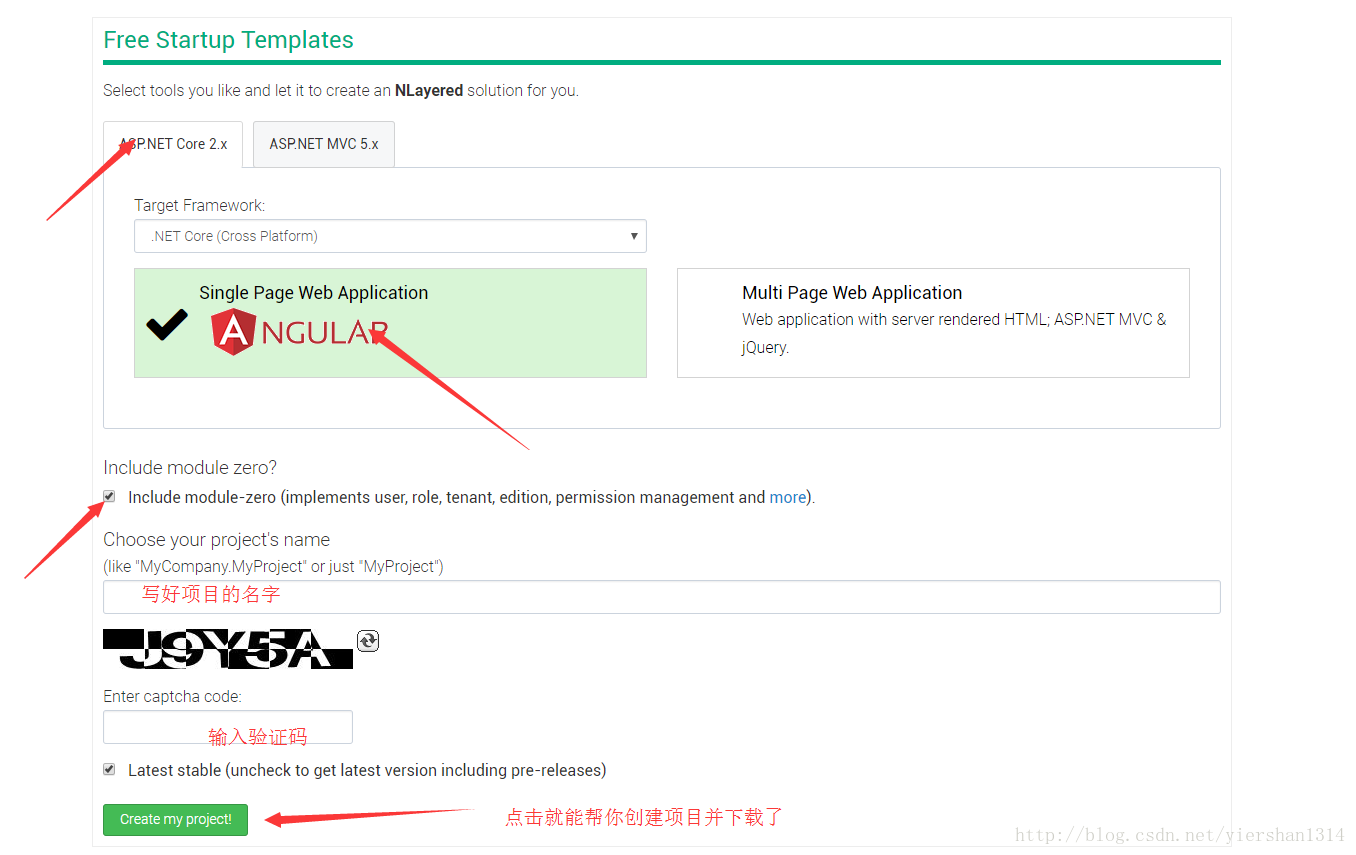
The easiest way of starting a new project using ABP with ASP.NET Core with Angular is to create a template on templates page. Remember to check “Include module zero”. After creating and downloading your project, follow below steps to run your application.
开始一个新使用Angular和 ASP.NET Core 的ABP项目最简单的方法就是通过官方的模板页面来生成模板。切记包含zero模块。在官网完成创建和下载你的项目后,跟随后面的步骤来运行你的应用。
下载地址:https://aspnetboilerplate.com/Templates
ASP.NET Core项目介绍(ASP.NET Core Application)
- Open your solution on Visual Studio 2017+ and build the solution.
