1、为什么会出现MVC和MVVM设计模式:
项目足够庞大复杂、多个开发人员协调开发时,常常会因为模块分配混乱、只能混乱等造成开发缓慢、代码冲突等问题;最好的解决办法就是把项目细分成各个功能模块,不管是职责分配还是代码管理问题都得到了很好的解决;
项目庞大,需求复杂,各个事物逻辑间的关系也会相应变得复杂,逻辑顺序、逻辑主次、逻辑包含等关系错综复杂;数据、逻辑和业务庞大了,就把各个模块分离出来;
代码间耦合性高,改动大,不利于维护和迭代;
2、Model-View-Controller设计模式:
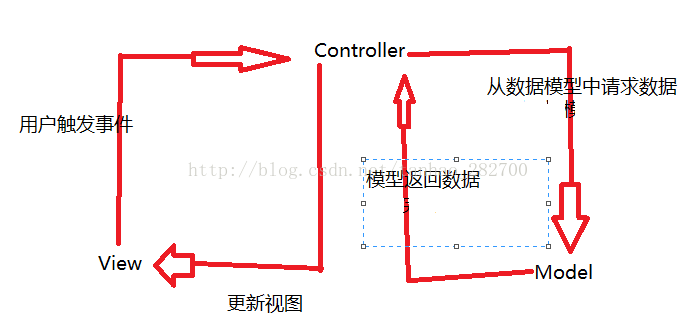
View(视图层) Model(模型) Controller(控制器)
首先一个简单的流程就是:用户与View交互;Controller时间处理器被触发,控制器从模型中请求数据,并反馈给视图层,视图讲数据呈现给用户;
1. 用户和应用产生交互。
2. 控制器的事件处理器被触发。
3. 控制器从模型中请求数据,并将其交给视图。
4. 视图将数据呈现给用户。
真正处理业务逻辑的是Model层而不是controller;controller只是对页面节点事件的注册和控制;
3、Model-View-ViewModule设计模式:(数据驱动型)
它的意图是在UI和逻辑之间进行一个纯净的分离;
Model(模型) View(视图) ViewModel(视图模型)
------又要开始画图了
view、view-model能互相访问 view-model、model能互相访问
view-model讲model和view隔离开,使得model和view可以独立开发;
详细介绍各个层之间的运行关系以及各自的功能:
View(视图):
单纯的页面,不包含任何的逻辑代码! 视图通过绑定,或者调用view-model上的方法来获取数据;
在运行时,UI控件会响应view-model属性触发的变化通知,从而改变view;
Model(模型):
包含了数据模型以及相应的业务逻辑和数据校验逻辑;
ViewModel(视图模型):
作为view和model连接的桥梁! 职责是处理view的逻辑(不是具体的业务逻辑代码部分,这是model的职责);
view-model与model之间的交互是通过调用model中的方法来实现的;然后view-model从model中获取数据供view使用;
通俗说ViewModel就是监听数据变化,然后调用model中的方法做出反应!
数据变化即界面改变!
4、两种设计模式的区别:
(1)MVC中,view可以直接访问model,从而view中会包含model的信息,还有可能会包含一些业务逻辑;
MVC关注的是Model的不变,所以Model不依赖于View,但是View是依赖于Model的;并且业务逻辑在view中实现了,导致要更改view比较困难,业务逻辑无法重用;
(2)MVVM是真正把页面和逻辑数据分离的模式,把数据绑定放到js中实现,这个js文件就只负责完成数据绑定,把model绑定到UI上;























 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








