在WPF中,Binding是可以实现数据关联在一起的桥梁,有了Binding,后台可以专心处理程序与算法,前台可以专注于UI设计。
控件之间的绑定:
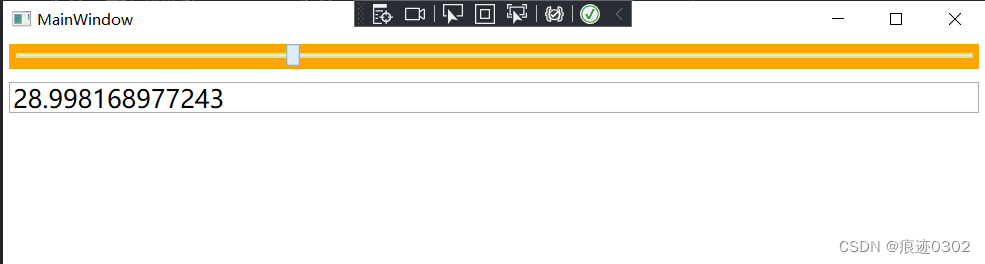
通过绑定两个控件,可以实现数据的实时同步,且不需要写后台代码。本例Slider源控件,TextBox为目标控件,通过Text="{Binding ElementName=one, Path=Value,Mode=TwoWay,FallbackValue=0,UpdateSourceTrigger=PropertyChanged}" 实现数据的双向绑定。
控件之间数据绑定的固定格式为{Binding ElementName=源, Path=属性,Mode=方式,FallbackValue=默认值,UpdateSourceTrigger=触发方式}。

<Window
x:Class="DataBingSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