- Select the ‘Web.Host’ project as startup project.
- Open Package Manager Console and run Update-Database command to create your database (ensure that Default project is selected as .EntityFrameworkCore in the Package Manager Console window).
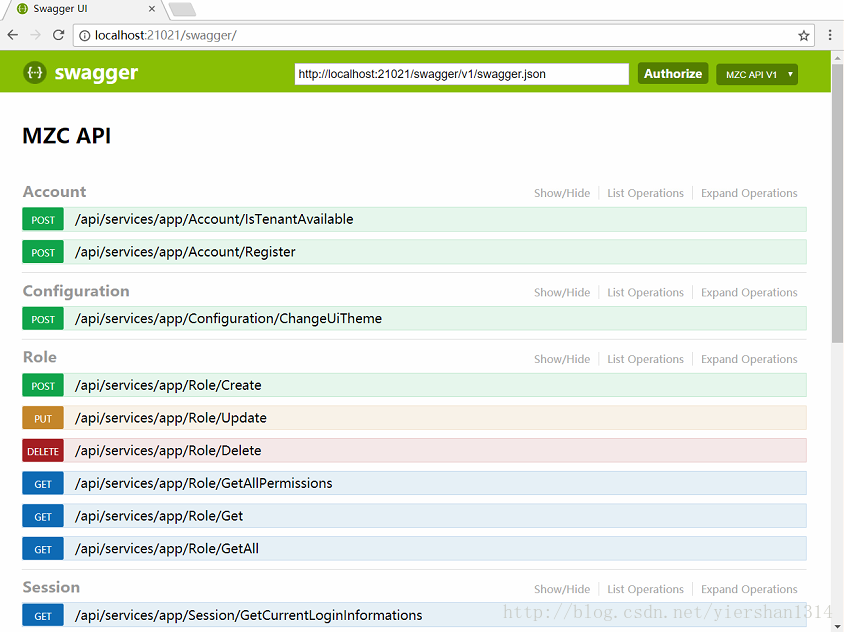
- Run the application. It will show swagger-ui if it is successfull:
- 用vs2017及其以上版本打开解决方案,然后生成解决方案
- 选择 ‘Web.Host’ 为启动项目。
- 打开程序包管理控制台,然后输入Update-Database 指令来创建你的数据库(确保程序包管理控制台中的默认项目选择的是‘EntityFrameworkCore’)。
- 运行程序,如果成功将会显示 swagger-ui。
这里还有一点我要补充一下就是数据库连接需要根据实际情况进行修改,在‘Web.Host’工程项目下面的appsetting.json中。和以往的mvc项目不同。
下面是我按照上面方法启动后的效果:
In this template, multi-tenancy is enabled by default. You can disable it in Core project’s module class if you don’t need.
在这个模版中,multi-tenancy默认是启用的,如果需要,你可以在core项目中禁用他们
If you have problems with running the application, please try close and open your Visual Studio again. It sometimes fail on first package restore.
如果在运行过程中出现什么问题,请尝试关闭你的vs然后重新打开。往往在第一次还原包的时候容易失败。
Angular项目 (Angular Application)
Angular application needs to following tools be installed:
- nodejs 6.9+ with npm 3.10+
- Typescript 2.0+
We used angular-cli to develop the Angular application.
Angular 项目需要按照下面的工具:
- nodejs 6.9版本及其以上,npm3.10版本及其以上
- Typescript 2.0版本及其以上
我们是用angular-cli来构建的Angular项目。
Restore Packages
Open a command prompt, navigate to angular folder which contains *.sln file and run the following command to restore npm packages:
还原包
打开命令提示符,并进入angular的文件夹,执行下面命令还原npm包。
npm installNotice that npm install may show some warn messages, which is not related to our solution and generally it’s not a problem. The solution can also configured to work with yarn and we suggest to use it if available on your computer.
