在开发H5页面时,时常会遇到浏览器兼容性问题,但移动端浏览器不自带调试工具,因此调试很麻烦。vConsole调试工具帮我们很好的解决了这个难题,它类似PC端的devtools,可查看控制台日志、Network、Element等。
1、vConsole如何使用
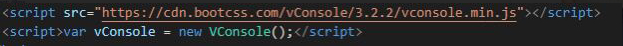
方式一: html页面中引入vconsole

方式二: npm 安装 vconsole
1)安装vconsole
npm install vconsole
2)引入vconsole
import VConsole from 'vconsole';
let vConsole = new VConsole();
2、vConsole 调试界面
手机打开h5页面时,右下方出现vConsole的绿色按钮,点击按钮可查看控制台























 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








