核心就是border
有如下几个定理:
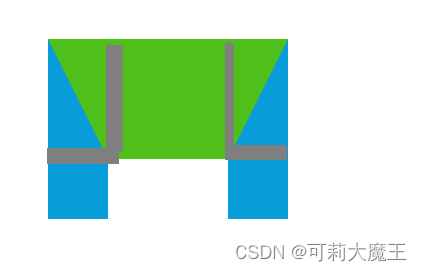
1、border的最初表现形式为矩形,当邻边矩形存在时,两个矩形之间会用三角形补齐

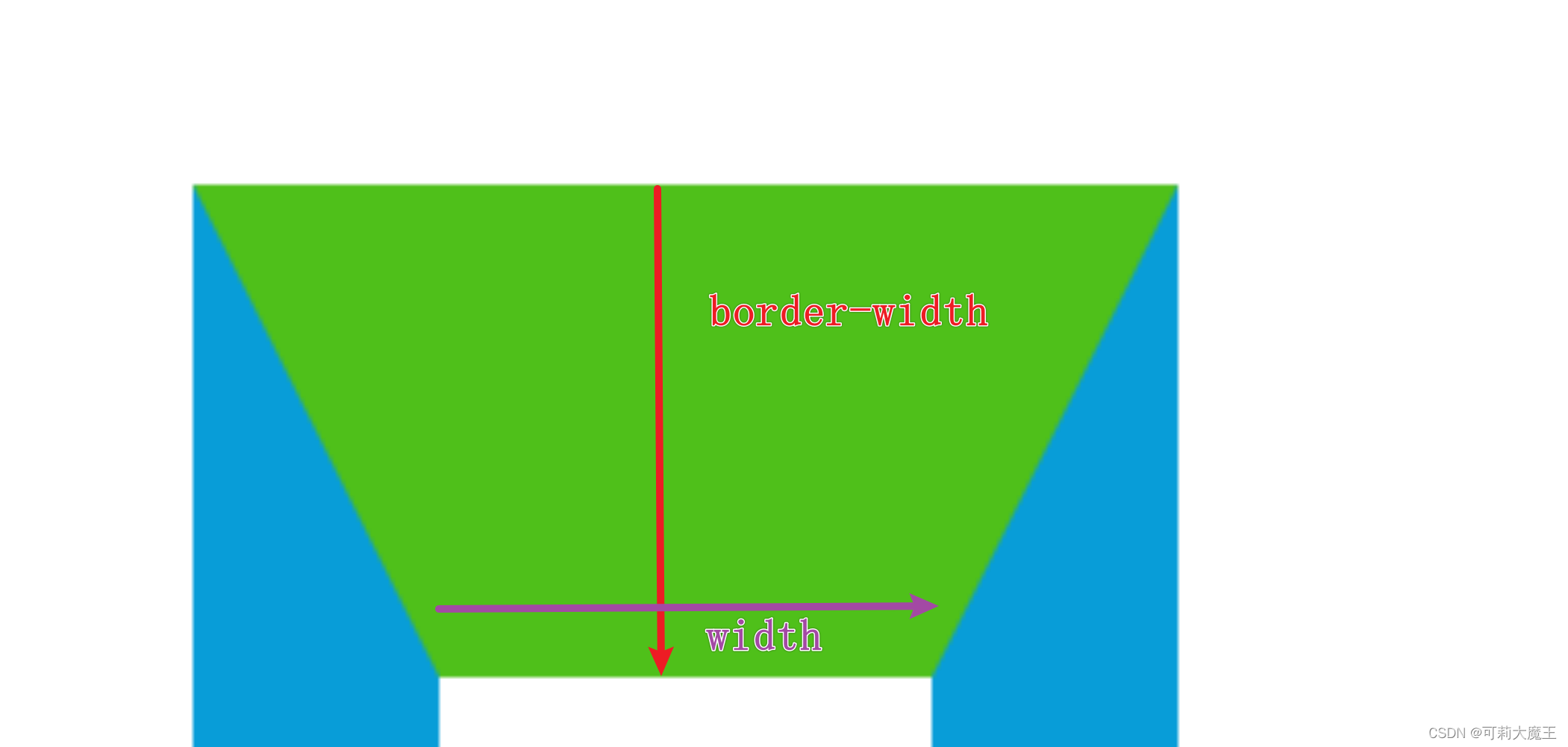
2、border的高度由border-width决定,border中矩形的长度由内部的宽度决定
所以说,由以上定理可知,
我们只需要将border中矩形部分的长度设置为0,设置两个邻边存在且透明,那么就会出现两个三角形拼接成一个三角形的情况

.square {
height: 0;
width: 0px;
border-color: red;
border-top: 100px solid rgb(79, 192, 26);
border-right: 10px solid rgba(8, 157, 216, 0);
border-left: 10px solid rgba(8, 157, 216, 0);
}
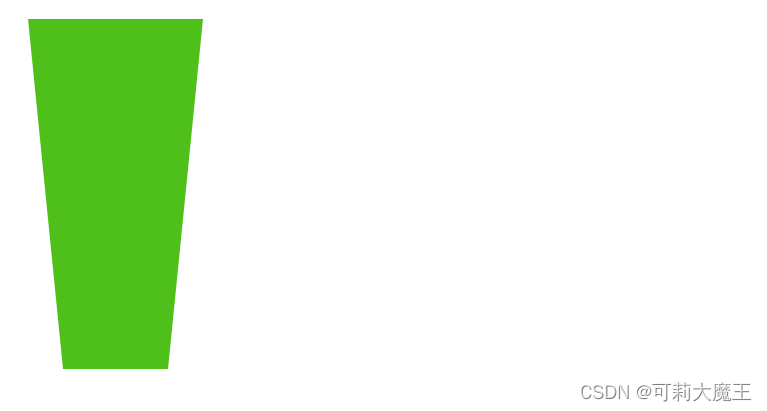
如果要绘制出梯形,那么就可以设置矩形的长度
.square {
height: 0;
width: 30px;
/* background-color: red; */
/* border-width: 0 40px 100px 40px; */
border-color: red;
border-top: 100px solid rgb(79, 192, 26);
border-right: 10px solid rgba(8, 157, 216, 0);
border-left: 10px solid rgba(8, 157, 216, 0);
}当然,由定理1知,我们可以只设置一个邻边,从而达到直角梯形的效果

.square {
height: 0;
width: 30px;
/* background-color: red; */
/* border-width: 0 40px 100px 40px; */
border-color: red;
border-top: 100px solid rgb(79, 192, 26);
border-right: 10px solid rgba(8, 157, 216, 0);
/* border-left: 10px solid rgba(8, 157, 216, 0); */
}既然你已经学会了,那么我再考你一下
是如何实现的?
答案非常简单:只保留三角形的部分,宽和高都为0(使得左右矩形的长度为0)
左边不设置border,那么只会保留一个直角三角形,
右边设置border就可以了
.square {
height: 10px;
width: 0px;
border-color: red;
border-top: 100px solid rgb(79, 192, 26);
border-right: 10px solid rgba(8, 157, 216, 1);
/* border-left: 10px solid rgba(8, 157, 216, 0); */
}




















 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