注意,npm安装包时可能会出现一些警告信息,这不是我们的解决方案相关的一般没问题。该解决方案还可以配置在yarn上运行,如果你的电脑可以使用yarn,我们建议使用。
Run The Application
In your opened command prompt, run the following command:
运行程序
在你的命令提示符中执行下面命令:
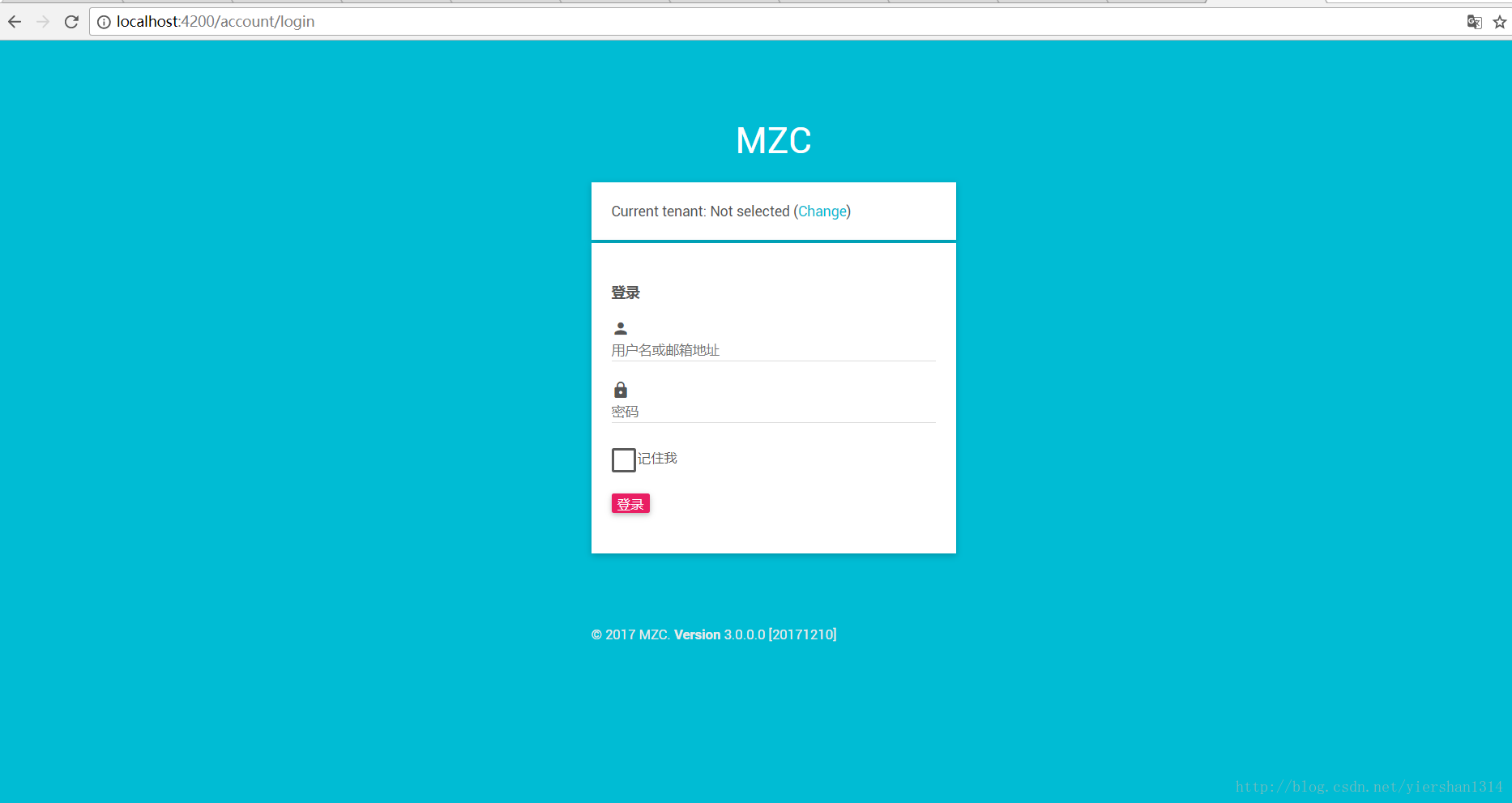
npm startOnce the application compiled, you can browse http://localhost:4200 in your browser. Be sure that Web.Host application is running at the same time. When you open the application, you will see the login page:
项目一旦编译完成,你可以在浏览器中输入http://localhost:4200 ,前提要确定与此同时你的.net项目中 Web.Host 工程正在运行。当你打开项目,你可以看见登录页面。
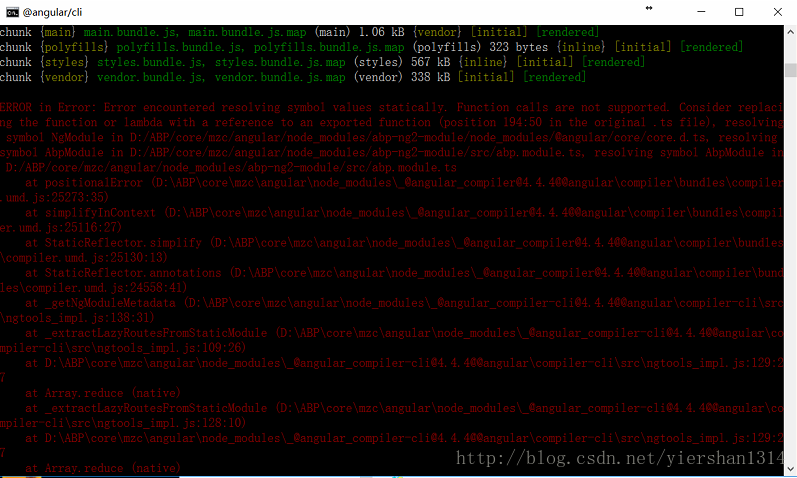
就翻译到这里把,因为npm编译出现错误,一时半会也解决不了。
早就听说java编程对版本的要求很严格,node这套开发显然和java开发很类似,对于我们新手总数莫名奇妙因为引用版本不同而导致错误。
于是我确保了下node版本,npm版本符合要求的情况下,重新安装了typescript,再执行npm install,npm start ,出乎意料的编译成功了。
