<form action="index.html" method="get"> </form>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单元素</title>
</head>
<body>
<!-- form 是声明表单-->
<!--action 处理数据的路径 相对路径-->
<!--method 表单提交的方式
get会把表单数据显示在地址栏中 username?=zhangsan
不太安全,参数长度有限
传输素的快
post会把表单数据封装传递 ,不显示在地址栏
相对安全,参数长度没有限制
传输素的慢
-->
<form action="index.html" method="get">
</form>
</body>
</html>
<form></form> 这是一个双标签,
action为他的属性名,
"index.html"为他的属性值(当我们提交所有的数据后就会跳转至这个页面)
method 他有两种方式,
- get不加密,就像我们登录QQ时的账号那样,可以看见输入的内容,
- post加密,就像登录时的密码一样,是小黑点,看不到输入的具体数值
input 行内元素、单标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>input 行内元素 单标签</title>
</head>
<body>
<form>
姓名:<input type="text" value="zhangsan"
name="username" maxlength="6"
placeholder="请输入您的姓名" readonly/>
</form>
</body>
</html>
- name 传递参数的key,需要提交的数据必须配置
- value 传递参数的值 如果在标签中配置--默认值,用户可以修改(如上代码所示:value的参数值为zhangsan 所以运行时文本输入框的最开始的值为:zhangsan)
- type 表单元素的类型
- text 文本输入框 默认值
- maxlength 可输入内容的最大长度,但对value值不起作用
- placeholder 输入框的提示语,当框内有值的时候隐藏
- readonly 只可以读,不可以修改
密码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>密码</title>
</head>
<body>
<form action="index.html" method="get">
密码:<input type="password" name="miMa" required />
</form>
</body>
</html>password 密码 掩码显示
radio 单选
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单选</title>
</head>
<body>
<form action="index.html" method="get">
性别:<input name="sex" type="radio" value="man" checked="checked" />男
<input name="sex" type="radio" value="woman" />女
</form>
</body>
</html>name属性必须一致 (如果不一致的话他们就不是互斥选项了,也就不属于同一个选项类型)
value值,当选择男时value值为:man,当选择女时value值为:woman (一般尽可能写英文,以防止乱码)
checked="checked" 设置默认选中 (h5 如果属性名和属性值相等可以只写属性名)
提交
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>提交</title>
</head>
<body>
<form action="index.html" method="get">
<!--普通提交-->
<input type="submit" value="提交" />
<!--图片提交-->
<input type="image" src="登录图片.png" />
</form>
</body>
</html>
submit 提交点击后,收集表单数据,提交给action指定的页面
image 图片提交按钮
- src 可以去配置按钮图片
<input type="reset" value="重置" />
恢复标签默认设置
<input type="button" value="按钮" οnclick="alert('别点了')"/>
button普通的按钮 可以结合js实现各种事件

点击按钮,就会出先这个提示
多选 checkbox
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多选框</title>
</head>
<body>
<form action="index.html" method="get">
兴趣爱好:
<input type="checkbox" name="hobby" value="coding" />编码
<input type="checkbox" name="hobby" value="basketball" checked />篮球
<input type="checkbox" name="hobby" value="games" />游戏
<br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
hobby=basketball&hobby=games 多选框
name相同要配置value
checked 默认选中
file 文件域 可以选择文件(<input type="file"/>)
点击“选择文件”就可以从电脑上获取想要的文件
html5新增元素
颜色选择
<input type="color"/>
邮箱
Email:<input type="email"/> 【邮箱格式对于输入有要求必须是字符+@.+字符+.+字符1036272860@qq.com】
url
校验 http://www.baidu.com
date 日期
- date 年月日
- month 年月
- week 年周
- datetime-local 年月日时分
![]()
数字number 不能输字母
- min 最小值
- max 最大值
- step 间隔
![]()
滑块 range
![]()
![]()
滑块是可以移动的
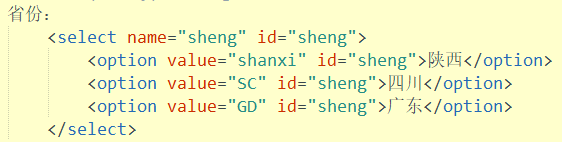
select 下拉

option 列表项 sheng=四川
selected 默认选择项
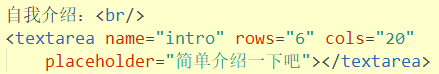
textarea 多行文本域
- rows 行数
- cols列数


隐藏域
就会都隐藏起来
<input type="hidden"/>
uid=s123
![]()
只读 readonly
禁用 disabled 控件无法获取到焦点,数据不会提交
表单的验证
- form ---控件的数据》》》》 action
- 在前端校验数据
- 减轻服务器的压力,体验好
- 途径:
1.placeholder 输入框的提示语,当框内有值时隐藏
2.required 必填项
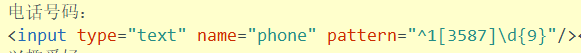
3.pattern 模式 正则表达式 精确限制

^1 首位为1,
[3587] 第二位在3、5、8、7中的一个,
\d{9} 剩余的九位数字






















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








