一、基础认知
模块化是什么?
将一个复杂的程序依据一定的规则(规范)封装成几个块,内部私有,外部暴露接口
为什么要模块化?
- web 的发展飞速,不仅仅局限于静态页面,而向着应用发展,功能越来越丰富
- 代码复杂度越来越高
- 对代码进行解耦的需要
- 减少文件大小,节约 Http 请求时间
模块化的好处
- 避免命名冲突(减少命名空间污染)
- 更好的分离,按需加载
- 更高复用性
- 高可复用性
二、模块化规范
1、CommonJS
- 每个文件都可以当作一个模块
- 在服务端:模块的加载时运行时同步加载的
- 在浏览器端:模块需要提前编译打包处理
在浏览器端编译打包需要用到 browserify。打包命令 browserify app.js -o build.js
基本语法
- 暴露模块
module.exports = valueexports.xxx = value
- 引入模块
require(xxx)- 第三方模块:xxx 为模块名
- 自定义模块:xxx 为模块文件路径
2、ES6
导入模块:import
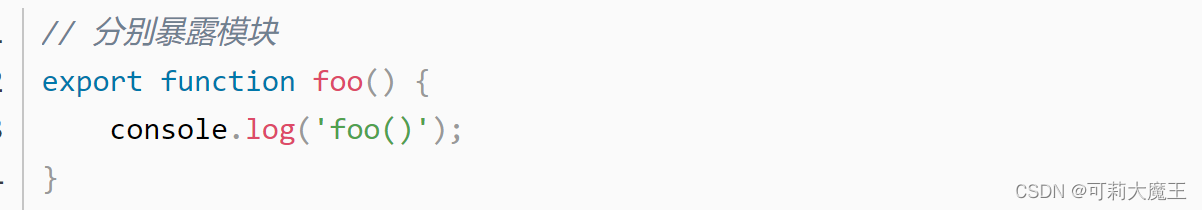
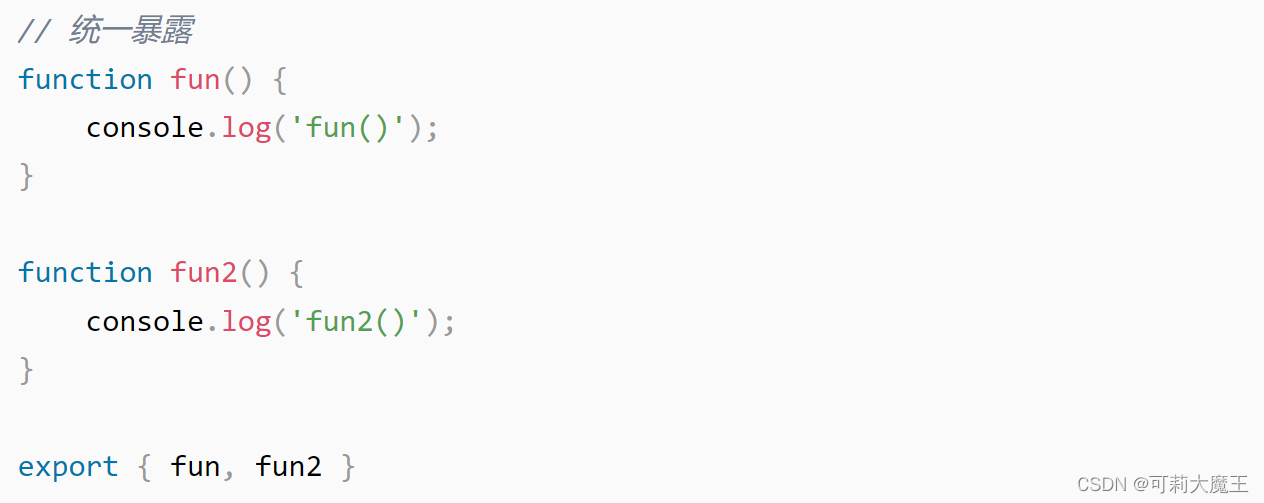
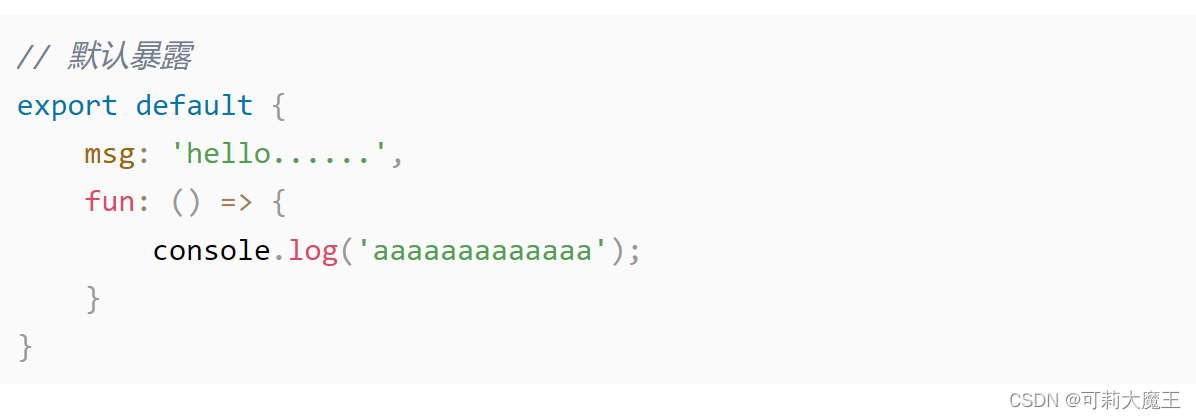
导出模块:export