Angular client app has also HMR (Hot Module Replacement) enabled. You can use the following command (instead of npm start) to enable HMR on development time:
Angular 客户端程序同样支持HMR (Hot Module Replacement),在开发的时候,你可以用下面的指令来启动HMR
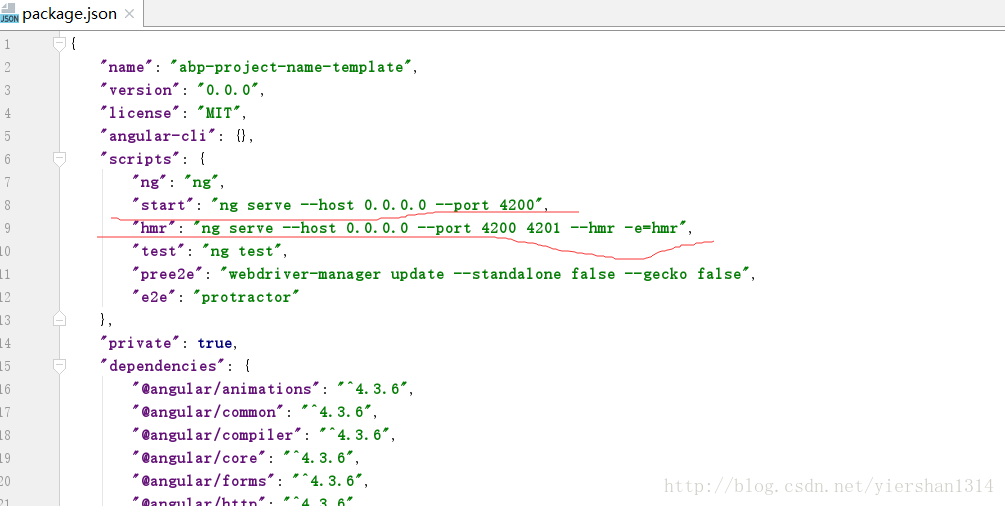
npm run hmr对于node开发项目有点了解的人都知道,有package.json这么一个文件,里面包含了一些信息,就包括上面这些指令,还有依赖的包及其版本
Login
Now you can login the application using default credentials. User name is ‘admin’ and password is ‘123qwe’ as default. If you want to login as a tenant, first switch to that tenant in login page. There is a tenant named “Default” by default. Once you login successfully, you will see a dashboard:
登陆
现在你可以用默认的证书登录应用。默认用户名是admin,密码是123qwe,如果你想作为一个租户登录,首先在登陆页面切换租户,这里提供一个名字叫做”Default”的默认租户,一旦你登陆成功,你会看见这样一个面板。
很明显我的样式出现了问题,后面再解决。继续翻译。
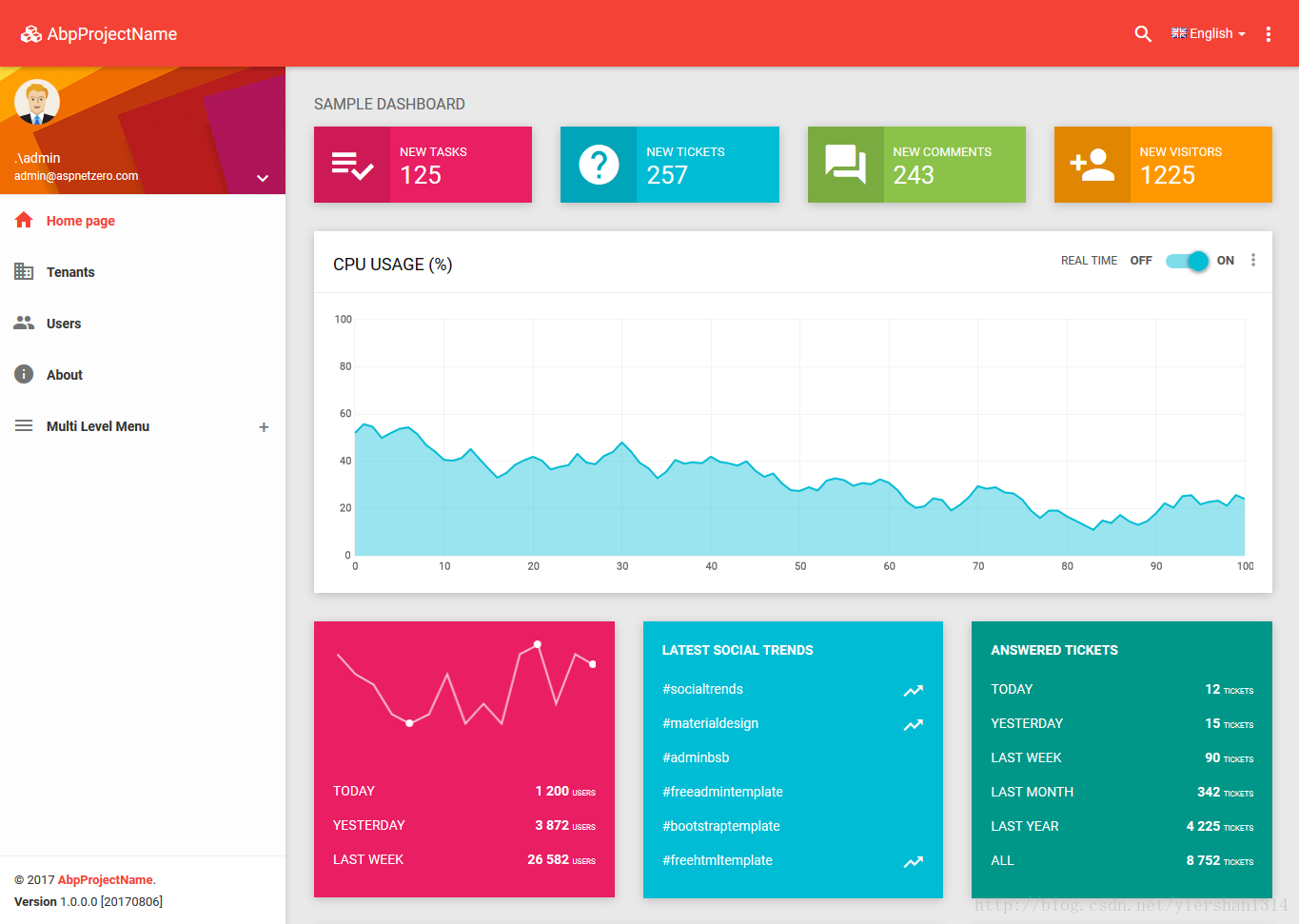
正常的应该是这样的
This dashboard is just for demonstration and to be a base for your actual dashboard.
这个面板只是一个demo,它只是你实际面板的基础。
Deployment of Angular Application
We used angular-cli tooling to build Angular solution. You can use ng build command to publish your project. It publishes to dist folder by default. Then you can host this folder on IIS or any web server you like.
部署Angular项目
我们用 angular-cli 工具来生成Angular解决方案,你可以用ng build 指令来发布你的工程项目,发布内容默认放在dist文件夹下,然后你可以将这个文件夹部署到iis或者其他你喜欢的web服务器下面。
解决方案明细及其他特性( Solution Details & Other Features)
Token Based Authentication
If you want to consume APIs/application services from a mobile application, you can use token based authentication mechanism just like we do it for Angular client. Startup template includes JwtBearer token authentication infrastructure.
