IOS UISearch Bar 自定义 属性处理
UISearch Bar 是一个非常不错的搜索框控件,系统自带了三种样式 并且 可以自己配置 需要显示的 按钮 比如:“取消”、“书签”等。
当这些都不能满足个性化的UI界面时,我们就需要自定义里面的 属性了,比如:光标颜色、提示文本颜色、右边取消按钮的字体 和颜色等。如下示例代码,可以提供参考:
UISearchBar 查询框相关属性修改:
//设置 查询框相关属性
-(void) setSearchBarTextfiled:(UISearchBar *) searchBar{
for (UIView *view in searchBar.subviews) {
for (id subview in view.subviews) {
if ([subview isKindOfClass:[UITextField class]]) {
/**
* 该段代码取消注释可以将搜索文本框的背景去掉,从而使取消按钮 和
* 整个搜索视图显示为一个整体而不是之前的 在右外边(效果见下图三)
for (id obj in view.subviews) {
[obj removeFromSuperview];
}
*/
//设置文本框字体的颜色
[(UITextField *)subview setTextColor:K_APP_COLOR];
//设置光标的颜色
[(UITextField *)subview setTintColor:K_APP_COLOR];
//提示文字颜色
[(UITextField *)subview setValue:[UIColor colorWithRed:255.0f green:255.0f blue:255.0f alpha:0.65f] forKeyPath:@"_placeholderLabel.textColor"];
}
}
}
}
UISearchBar 右边取消按钮属性修改
//设置 右边取消按钮属性
-(void) searchBarTextDidBeginEditing:(UISearchBar *)searchBar{
[searchBar setShowsCancelButton:YES animated:YES];
