关于浏览器响应数据long型超长自动转换精度丢失的坑
今天开发项目遇到一个莫名其妙的bug,对于同样的接口和参数,浏览器响应的数据和postman响应的数据居然是不一样的:
-
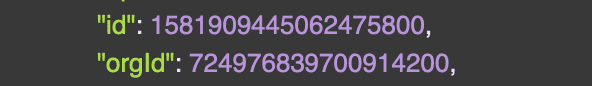
这是浏览器响应的:

-
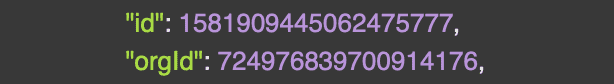
这是postman响应的:

注: postman响应的数据是正确的,而浏览器的返回数据是不对的,通过比较我们发现,浏览器返回的数据最后三位不对,其中最后两位都变成了00,而倒数第三位也四舍五入了
这是什么原因呢?由于JavaScript中Number类的自身原因,并不能完全表示Long型的数字,在Long长度大于17位时会出现精度丢失的问题。
解决方法:
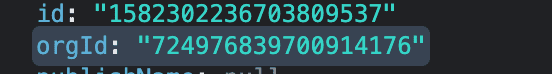
请后端的同学把 “id”和“orgId”转成string类型,这样就不存在字段超长问题了
























 2744
2744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