基于令牌的认证
如果您想从移动应用程序中使用API /应用程序服务,您可以使用基于令牌的认证机制,就像我们为Angular 客户端那样做。启动模板包括jwtbearer令牌认证基础设施。
Here, Postman (chrome extension) will be used to demonstrate requests and responses.
这里,我们用Postman(Chrome的扩展)来演示请求和响应。
Authentication
Just send a POST request to http://localhost:21021/api/TokenAuth/Authenticate with Context-Type=”application/json” header as shown below:
认证
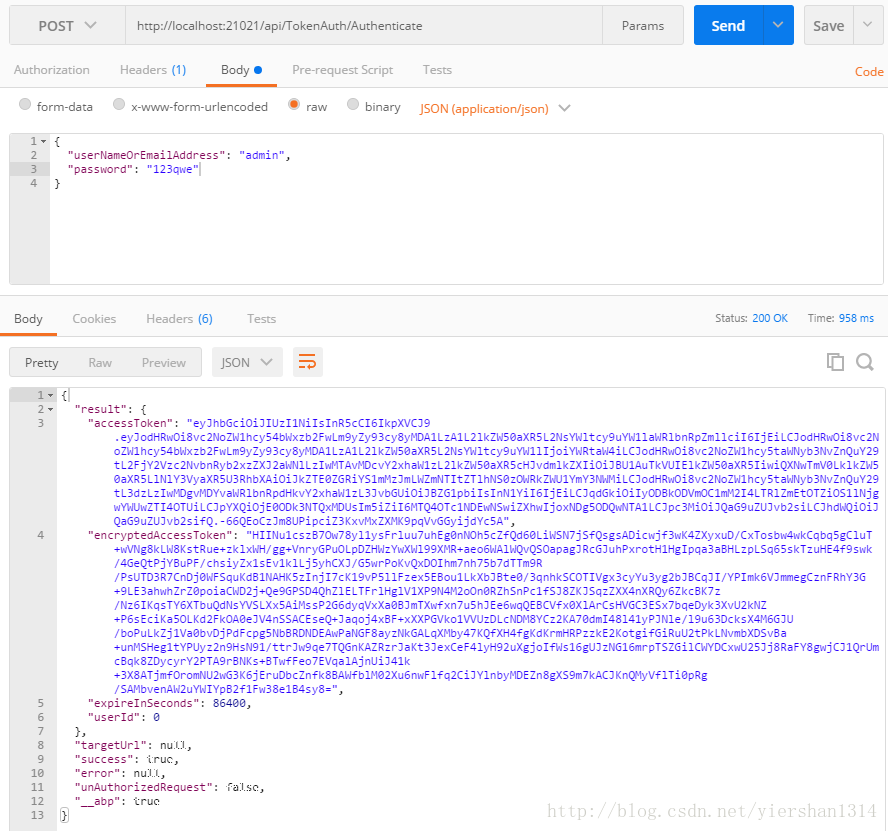
只需要向http://localhost:21021/api/TokenAuth/Authenticate发送一个头包含 Context-Type=”application/json”的post请求,如下所示
We sent values usernameOrEmailAddress and password. As seen above, result property of returning JSON contains the token and expire time (which is 24 hours by default and can be configured). We can save it and use for next requests.
如上所示我们发送用户名和密码的值,结果返回JSON数据包含令牌和过期时间(默认是24小时,可以配置)。我们可以保存它并用于下一个请求。
About Multi Tenancy
API will work as host users by default. You can send Abp.TenantId header value to work with a specified tenant. It’s an integer value and 1 for default tenant by default.