for (UIView *view in [searchBar subviews]) {
for (id searchButtons in view.subviews) {
if ([searchButtons isKindOfClass:[UIButton class]]) {
UIButton *btnCancle = (UIButton *)searchButtons;
//修改文本
[btnCancle setTitle:@"取消" forState:UIControlStateNormal];
[btnCancle.titleLabel setFont:[UIFont systemFontOfSize:16.f]];
[btnCancle setTitleColor:[UIColor colorWithRed:253.f/255.f green:162.f/255.f blue:4.f/255.f alpha:1.f] forState:UIControlStateNormal];
//修改背景
[btnCancle setBackgroundColor:[UIColor clearColor]];
}
}
}
}
切记,在此之前需要在 viewDidLoad 里面初始化,包括指定 UISearchBarDelegate
- (void)viewDidLoad {
[super viewDidLoad];
//指定委托
self.searchBar.delegate = self;
//设置 查询框的字体颜色
[self setSearchBarTextfiled:self.searchBar];
//修改右边取消按钮
[self searchBarTextDidBeginEditing:self.searchBar];
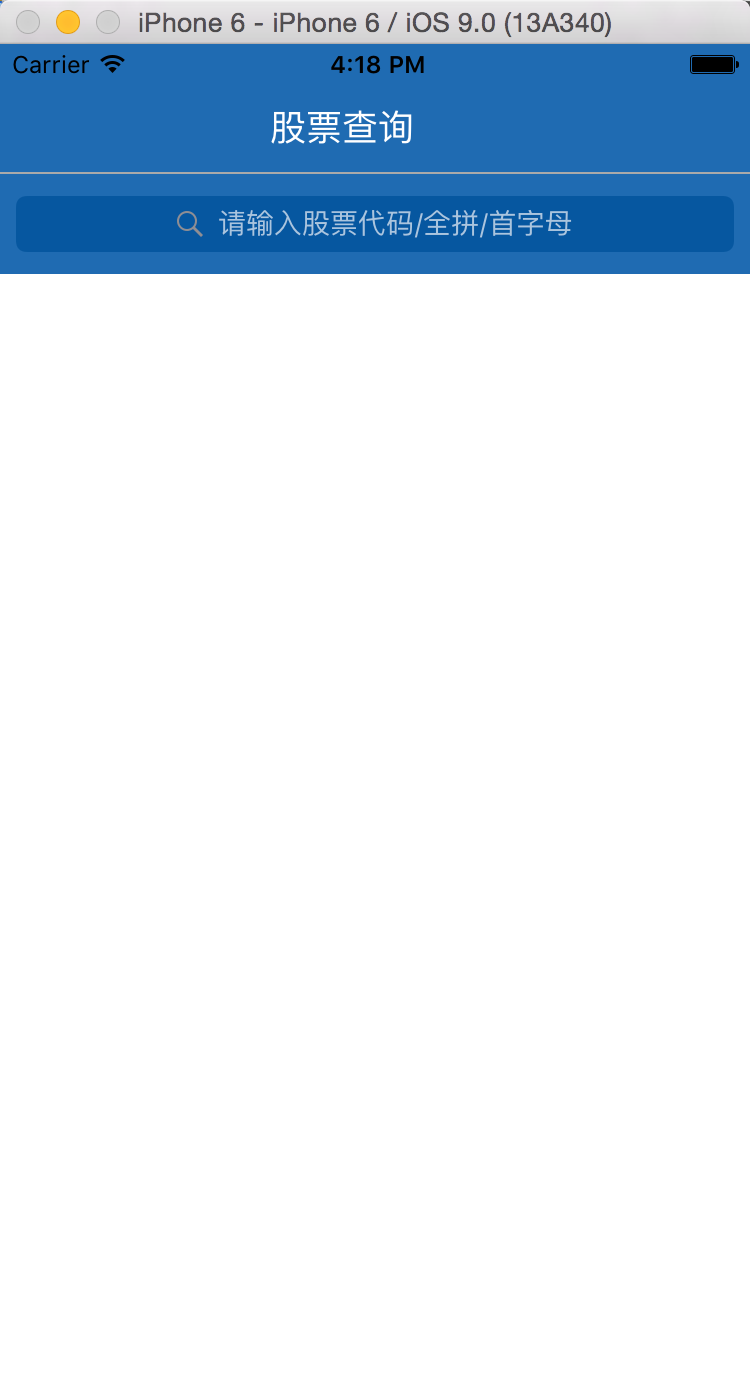
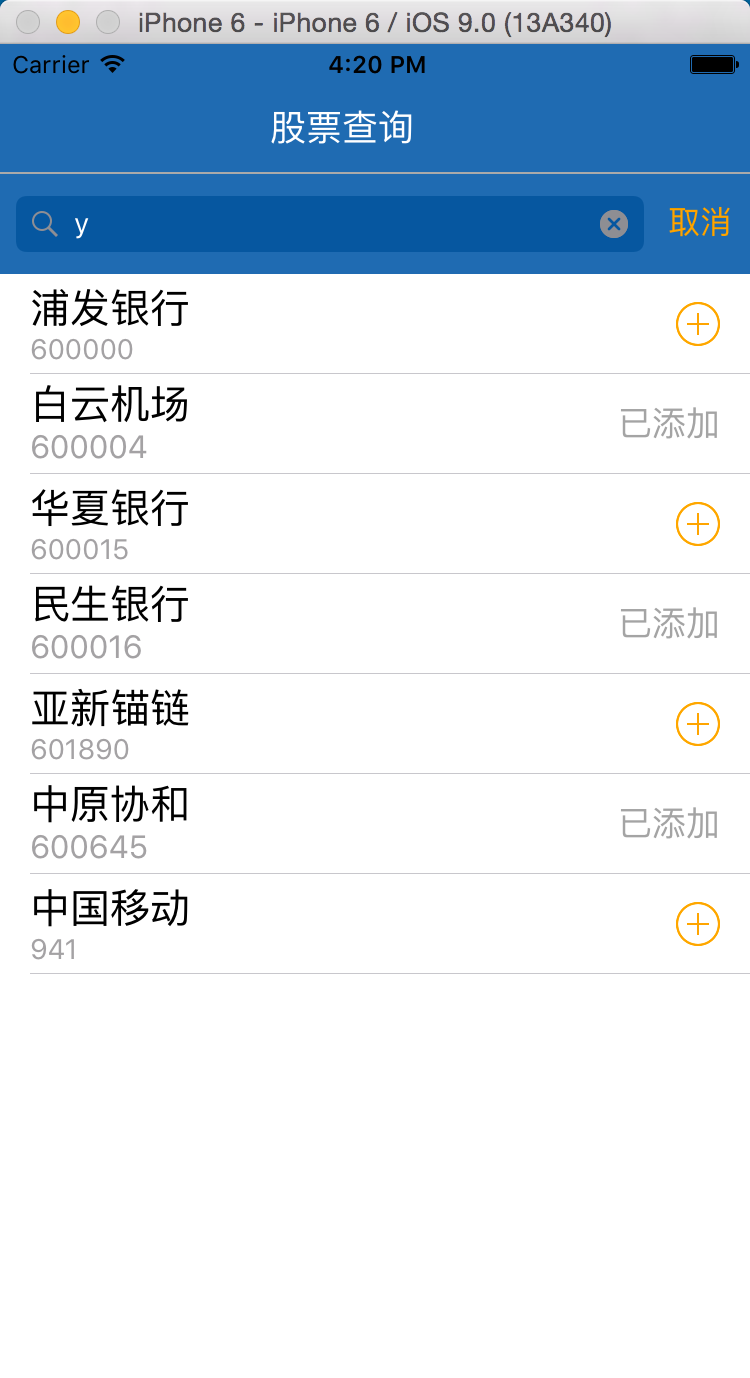
}效果图如下:


























 618
618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










