Chrome还可以支持远程移动端调试,方法如下:
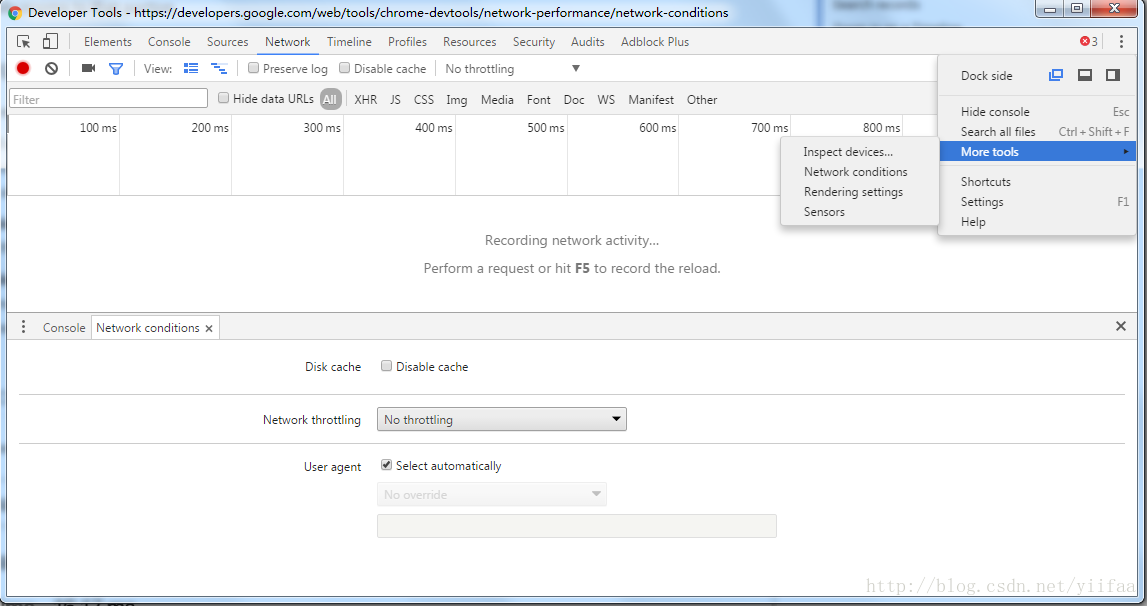
1 在开发机器上,按F12打开开发者工具,在开发者工具的右上角选择更多工具(More tools)->检查设备(Inspect devices),见下图
2 利用USB数据线连接个人手机,并在手机上启用USB调试者模式。
3 在个人手机上打开Chrome。
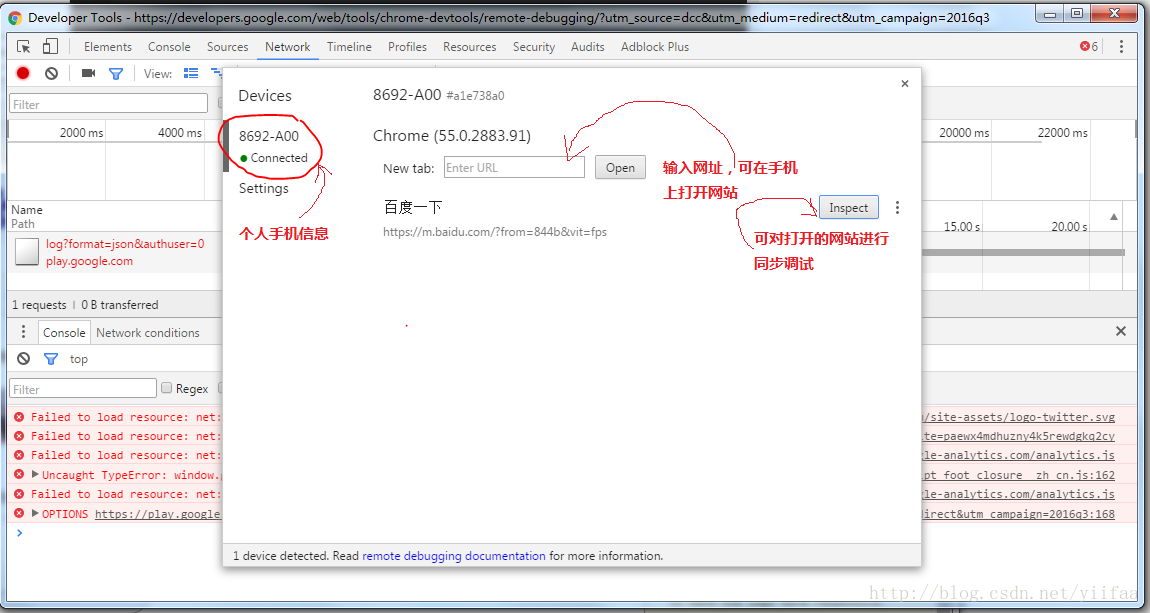
4 在开发机器的开发者工具上,我们会发现我们的移动设备以及相关的网页信息,选择网页后的“Inspect”按钮即可进行同步调试,见下图。
现在开发机器与远程完全同步了,并且能充分发挥调试工具的特性,观察每个DOM的style、event等相关信息,见下图,尽情地享受调试的快乐吧!








 本文介绍了如何利用Chrome进行远程移动端调试,通过USB连接手机,启用USB调试模式,然后在Chrome开发者工具中选择检查设备,点击'Inspect'按钮实现同步调试,以便详细查看和操作DOM、样式和事件。
本文介绍了如何利用Chrome进行远程移动端调试,通过USB连接手机,启用USB调试模式,然后在Chrome开发者工具中选择检查设备,点击'Inspect'按钮实现同步调试,以便详细查看和操作DOM、样式和事件。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1180
1180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