关于多租户
默认情况下,api将作为主机用户工作。你可以把abp.tenantid头的值指定一个特殊租户。默认情况下,默认的租户是一个整型值1。
Use API
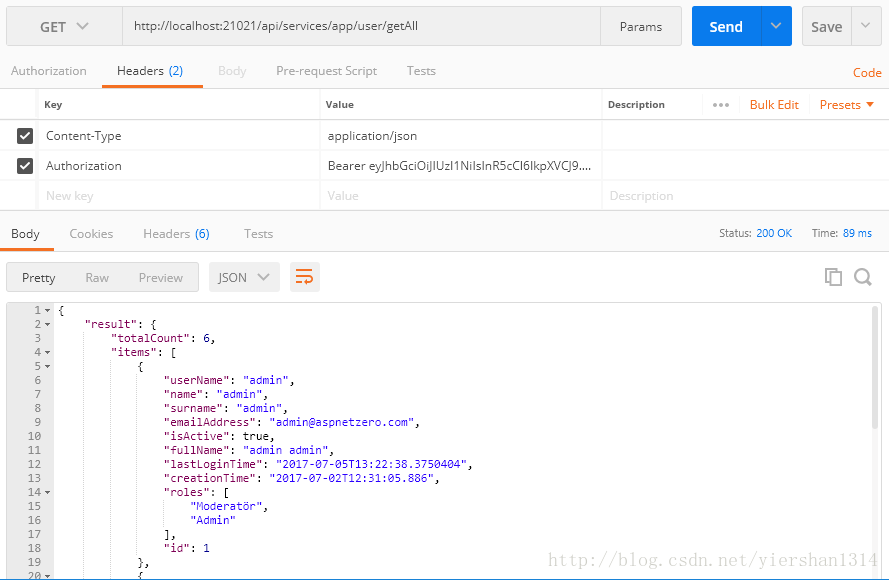
After authenticate and get the token, we can use it to call any authorized action. All application services are available to be used remotely. For example, we can use the User service to get a list of users:
用户api
经过验证后得到令牌,我们可以用它来调用任何授权的方法。所有的应用服务可以远程使用。例如,我们可以使用用户服务获得用户列表:
Just made a GET request to http://localhost:21021/api/services/app/user/getAll with Content-Type=”application/json” and Authorization=”Bearer your-auth-token “. All functionality available on UI is also available as API.
我们只需要向http://localhost:21021/api/services/app/user/getAll 发送一个get请求,包含Content-Type=”application/json”和Authorization=”Bearer your-auth-token “UI上可用的所有功能API也可以实现。
Migrator Console Application
Startup template includes a tool, Migrator.exe, to easily migrate your databases. You can run this application to create/migrate host and tenant databases.
控制台数据迁移
启动模板包括一个工具,migrator.exe,可以轻松迁移您的数据库。您可以运行此应用程序来创建/迁移主机和租户数据库。
This application gets host connection string from it’s own appsettings.json file. It will be same in the appsettings.json in the .Web.Host project at the beggining. Be sure that the connection string in config file is the database you want. After getting host connection sring, it first creates the host database or apply migrations if it does already exists. Then it gets connection strings of tenant databases and runs migrations for those databases. It skips a tenant if it has not a dedicated database or it’s database is already migrated for another tenant (for shared databases between multiple tenants).
这个应用程序从主机的appsettings.json文件中获取连接字符串。开始它和Web.Host中的appsettings.json文件一样。确保在配置文件中的连接字符串是要数据库。获取主机的连接字符串后,它首先创建主数据库或应用的迁移,如果它已经存在。然后它就会获取租户数据库连接字符串和运行的数据库迁移。如果没有专用数据库,或者它的数据库已经迁移到另一个租户(用于多个租户之间的共享数据库),它就会跳过该租户。
You can use this tool on development or on product environment to migrate databases on deployment, instead of EntityFramework’s own tooling (which requires some configuration and can work for single database/tenant in one run).
你可以在开发或生成环境迁使用这个工具来迁移数据,而不是使用EntityFramework自己的工具(这需要一些配置,而且可以在一个单个数据库/租户的工作)。
Unit Testing
Startup template includes test infrastructure setup and a few tests under the .Test project. You can check them and write similar tests easily. Actually, they are integration tests rather than unit tests since they tests your code with all ASP.NET Boilerplate infrastructure (including validation, authorization, unit of work…).
单元测试
启动模板包括测试基础设施和一些测试例子在测试项目下。你可以查看,并且很轻松的写类似的测试。实际上,他们因为测试你的代码与所有的ASP.NET样板的基础设施,所以算是集成测试而不是单元测试(包括验证、授权、工作单位…)。
Source Code
This project template is developed as open source and free under Github: https://github.com/aspnetboilerplate/module-zero-core-template
源码
这个项目模板的作为开源免费项目,项目地址在
Github:https://github.com/aspnetboilerplate/module-zero-core-template
样式问题解决办法(一看就是因为样式缺失导致的)
在index.html中加入下面标签
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">


































 5224
5224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