模块代码仅在第一次导入时被解析
如果同一个模块被导入到多个其他位置,那么它的代码只会执行一次,即在第一次被导入时。
3、node.js 加载模块
加载模块
module和module.exports
module模块存储了和当前模块有关的信息
module.exports
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
Node.js 遵循了 CommonJS 模块化规范,

npm与包 包管理配置文件
包管理配置文件 快速创建 package.json
快速创建 package.json
dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录使用 npm install 安装的包。
devDependencies 节点
包的分类
- 项目包
- 全局包
① 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
② 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
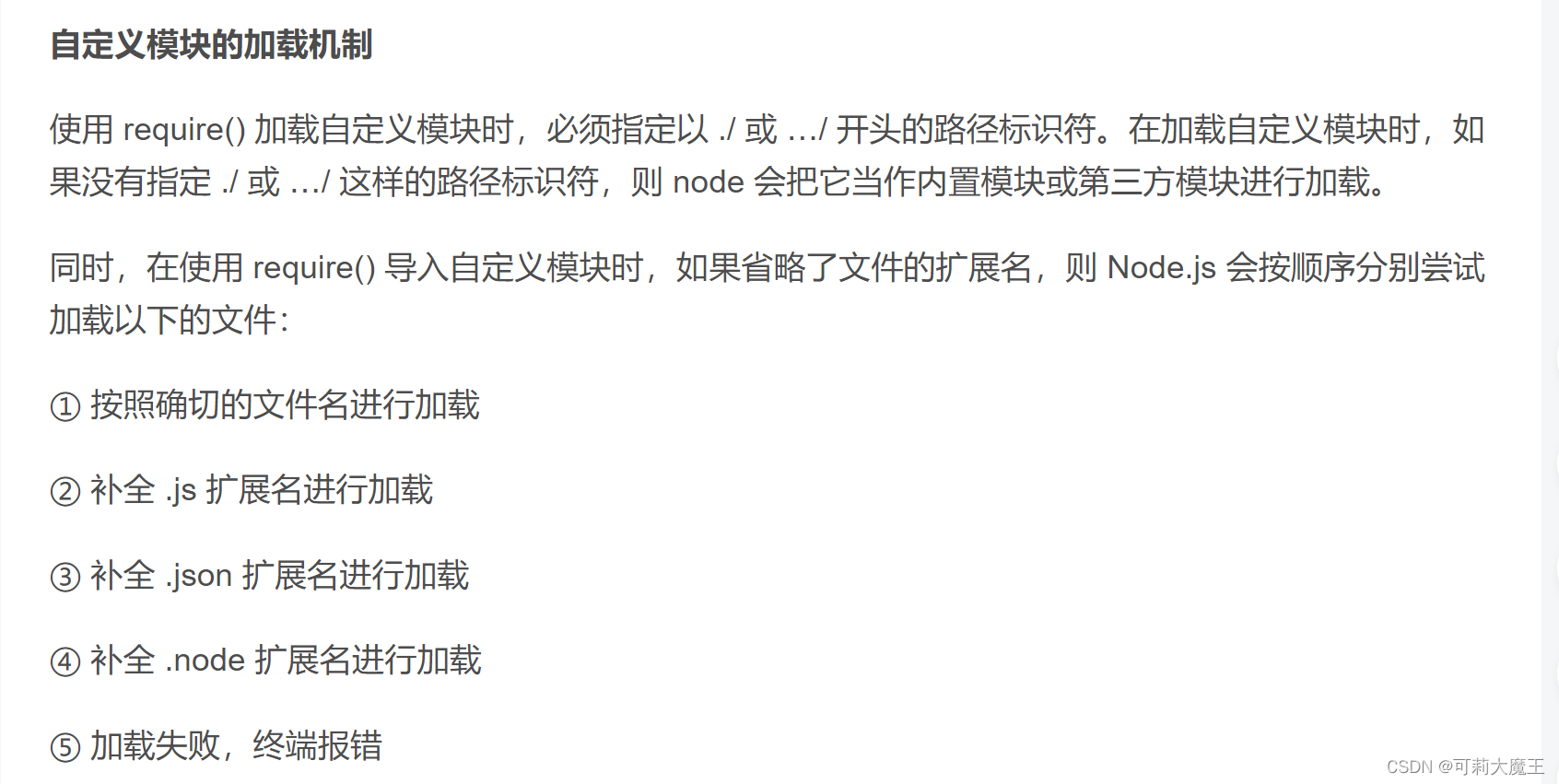
模块的加载机制 























 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








